本系列会比Mvc4更详细。Mvc4记录或没记录的东西这里也会提到。
控制器
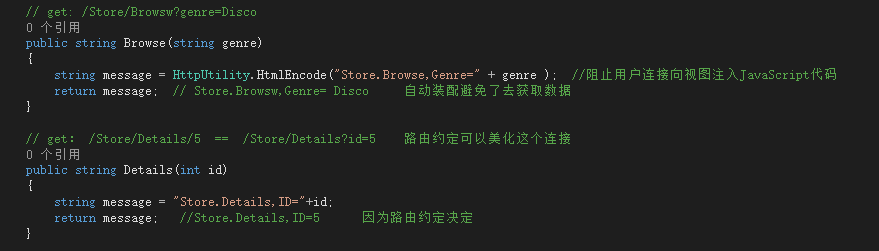
自动装配:

一般自动装配对于添加的时候比较好用


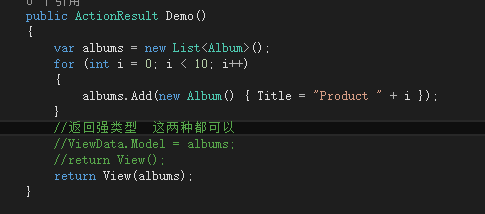
视图:
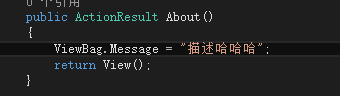
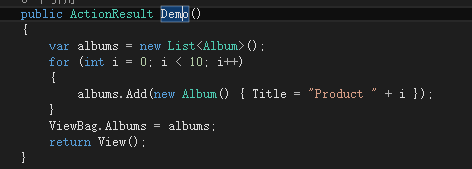
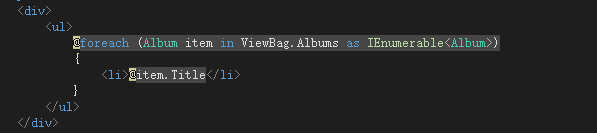
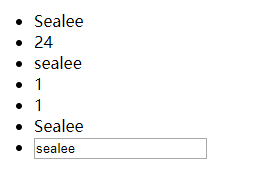
控制器返回的视图,其实就是一些静态的HTML。动态性不好,从控制器传递少量数据,最简单使用 ViewBag。只适用于少量数据。



强类型视图
开始学习的时候觉得 ViewBag还行,一到写项目的时候你就会觉得ViewBag很不方便。
ViewBag的不足
因为 ViewBag是动态解析的,每次用的时候需要转下行



再升级一点,不过这个时候你是不能打点来输出属性的,因为是动态解析的,只要当运行的时候才会解析,才会报错。dynamic=var

这个时候就需要我们的强类型来完善上面的不足了。


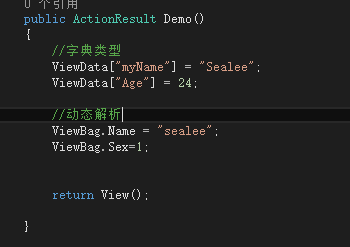
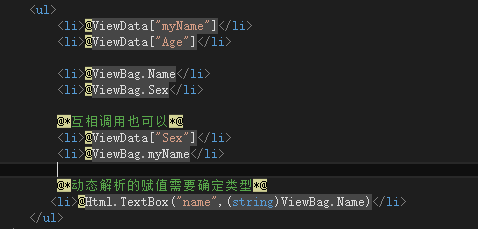
控制器向视图传值: ViewBag和ViewData的区别
ViewData 更像一种特殊的字典类型。
ViewBag 则是动态解析的。



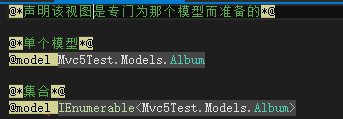
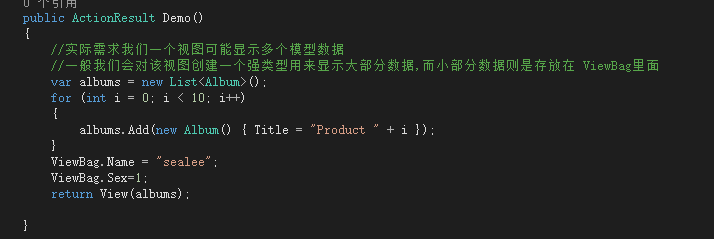
视图模型

