目录结构

router.js
import Vue from 'vue'
import Router from 'vue-router'
import Login from './components/Login.vue'
import Home from './components/Home.vue'
import Welcome from './components/Welcome.vue'
Vue.use(Router)const router = new Router({routes: [{path: '/',redirect: '/login'},{path: '/login',component: Login},{path: '/home',component: Home,redirect:'/welcome',children: [{path: '/welcome',component: Welcome}]}]
});
//挂载路由导航守卫
router.beforeEach((to, from, next) => {if (to.path === '/login') return next();//获取tokenconst tokenStr = window.sessionStorage.getItem('token')if (!tokenStr) return next('/login')next();
})export default router
login.vue
<template><div class="login_container"><div class="login_box"><div class="avatar_box"><img src="../assets/logo.png"></div><!-- 表单区域--><el-form ref="loginFormRef" :model="loginForm" :rules="loginFormRules" label-width="0px" class="login_form"><!-- 登录区域--><el-form-item prop="username"><el-input v-model="loginForm.username" prefix-icon="iconfont icon-user"></el-input></el-form-item><el-form-item prop="password"><el-input type="password" v-model="loginForm.password" prefix-icon="iconfont icon-3702mima"></el-input></el-form-item><el-form-item class="btns"><el-button type="primary" @click="login">登录</el-button><el-button type="info" @click="resetLoginForm">重置</el-button></el-form-item></el-form></div>
</div></template><script>
export default{data(){return{//这是登录表单的数据loginForm:{username:'geyao',password:'12345678'},// 表单验证loginFormRules: {username: [{ required: true, message: '请输入用户名', trigger: 'blur' },{ min: 2, max: 10, message: '长度在 2 到 10 个字符', trigger: 'blur' }],password: [{ required: true, message: '请输入用户密码', trigger: 'blur' },{ min: 6, max: 18, message: '长度在 6 到 18 个字符', trigger: 'blur' }]}}},methods:{resetLoginForm(){// console.log(this)this.