1、创建自定义ViewPager
public class ViewPagerForScrollView extends ViewPager {int myh=0 ;boolean ifme =false;public ViewPagerForScrollView(Context context) {super(context);Log.i("lgq","高度==111= " );}public ViewPagerForScrollView(Context context, AttributeSet attrs) {super(context, attrs);Log.i("lgq","高度==22== " );TestObServernotice.getInstance().addObserver(deleteObserver);}private Observer deleteObserver = new Observer() {@Overridepublic void update(int id, int intparam, String param, Bitmap bitmap) {if (id == 111) {myh = intparam;ifme = true;}}};@Overrideprotected void onMeasure(int widthMeasureSpec, int heightMeasureSpec) {int height = 0;if (ifme){View child = getChildAt(myh);child.measure(widthMeasureSpec, MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED));int h = child.getMeasuredHeight();height = h;}else {for (int i = 0; i < getChildCount(); i++) {View child = getChildAt(i);child.measure(widthMeasureSpec, MeasureSpec.makeMeasureSpec(0, MeasureSpec.UNSPECIFIED));int h = child.getMeasuredHeight();Log.i("lgq","高度==== " +h);if (h > height)height = h;}}heightMeasureSpec = MeasureSpec.makeMeasureSpec(height, MeasureSpec.EXACTLY);
