pages.json
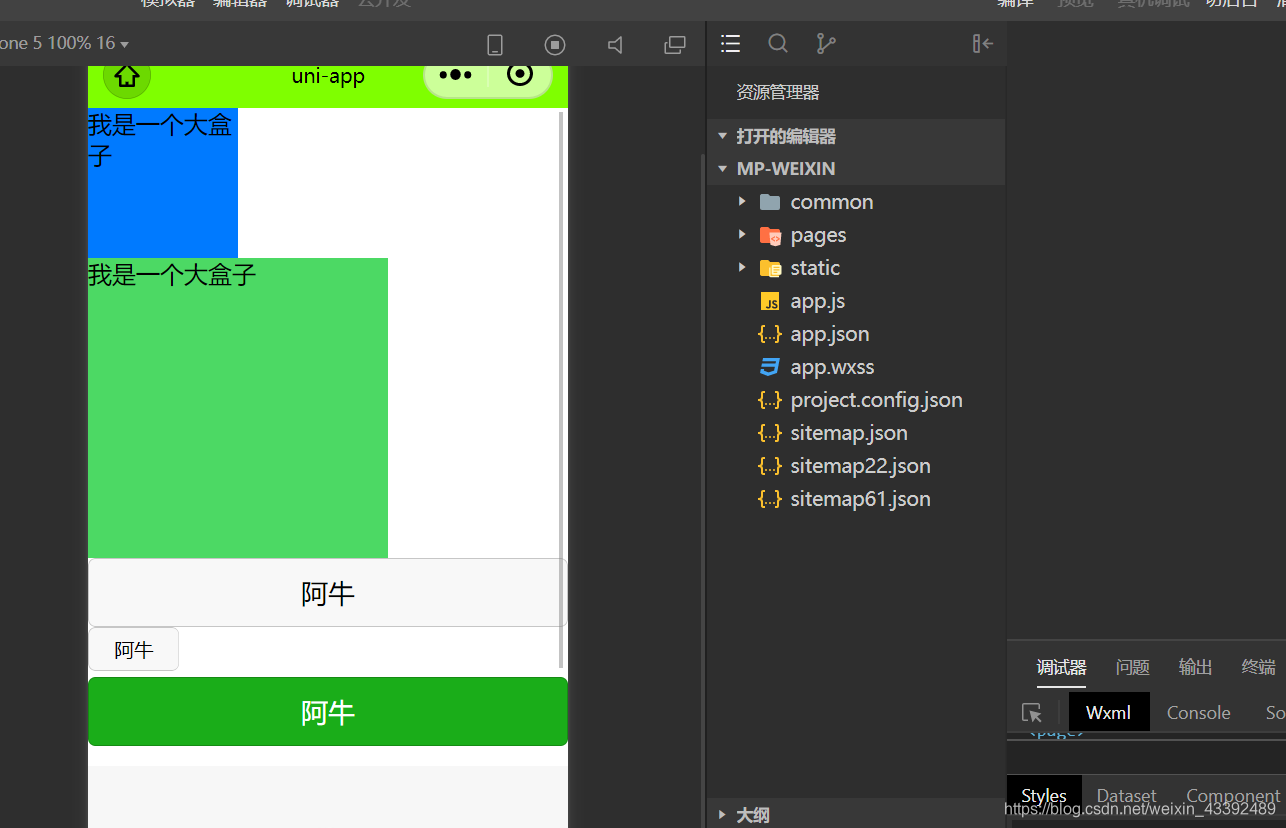
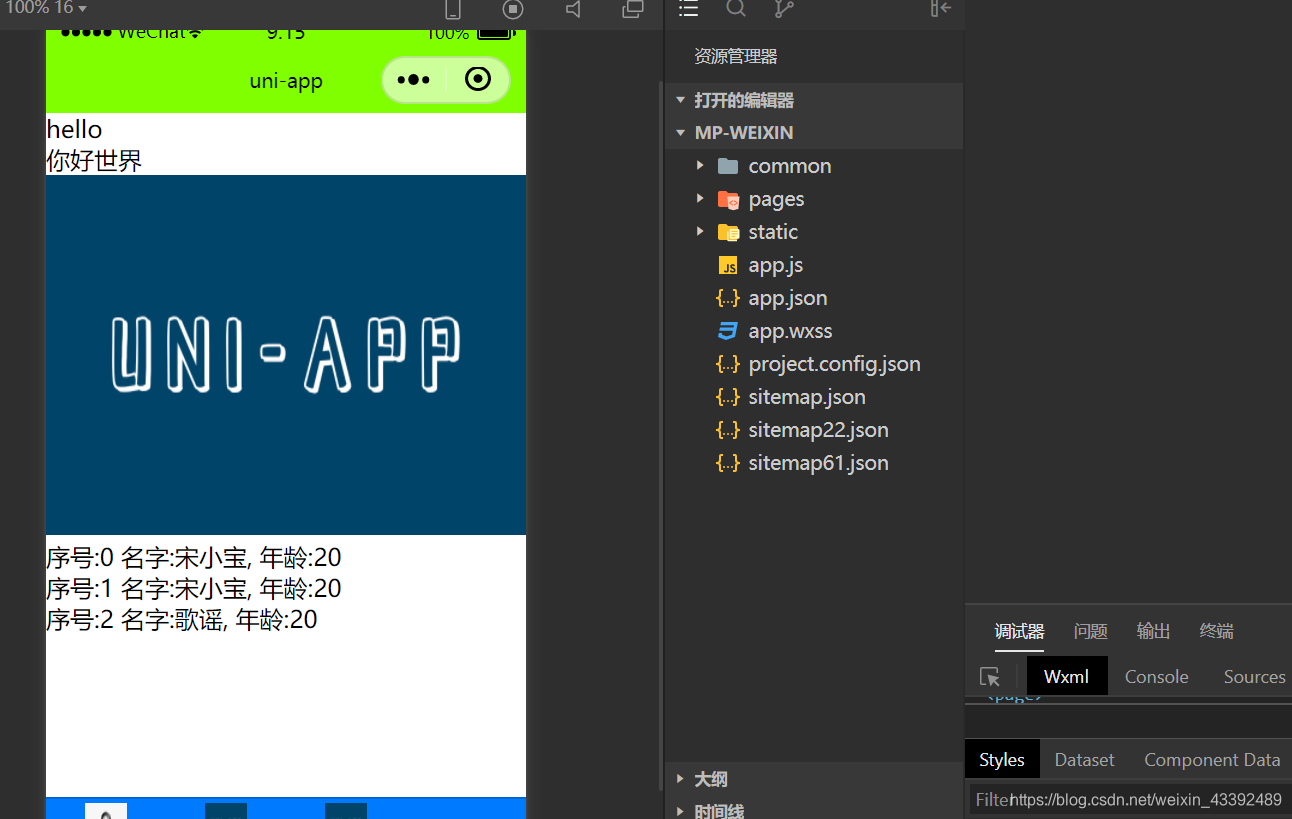
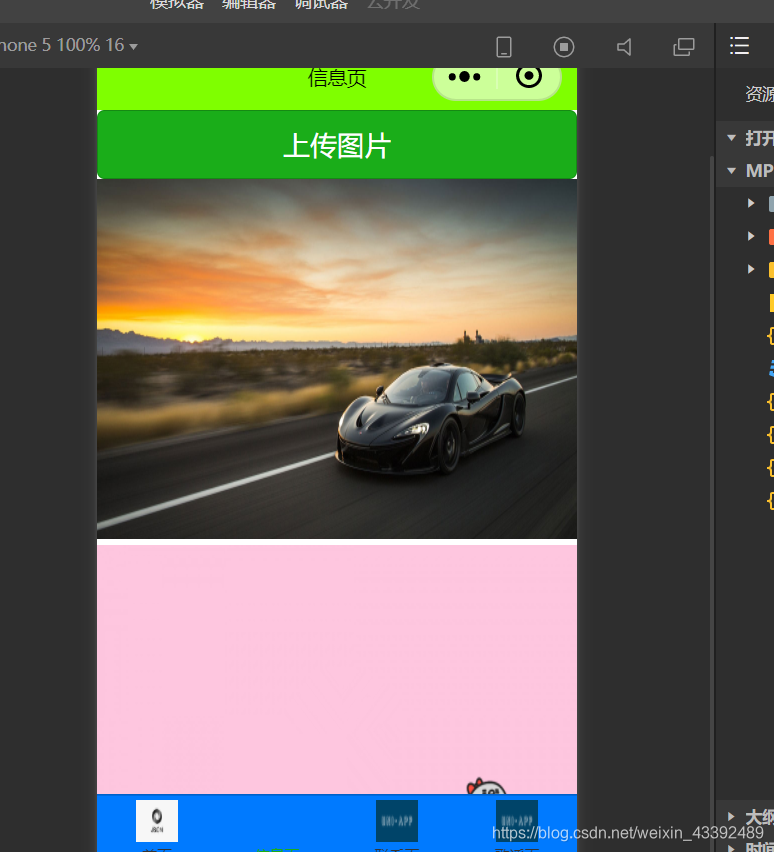
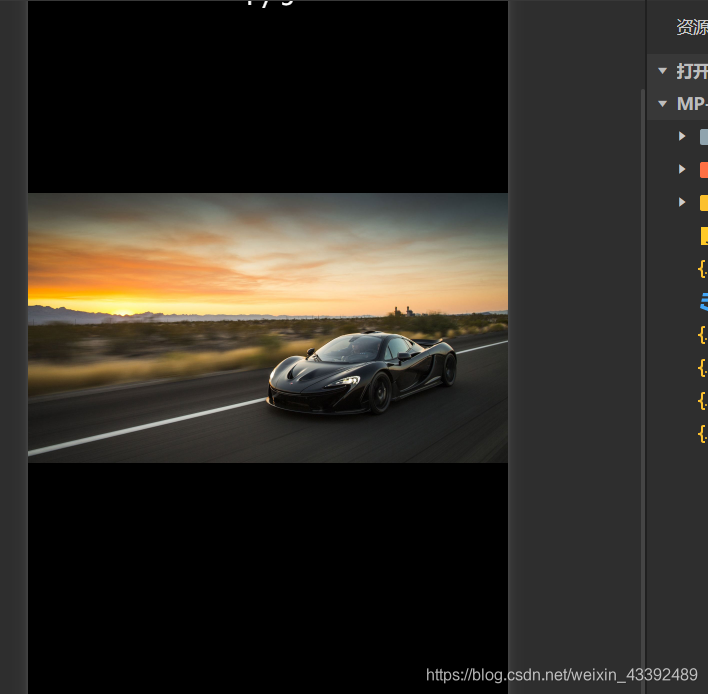
<template><view><!-- <view class=""><text>唱歌跳舞</text></view><view