$refs.loginFormRef.resetFields();},login(){this.$refs.loginFormRef.validate(async valid =>{if(!valid) return;const {data:res}=await this.$http.post('login',this.loginForm);if(res.meta.status!==200) return this.$message.error('登录失败');this.$message.success('登录成功');// 1、将登陆成功之后的token, 保存到客户端的sessionStorage中; // 1.1 项目中出现了登录之外的其他API接口,必须在登陆之后才能访问// 1.2 token 只应在当前网站打开期间生效,所以将token保存在window.sessionStorage.setItem('token', res.data.token)// 2、通过编程式导航跳转到后台主页, 路由地址为:/homethis.$router.push('/home')});}}
}
</script><style lang="less" scoped>
.login_container {background-color: #2b4b6b;height: 100%;
}
.login_box {width: 450px;height: 360px;background-color: #fff;border-radius: 3px;position: absolute;left: 50%;top: 50%;-webkit-transform: translate(-50%, -50%);background-color: #fff;
}.avatar_box {width: 130px;height: 130px;border: 1px solid #eee;border-radius: 50%;padding: 10px;box-shadow: 0 0 10px #ddd;position: absolute;left: 50%;transform: translate(-50%, -50%);background-color: #fff;img {width: 100%;height: 100%;border-radius: 50%;background-color: #eee;}}.login_form {position: absolute;bottom: 60px;width: 100%;padding: 0 20px;box-sizing: border-box;
}.btns {display: flex;justify-content: center;
}
</style>main.js
import Vue from 'vue'
import App from './App.vue'
import router from './router'
import './plugins/element.js'
//导入字体图标
import './assets/fonts/iconfont.css'
Vue.config.productionTip = false
//导入全局样式
import './assets/css/global.css'import axios from 'axios'
Vue.prototype.$http=axios
axios.defaults.baseURL="http://127.0.0.1:8888/api/private/v1/"
// 请求在到达服务器之前,先会调用use中的这个回调函数来添加请求头信息