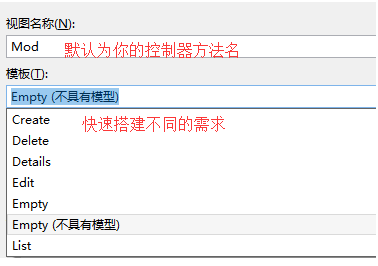
添加视图


Razor视图引擎


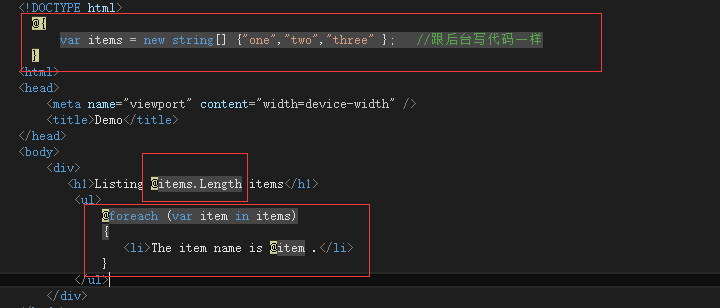
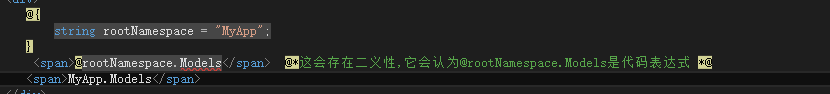
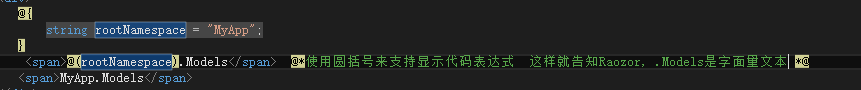
代码表达式
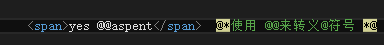
Razor中的核心转换字符是 @ ,Razor很智能使其非常的受欢迎。智能:大部分可以自己判断是属性还是显示的字符。




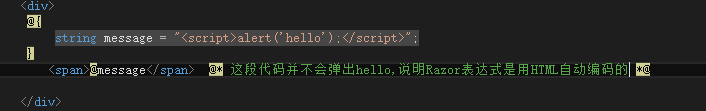
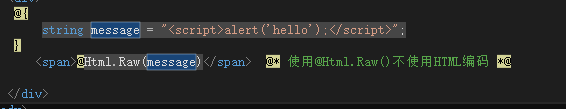
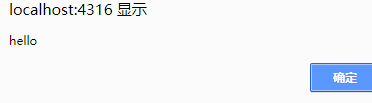
HTML编码 避免XSS攻击,后面的文章中会详细介绍





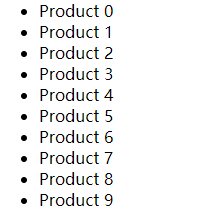
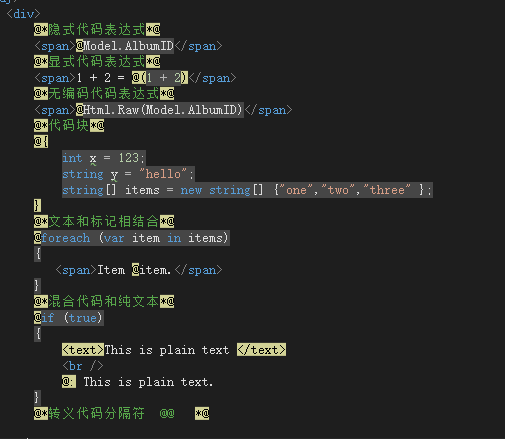
Razor语法示例

