转自:http://blog.csdn.net/wqjsir/article/details/17386087/
一、 Git windows 客服端(MsysGit)下载
下载地址:http://code.google.com/p/msysgit/
二、从开始菜单中找到Git 点击Git Bash 弹出命令行窗体,如下图:
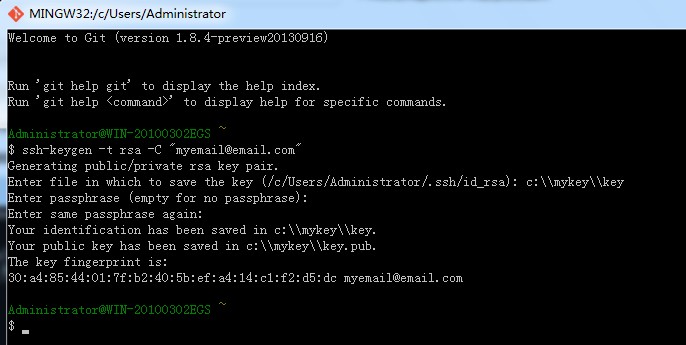
三、键入命令:
$ ssh-keygen -t rsa -C “您的邮箱地址”
四、回车后,会叫输入密钥名字
这里输入:c:\\mykey\\key 其中key为密钥文件名
接着会叫输入密码,输入密码和确认密码后,我们的密钥就生成了。
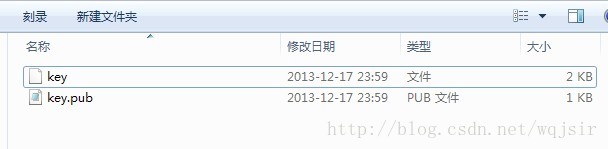
此时我们在c:\\mykey目录下就可以看到我们刚生成的密钥了:
这时候就可以使用密钥了




vue之电商管理系统电商系统之调用api添加用户)


vue之电商管理系统电商系统之修改用户的操作)
vue之电商管理系统电商系统之根据用户id查询对应的信息)

)
vue之电商管理系统电商系统之渲染修改用户的表单)

vue之电商管理系统电商系统之渲染修改用户的表单的重置操作)


vue之电商管理系统电商系统之渲染修改用户的表单预先验证)


vue之电商管理系统电商系统之渲染修改用户的请求)


vue之电商管理系统电商系统之完成用户的修改)