index.html
<!DOCTYPE html>
<html lang="en"><head><!--系统内置 start--><script type="text/javascript"></script><!--系统内置 end--><meta charset="UTF-8"><title>练习</title><link rel="stylesheet" href="index.css">
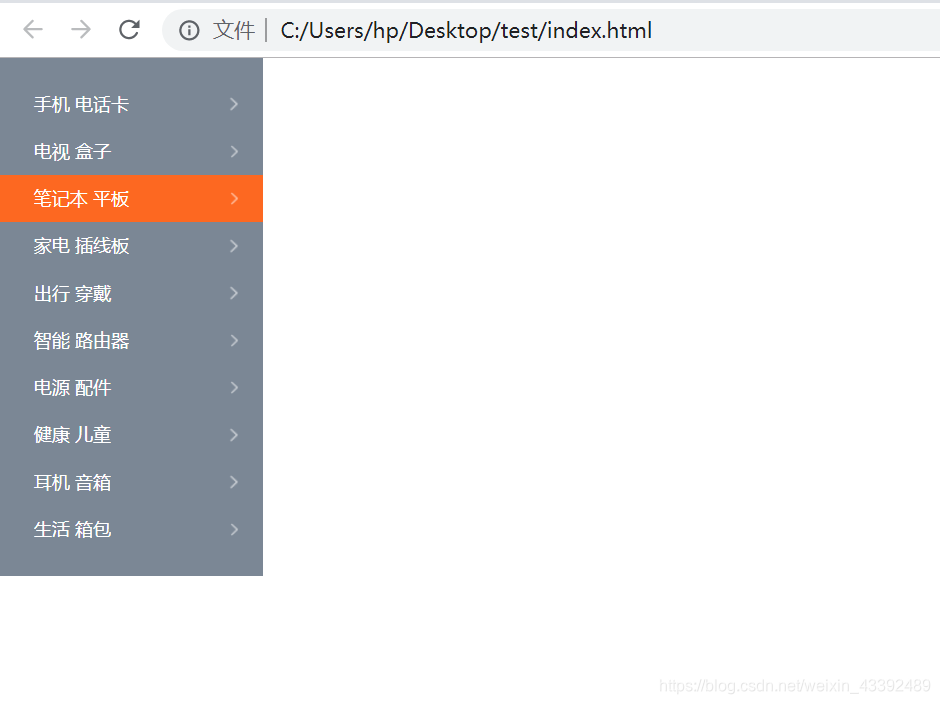
</head><body><ul><li>手机 电话卡</li><li>电视 盒子</li><li>笔记本 平板</li><li>家电 插线板</li><li>出行 穿戴</li><li>智能 路由器</li><li>电源 配件</li><li>健康 儿童</li><li>耳机 音箱</li><li>生活 箱包</li></ul>
</body></html>index.css
body {margin: 0px;
}ul {width: 234px;margin: 0;padding: 20px 0px;list-style: none;background-color: #7B8795;color: #ffffff;
}ul>li {position: relative;height: 42px;line-height: 42px;padding-left: 30px;
}ul>li::after {content: '';position: absolute;top: 15px;right: 20px;width: 12px;height: 12px;background: url(./images/right-point.png) no-repeat center;background-size: contain;
}ul>li:hover{background:#FD6821;cursor:pointer;
}运行结果




:前端调试之shadow)



:前端调试之事件伪类练习二)


:前端调试之列表伪类)

:前端调试之列表伪类练习)
)

)
:前端调试之列表伪类练习二)

)
)