布局 等同于 web Forms里面的母版页
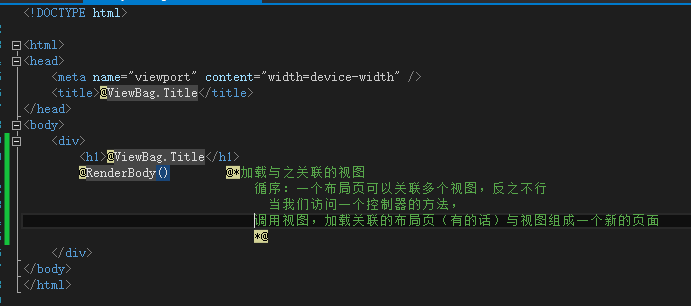
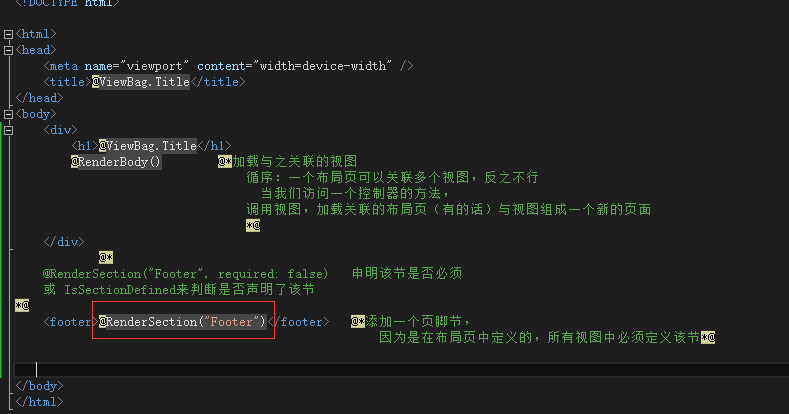
①新建一个MVC5的布局页 SiteLayoutPage.cshtml 布局页可以看作一个特别的视图。

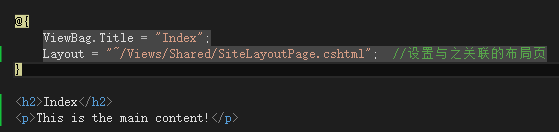
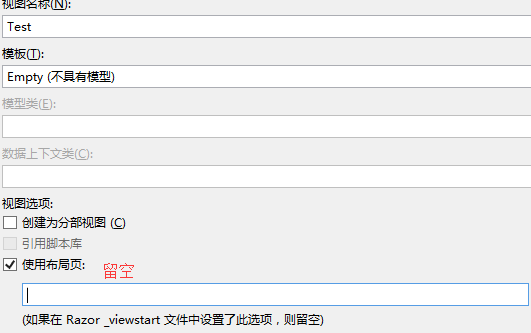
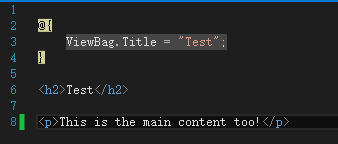
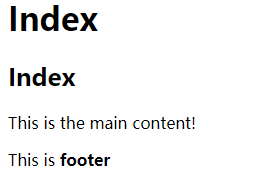
②创建与之关联的视图






Index页面我们做了关联很好理解,Test页面我们没有做关联也可以关联上。那是因为有个 _ViewStart.cshtml 页面


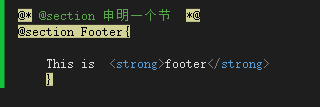
只在Index里面声明Footer节而不再Test里面声明


打开Test就会报错

指定部分视图
①创建一个返回部分视图的方法

②添加视图


部分视图一般用来进行局部更新非常的好用。把需要变得的HTML放到局部视图中,然后利用Ajax进行更新非常的常见。

Index页面:

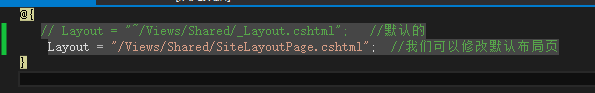
布局页:


:重读vue电商网站44之使用 echarts)
)

:重读vue电商网站45之项目优化上线)

)
:重读vue电商网站46之执行build 时报错)

 方法)

:重读vue电商网站47之生成打包报告)



:重读vue电商网站48之通过 chainWebpack 自定义打包入口)