axios.interceptors.request.use(config => {// console.log(config)// 为请求头对象,添加token验证的Authorization字段config.headers.Authorization = window.sessionStorage.getItem('token')// 在最后必须 return configreturn config
})
Vue.config.productionTip=false;
new Vue({router,render: h => h(App)
}).$mount('#app')
global.css
/* 全局样式 */
html,
body,
#app {height: 100%;margin: 0;padding: 0;}.el-breadcrumb {margin-bottom: 15px;font-size: 12px;
}.el-card {box-shadow: 0 1px 1px rgba(0, 0, 0, 0.15) !important;
}element.js
import Vue from 'vue'//弹框提示
import {Message,Button,Form,FormItem,Input,Container,Header,Aside,Main,Menu,Submenu,MenuItemGroup,MenuItem,Breadcrumb,BreadcrumbItem,Card,Row,Col
} from 'element-ui'
Vue.use(Button)
Vue.use(Form)
Vue.use(FormItem)
Vue.use(Input)
Vue.use(Container)
Vue.use(Header)
Vue.use(Aside)
Vue.use(Main)
Vue.use(Menu)
Vue.use(Submenu)
Vue.use(MenuItemGroup)
Vue.use(MenuItem)
Vue.use(Breadcrumb)
Vue.use(BreadcrumbItem)
Vue.use(Card)
Vue.use(Row)
Vue.use(Col)
Vue.prototype.$message = Message
Home.vue
import Vue from 'vue'
import Router from 'vue-router'
import Login from './components/Login.vue'
import Home from './components/Home.vue'
import Welcome from './components/Welcome.vue'
import Users from './components/user/Users.vue'
Vue.use(Router)const router = new Router({routes: [{path: '/',redirect: '/login'},{path: '/login',component: Login},{path: '/home',component: Home,redirect: '/welcome',children: [{path: '/welcome',component: Welcome}, {path: '/users',component: Users}]}]
});
//挂载路由导航守卫
router.beforeEach((to, from, next) => {if (to.path === '/login') return next();//获取tokenconst tokenStr = window.sessionStorage.getItem('token')if (!tokenStr) return next('/login')next();
})export default router
.prettierrc