// heightMeasureSpec = MeasureSpec.makeMeasureSpec(h, MeasureSpec.EXACTLY);super.onMeasure(widthMeasureSpec, heightMeasureSpec);}
}2、ScrollView属性
<ScrollViewandroid:layout_width="match_parent"android:layout_height="match_parent"android:focusable="true"android:focusableInTouchMode="true">
3、通知刷新viewpager的高度
@Override
public void onPageSelected(int i) {mViewPager.requestLayout();TestObServernotice.getInstance().notifyObserver(111, i, "6666", null);Log.i("lgq","经理===== "+i);
}
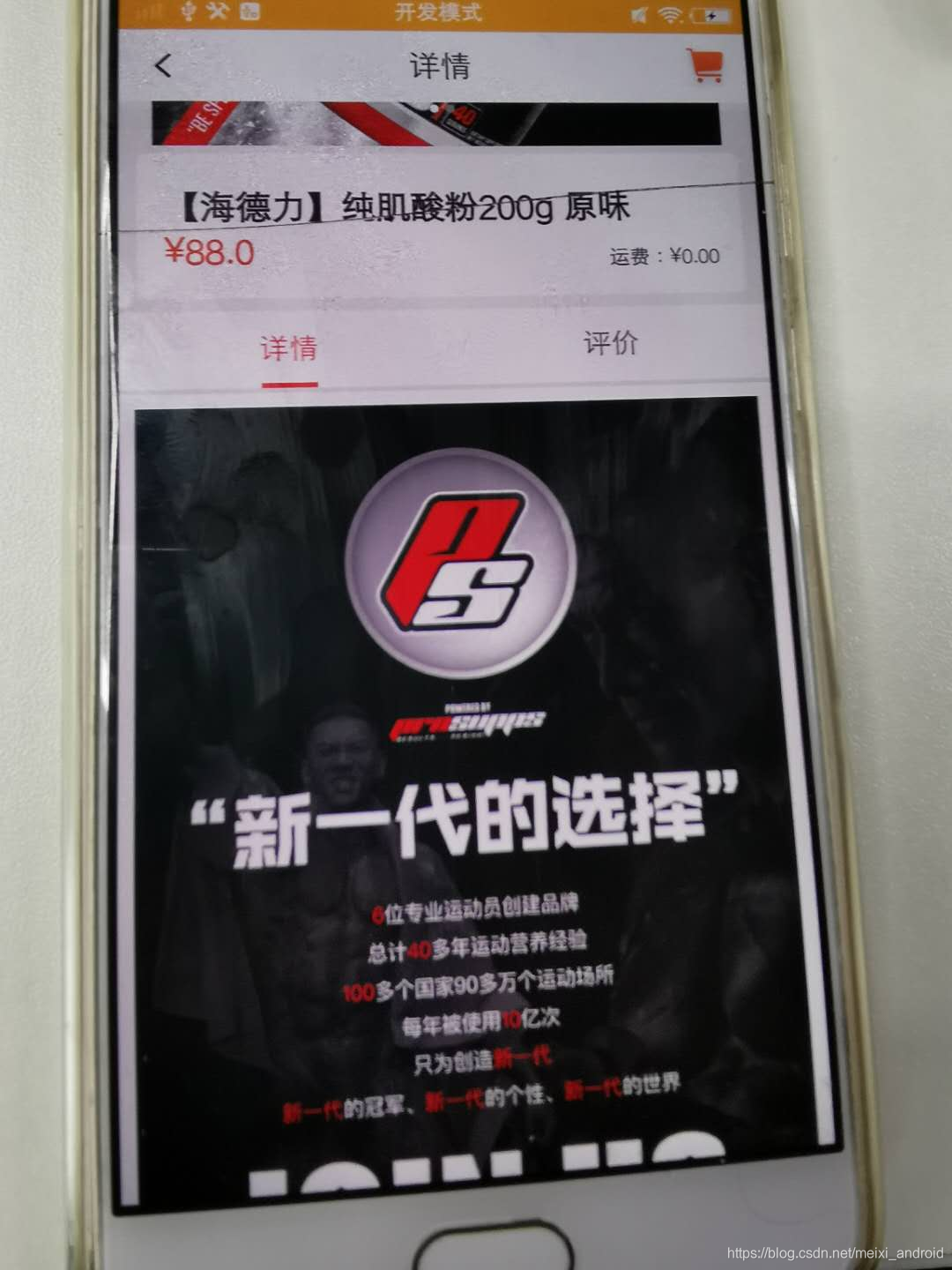
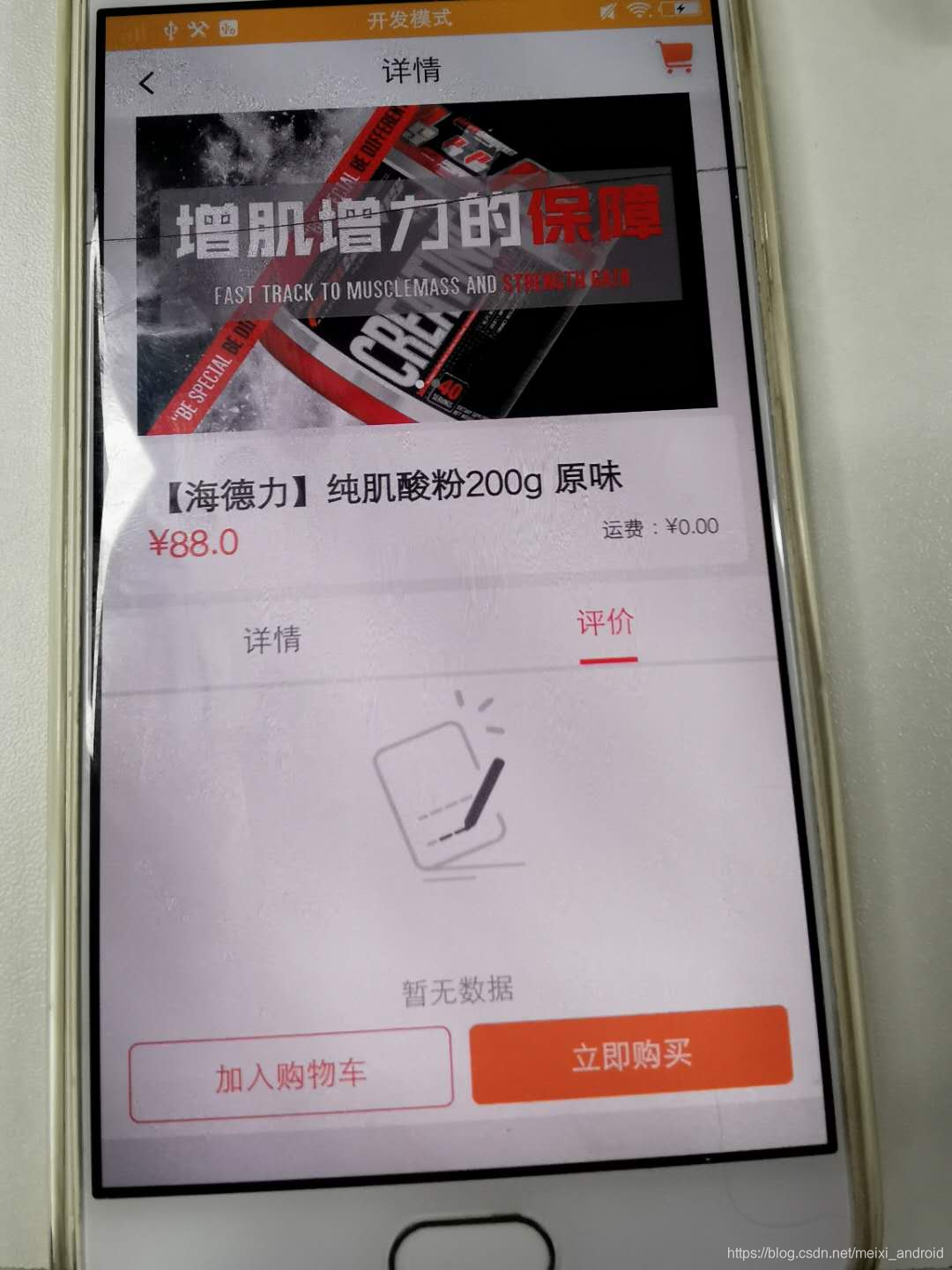
实现样式
长高度内容 短高度内容


实现demo:https://download.csdn.net/download/meixi_android/12390494
bug交流:qq1085220040
解决事件冲突方法:
自定义重写View添加如下方法
public void setNestedpParent(ViewGroup parent) {this.parent = parent;
}
@Overridepublic boolean dispatchTouchEvent(MotionEvent event) {
// LgqLogutil.e("分发listview2222222");if (parent != null) {parent.requestDisallowInterceptTouchEvent(true);}return super.dispatchTouchEvent(event);}
设置事件拦截——停止事件传递
HorizontalListView horizontalListView = holder.getView(R.id.myhoriz); horizontalListView.setNestedpParent((ViewGroup)horizontalListView.getParent());

:完成资讯页面详情)


:点击商品列表导航到商品详情页)



:完成安卓打包)


:小程序学习之新建页面)


:小程序学习之学习目录)



:前端小程序学习之小程序发展历史)
