index.html
<!DOCTYPE html>
<html lang="en"><head><!--系统内置 start--><script type="text/javascript"></script><!--系统内置 end--><meta charset="UTF-8"><title>练习</title><!-- 不要忘记引入index.css --><link rel="stylesheet" href="index.css">
</head><body><div class="banner"><ul class="clearFix"><li><div></div><p>小米笔记本Pro 15.6</p><h4>5599元起</h4></li><li><div></div><p>RedmiBook 14</p><h4>3999元起</h4></li><li><div></div><p>游戏本2019款</p><h4>7499元起</h4></li><li><div></div><p>小米笔记本Pro 15.6</p><h4>4299元起</h4></li><li><div></div><p>小米笔记本Air 12.5</p><h4>3499元起</h4></li><li><div></div><p>小米笔记本Air 13.3</p><h4>4499元起</h4></li></ul></div>
</body></html>index.css
* {margin: 0;padding: 0;
}body {background: #c4c4c4;}
.clearFix::after {content: '';display: block;clear: both;
}.banner {width: 1439px;background-color: #fff;
}.banner ul {box-sizing: border-box;margin: 0px auto;padding: 29px 0px;list-style: none;width: 1011px;
}.banner ul li {position: relative;width: 126px;margin-right: 51px;float: left;text-align: center;
}.banner ul li:last-child {margin-right: 0px;
}.banner ul li div {width: 126px;height: 86px;
}.banner ul li:nth-child(1) div {background: url(./images/image1.png) no-repeat center;background-size: contain;
}.banner ul li:nth-child(2) div {background: url(./images/image2.png) no-repeat center;background-size: contain;
}.banner ul li:nth-child(3) div {background: url(./images/image3.png) no-repeat center;background-size: contain;
}.banner ul li:nth-child(4) div {background: url(./images/image4.png) no-repeat center;background-size: contain;
}.banner ul li:nth-child(5) div {background: url(./images/image5.png) no-repeat center;background-size: contain;
}.banner ul li:nth-child(6) div {background: url(./images/image6.png) no-repeat center;background-size: contain;
}.banner ul li p {margin: 15px 0px 6px;font-weight: normal;font-size: 12px;line-height: 17px;color: #000000;
}.banner ul li h4 {font-weight: 500;font-size: 12px;line-height: 17px;color: #FD6821;
}.banner ul li::after {content: '';position: absolute;right: -26px;top: 0px;height: 86px;width: 1px;background: #DFDFDF;
}.banner ul li:last-child::after {content: '';position: absolute;right: 0px;top: 0px;height: 0px;width: 0px;background: #DFDFDF;
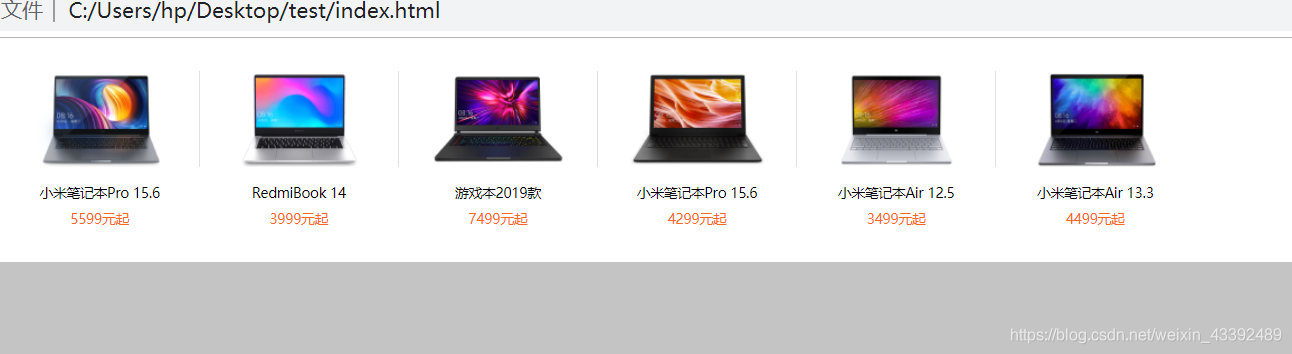
}运行结果



:前端调试之微博头部开发)


:前端调试之shadow练习)



:前端调试之微博个人banner开发)



:前端调试之css flex)

:前端调试之css flex 练习1)



:前端面试题之作用域和值类型传递的参数1)