seletable><text>唱歌跳舞</text></view><view seletable space="ensp"><text>唱歌 跳舞</text></view> --><view class="box" hover-class="box-active">我是一个大盒子</view><view class="box2" hover-class="box-active" hover-stop-propagation="">我是一个大盒子</view><button type="default">阿牛</button><button size="mini">阿牛</button><button type="primary">阿牛</button><image src="../../static/1.jpg" mode="aspectFit"></image></view>
</template><script>export default {data() {return {}},methods: {}}
</script><style>
.box{width: 100px;height: 100px;background: #007AFF;
}
.box2{width: 200px;height: 200px;background: #4CD964;
}
.box-active{background: red;
}
</style>
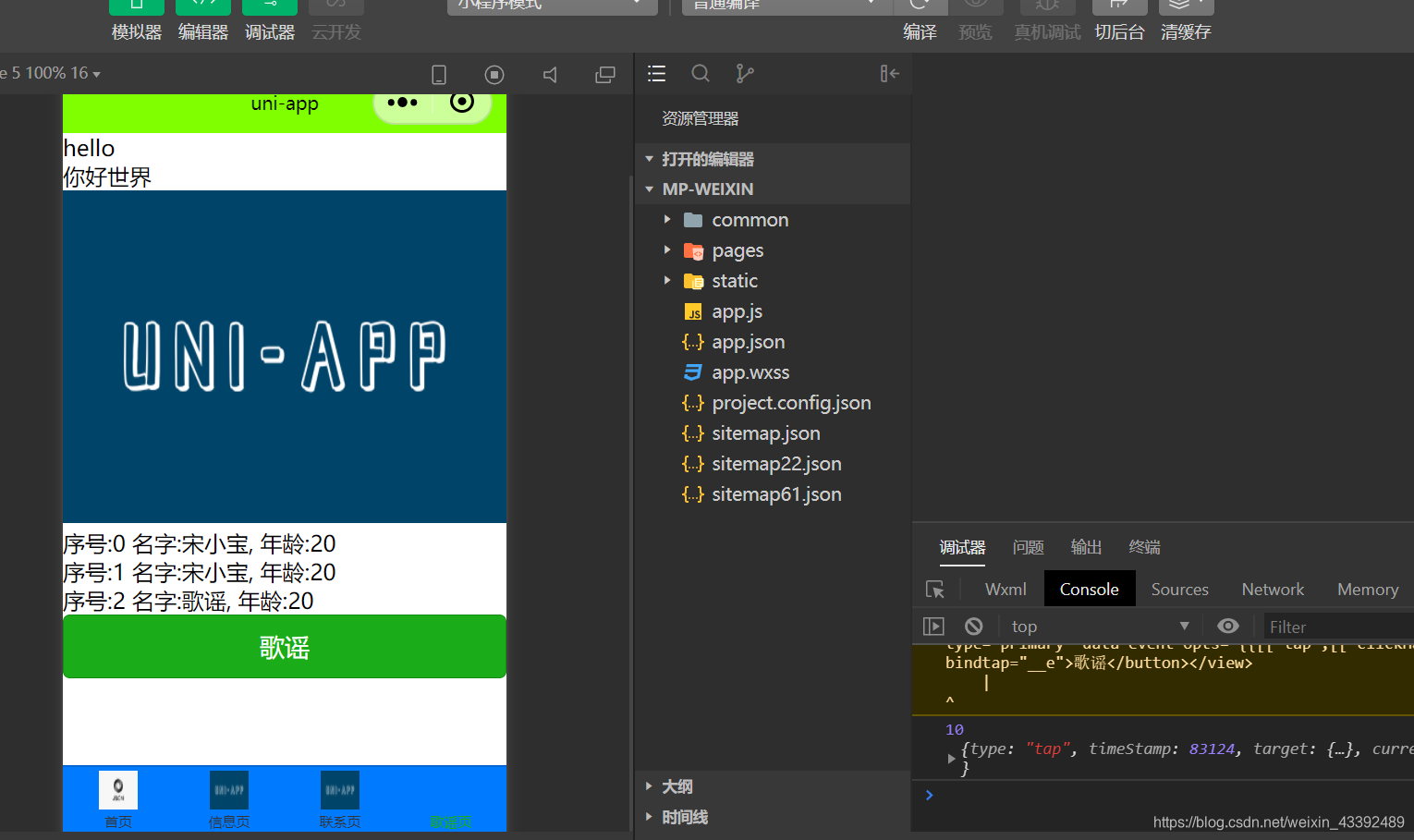
运行结果