geyao.vue
<template><view><view>{{msg}}</view><view>{{'你好'+'世界'}}</view><image v-bind:src="imgUrl" mode=""></image><view v-for="(item,index) in arr">序号:{{index}}名字:{{item.name}},年龄:{{item.age}}</view></view>
</template><script>export default {data() {return {msg:'hello',imgUrl:"../../static/2.jpg",arr:[{name:'宋小宝',age:20,id:1},{name:'宋小宝',age:20,id:1},{name:'歌谣',age:20,id:1}]}},methods: {}}
</script><style></style>
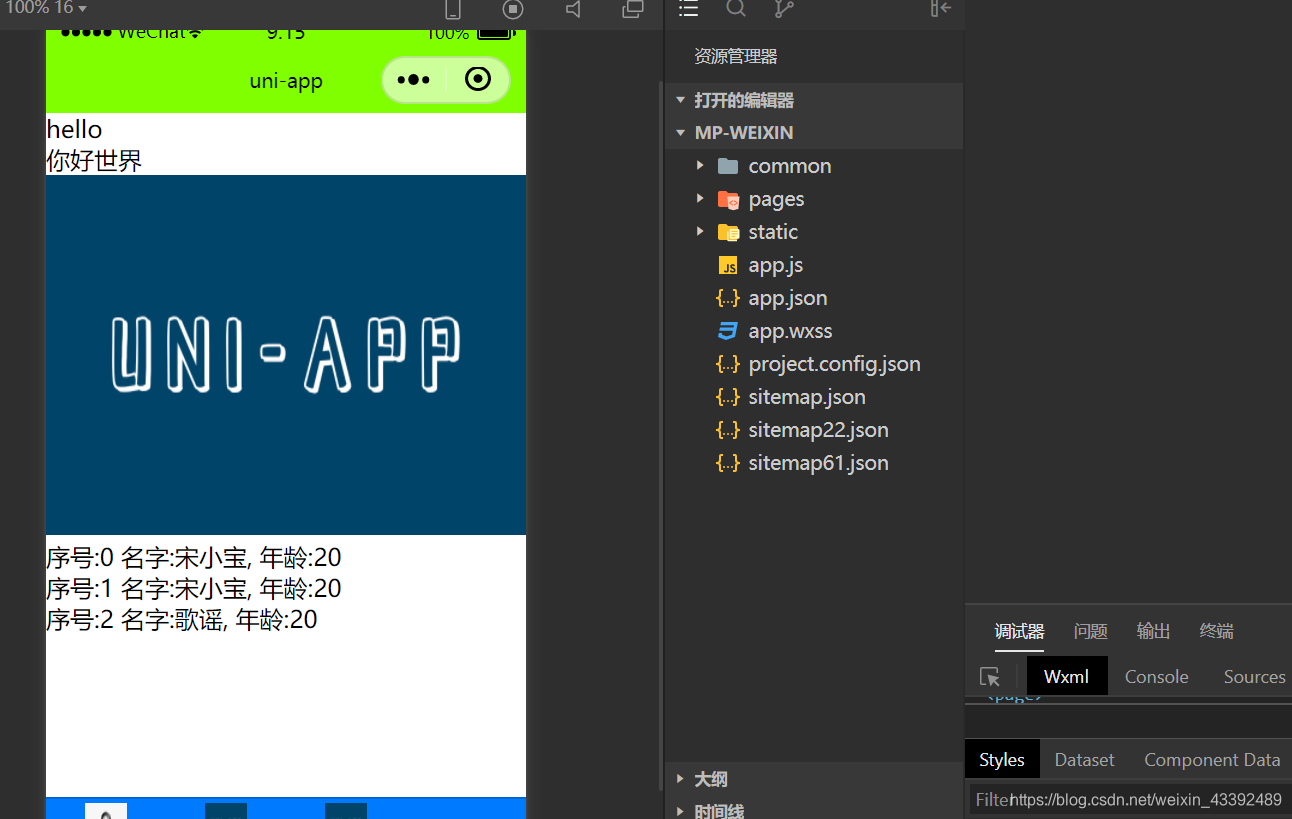
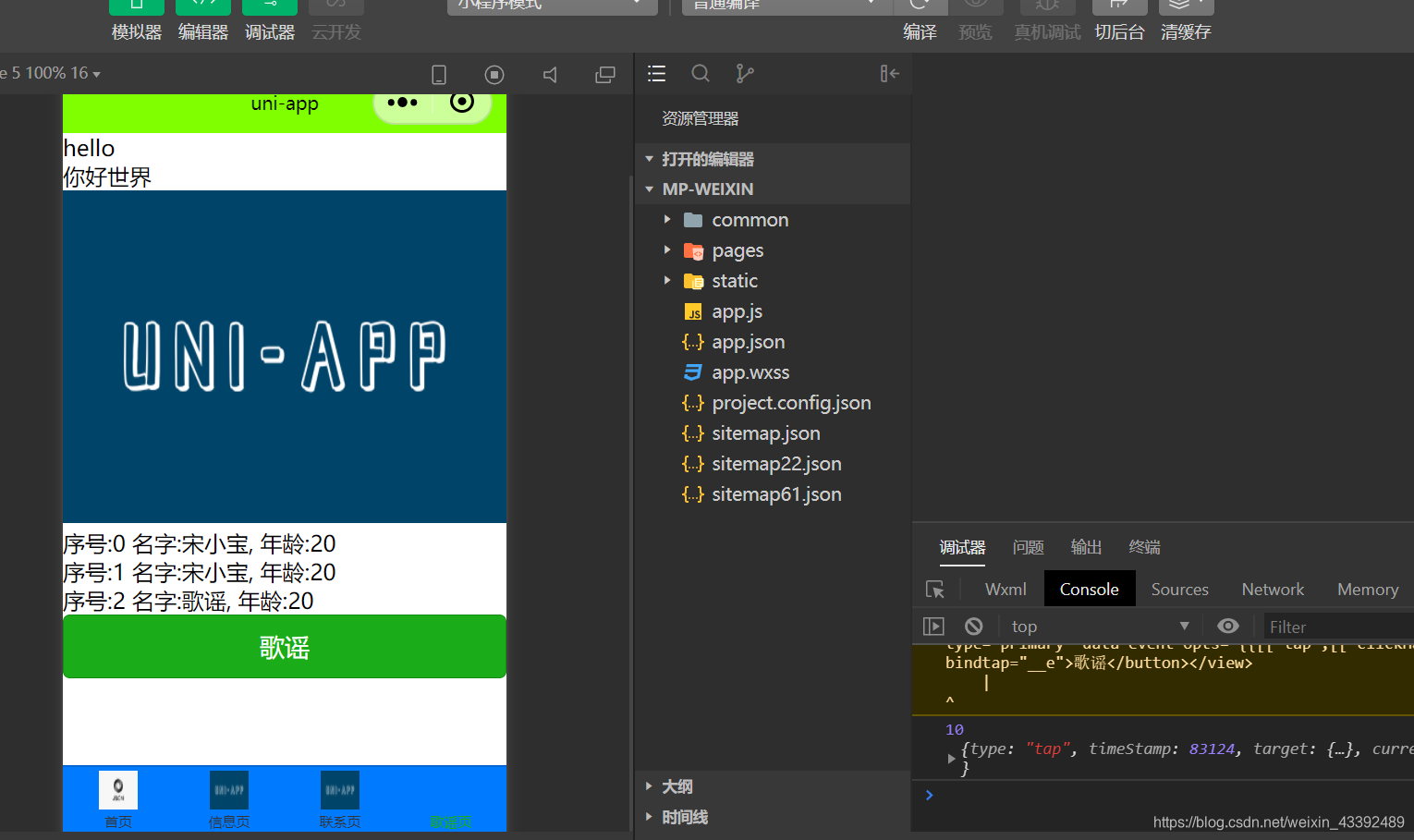
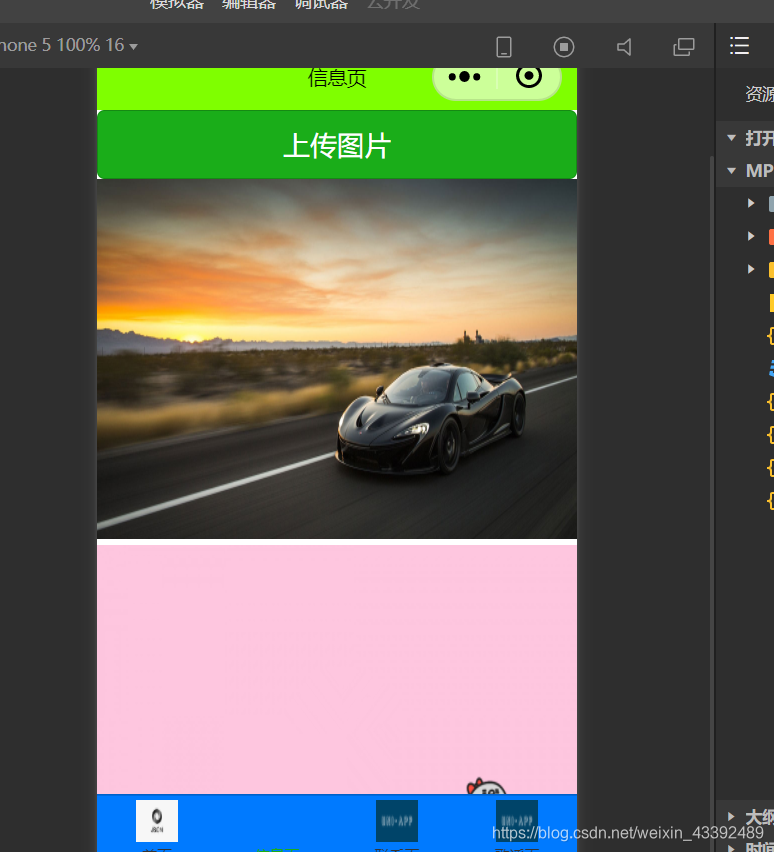
运行结果