模板内的表达式是非常便利的,但是它们实际上只用于简单的运算。在模板中放入太多的逻辑会让模板过重且难以维护。这时候需要使用到vue的计算属性computed。
文件目录结构如下:利用vue脚手架创建
这里实现将一个字符串进行翻转的功能:
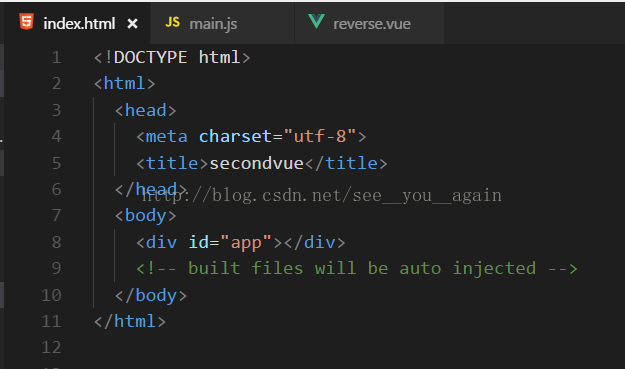
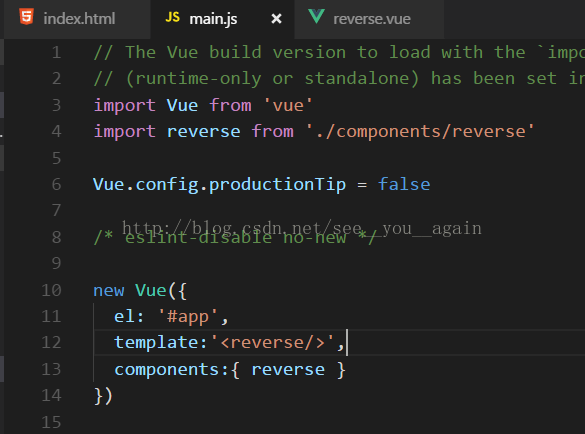
其中HTML是负责显示,reverse.vue文件是自定义的vue模板,main.js文件是我们的启动入口文件。
需要注意的是:data()方法不能改为data属性。其中的区别请参看这里:
Vue2 实例中的 data 属性三种写法与作用
data()方法类似于Java中的setter方法,为其中的message属性赋值在reverse模板中我们声明了一个计算属性 reversedMessage。我们提供的函数将用作属性vm.reversedMessage 的 getter 函数:





:前端系列javascript之原型)
)

)


)
![BZOJ1192: [HNOI2006]鬼谷子的钱袋](http://pic.xiahunao.cn/BZOJ1192: [HNOI2006]鬼谷子的钱袋)
)

:前端系列javascript之原型链和instance)

:前端系列javascript之作用域和自由变量)

—判断复选框是否选中进行答题提示)
:前端系列javascript之闭包)

:前端系列javascript之this)
