index.html
<!DOCTYPE html>
<html lang="en"><head><!--系统内置 start--><script type="text/javascript"></script><!--系统内置 end--><meta charset="UTF-8"><title>微博实战--head</title><link rel="stylesheet" href="index.css">
</head><body><div class="outer-tile"><header class="clearFix"><div class="left"><div class="img"></div><div class="input-box"><input type="text" placeholder="大家正在搜:中国队开赛三天已超上届金牌总数"><span class="search"></span></div></div><div class="right"><ul class="nav clearFix"><li><span class="first-page"></span> 首页</li><li><span class="video"></span> 视频</li><li><span class="find"></span> 发现</li><li><span class="game"></span> 游戏</li></ul><ul class="regist-login"><li>注册</li><li>|</li><li>登录</li></ul></div></header></div>
</body></html>index.css
* {margin: 0px;padding: 0px;
}
ul {list-style: none;
}.clearFix::after {display: block;content: '';clear: both;
}.outer-tile {width: 1440px;background: #ffffff;box-shadow: 0px 0px 1px rgba(0, 0, 0, 0.3);
}header {box-sizing: border-box;width: 1225px;height: 50px;margin: 0 auto;
}.left {float: left;
}.left>div {float: left;
}.left .img {width: 80px;height: 50px;background: url(./images/weibo-header.png) no-repeat center;background-size: contain;
}.left .input-box {position: relative;width: 470px;height: 30px;margin-top: 11px;margin-left: 30px;border: 1px solid #CCCCCC;box-sizing: border-box;background-color: #F2F2F2;}.left .input-box input {box-sizing: border-box;width: 100%;height: 28px;border: none;background-color: transparent;font-size: 12px;color: #808080;padding-left: 10px;padding-right: 35px;line-height: 29px;outline: 0;
}.left .input-box span {position: absolute;width: 16px;height: 28px;line-height: 28px;top: 0px;right: 15px;background: url(./images/search.png) no-repeat center;background-size: contain;
}.right {float: right;line-height: 50px;
}.right ul {float: left;
}.right .nav {margin-right: 30px;
}.right .nav li {position: relative;float: left;margin-right: 15px;font-size: 12px;line-height: 50px;padding-left: 22px;
}.right .nav li:last-child {margin-right: 0px;
}.right .nav span {position: absolute;top: 16px;left: 0px;width: 17px;height: 17px;
}.right .nav .first-page {background: url(./images/first-page.png) no-repeat center;background-size: contain;
}.right .nav .video {background: url(./images/video.png) no-repeat center;background-size: contain;
}.right .nav .find {background: url(./images/find.png) no-repeat center;background-size: contain;
}.right .nav .game {background: url(./images/game.png) no-repeat center;background-size: contain;
}.right .regist-login li {float: left;font-size: 12px;
}.right .regist-login li:nth-child(2) {margin: 0 10px;color: #D9D9D9;
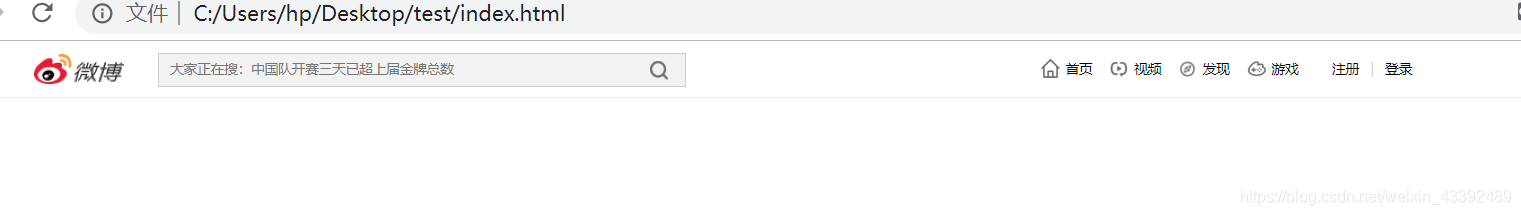
}运行结果



)
:前端调试之css装饰cursor)


:前端调试之css装饰cursor练习)



:前端调试之shadow)



:前端调试之事件伪类练习二)


:前端调试之列表伪类)

:前端调试之列表伪类练习)