{"semi":false,"singleQuote":true
}eslintrc.js
module.exports = {root: true,env: {node: true},extends: ['plugin:vue/essential','@vue/standard'],parserOptions: {parser: 'babel-eslint'},rules: {'no-console': process.env.NODE_ENV === 'production' ? 'warn' : 'off','no-debugger': process.env.NODE_ENV === 'production' ? 'warn' : 'off','space-before-function-paren':0}
}
welcome.vue
<template><div><h3>欢迎</h3></div>
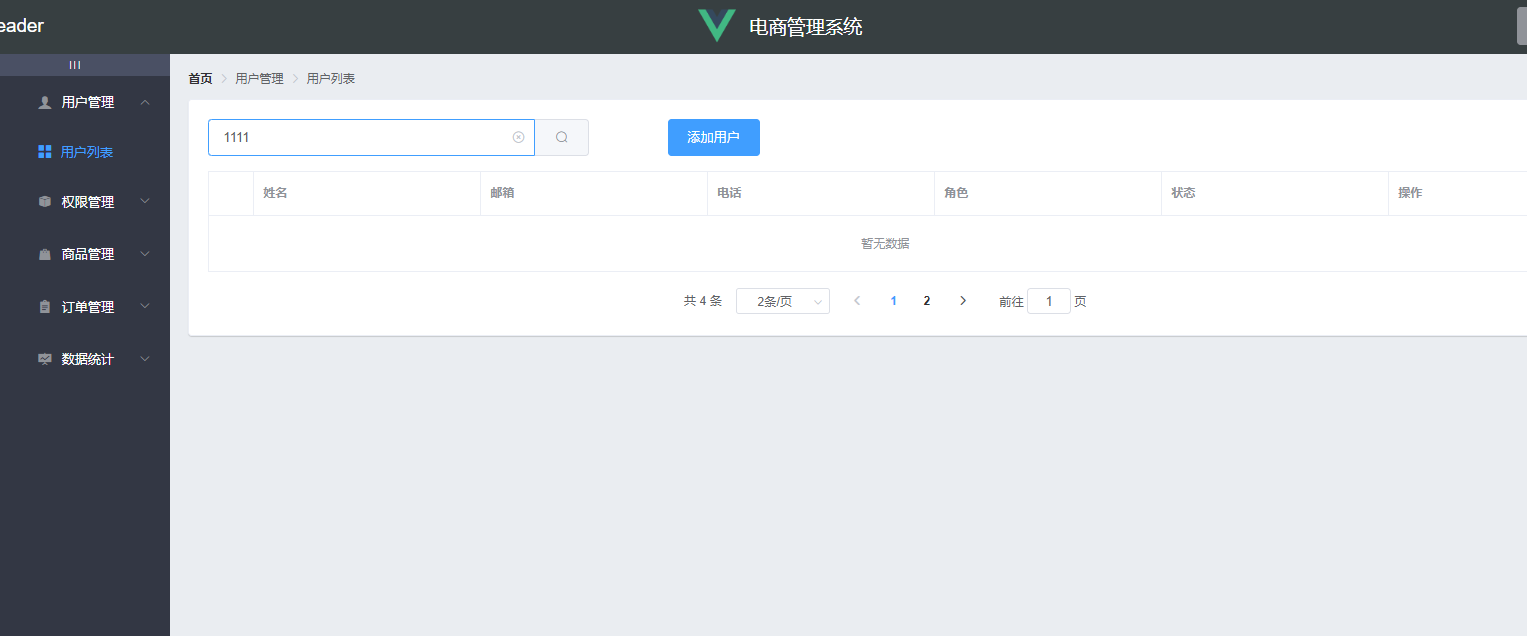
</template>Users.vue
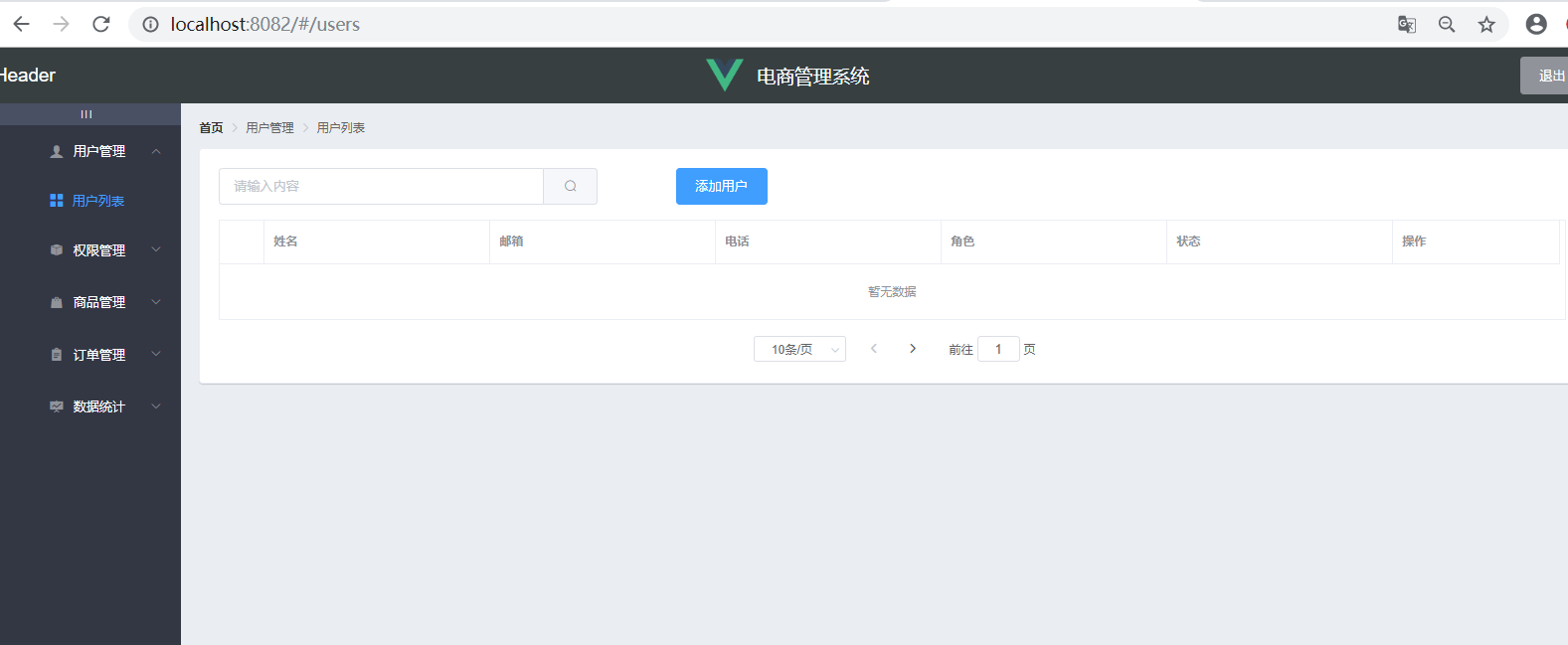
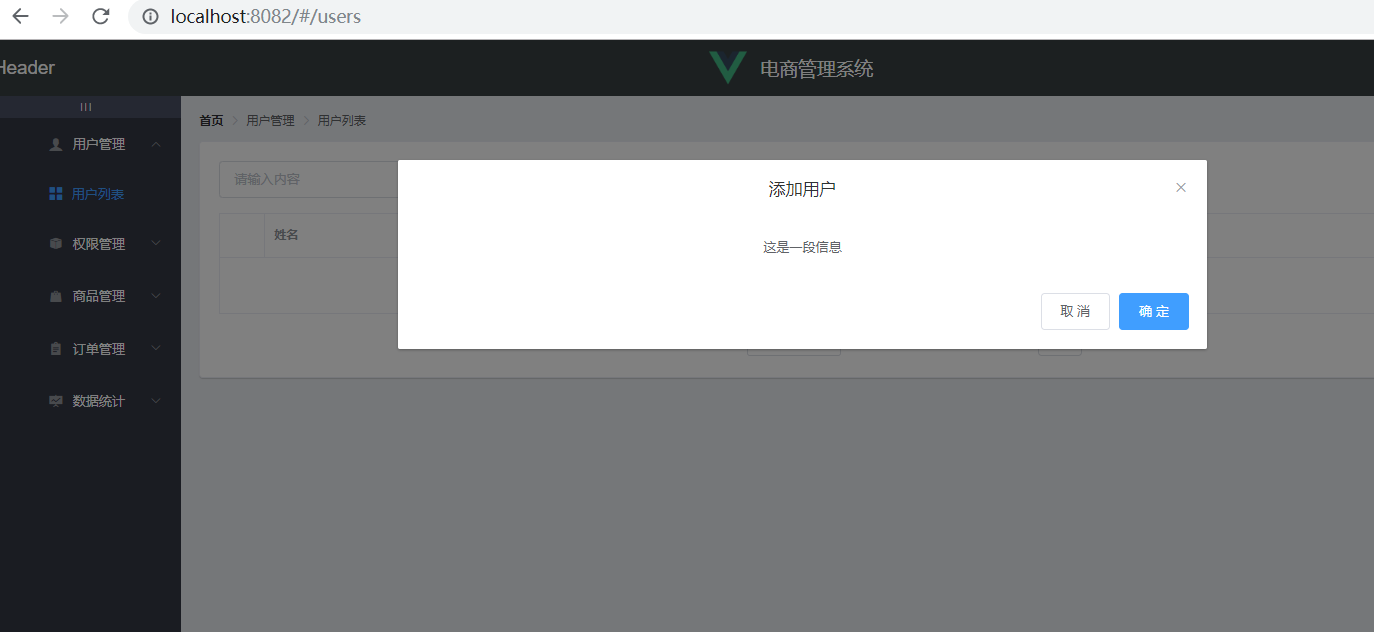
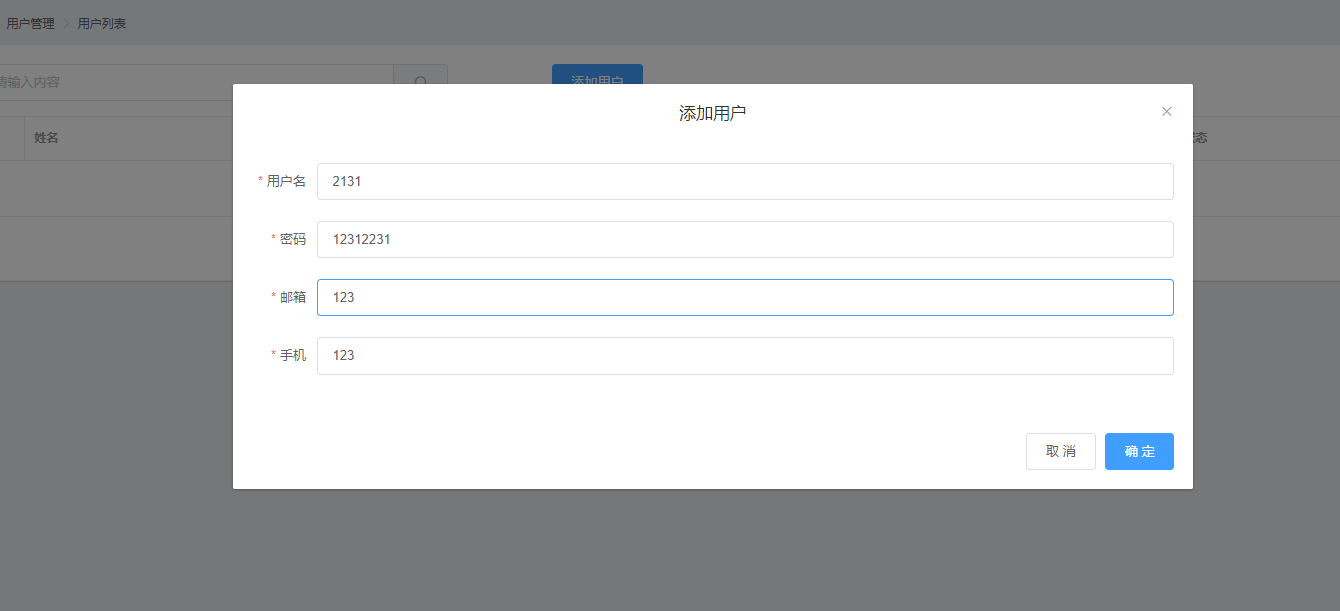
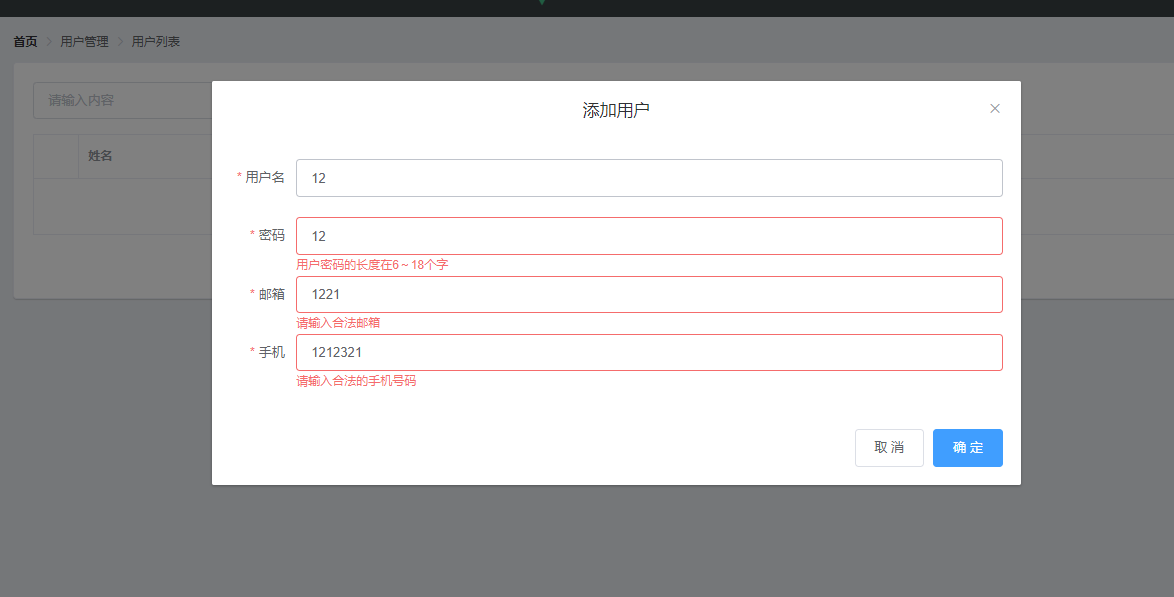
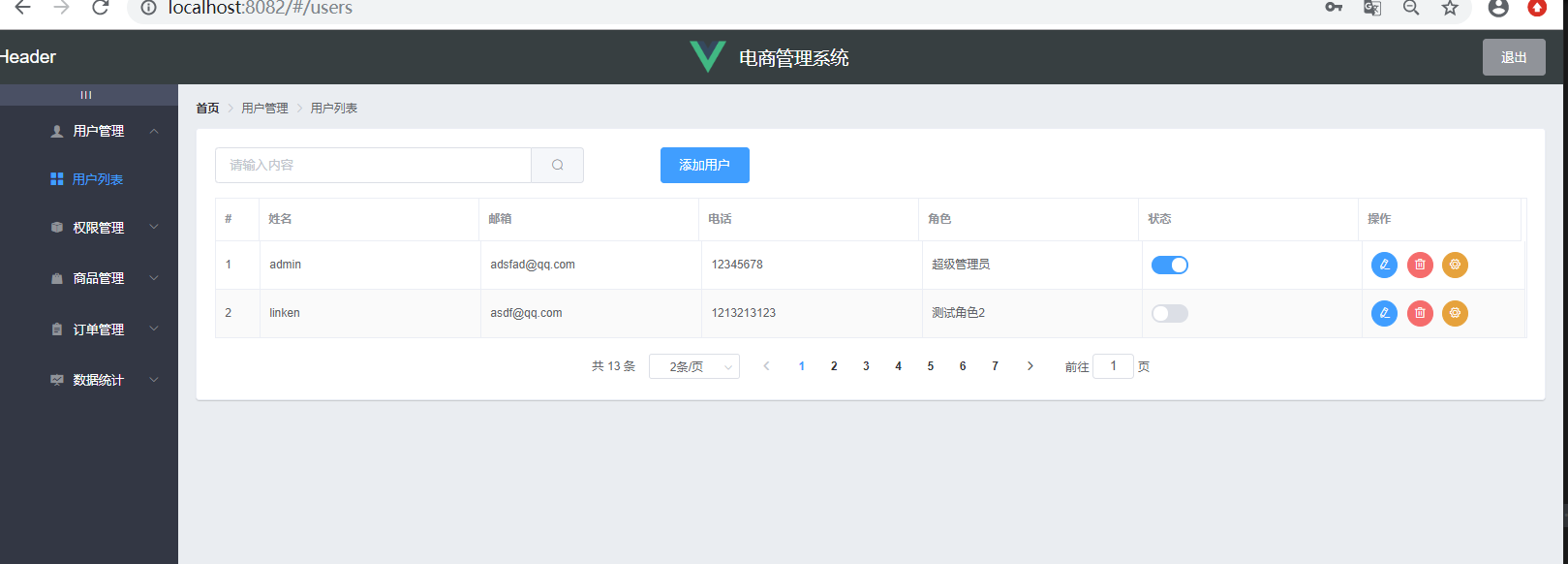
<template><div><!-- 面包屑导航区 --><el-breadcrumb separator-class="el-icon-arrow-right"><el-breadcrumb-item :to="{ path: '/home' }">首页</el-breadcrumb-item><el-breadcrumb-item>用户管理</el-breadcrumb-item><el-breadcrumb-item>用户列表</el-breadcrumb-item></el-breadcrumb><el-card><el-row :gutter="20"><el-col :span="7"><el-input placeholder="请输入内容"><el-button slot="append" icon="el-icon-search"></el-button></el-input></el-col><el-col :span="4"><el-button type="primary">添加用户</el-button></el-col></el-row></el-card></div>
</template><style scoped="less" scoped>
</style><script>
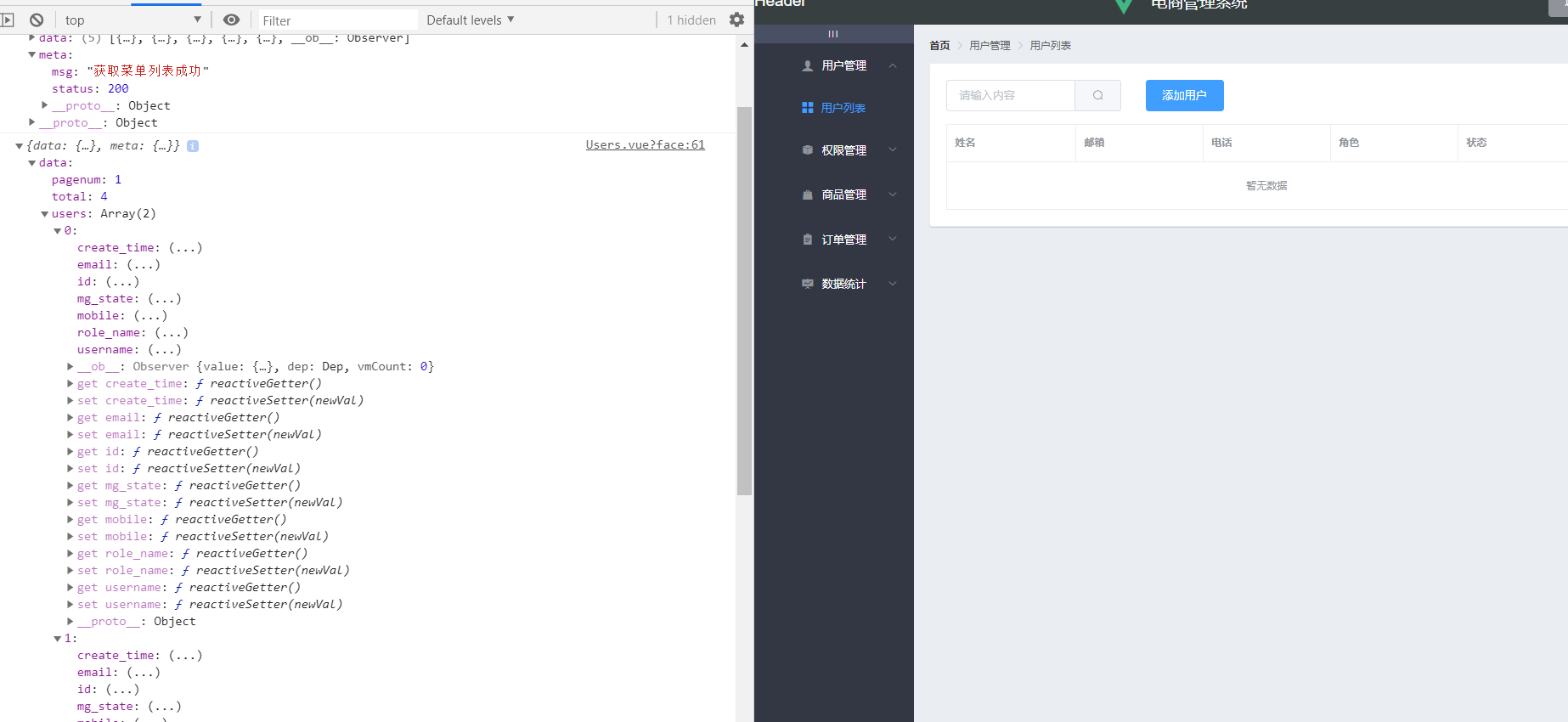
export default {data(){return{queryInfo:{query:'',pagenum:1,pagesize:2},userlist:[],total:0}},created(){this.getUserList()},methods:{async getUserList(){const {data:res}= await this.$http.get('users',{params:this.queryInfo})if(res.meta.status!==200){return this.$message.error("获取用户列表失败")}this.userlist=res.data.users this.total=res.data.totalconsole.log(res)}}
}
</script>
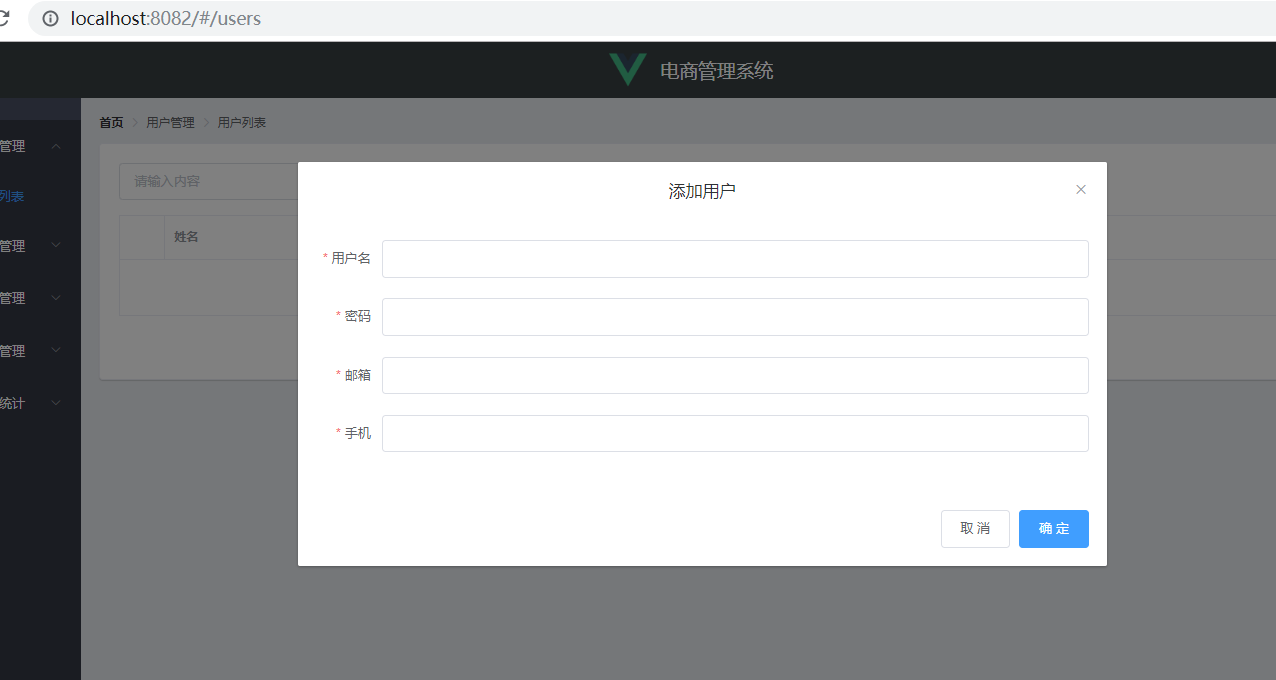
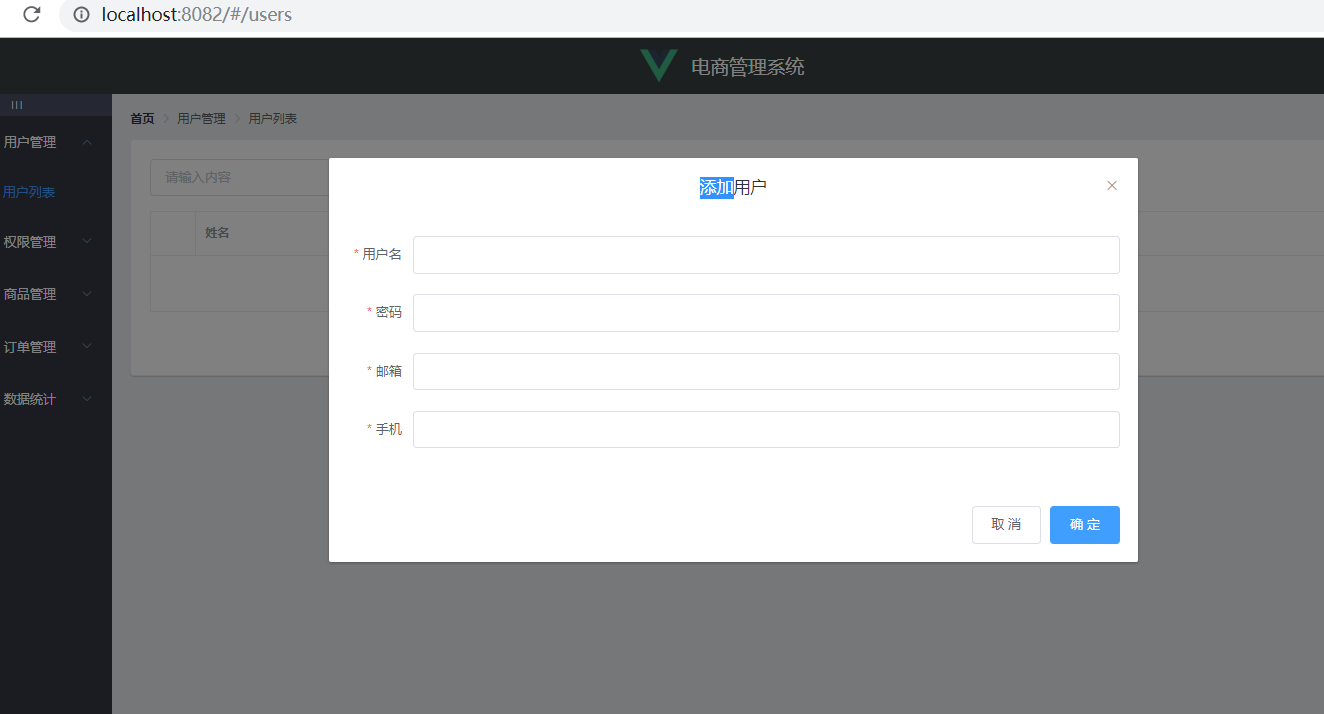
运行结果