02-Flutter移动电商实战-建立项目和编写入口文件
环境搭建请参考之前写的一篇文章:Flutter_初体验_创建第一个应用
1、创建项目
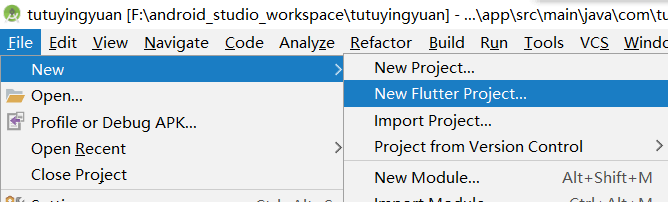
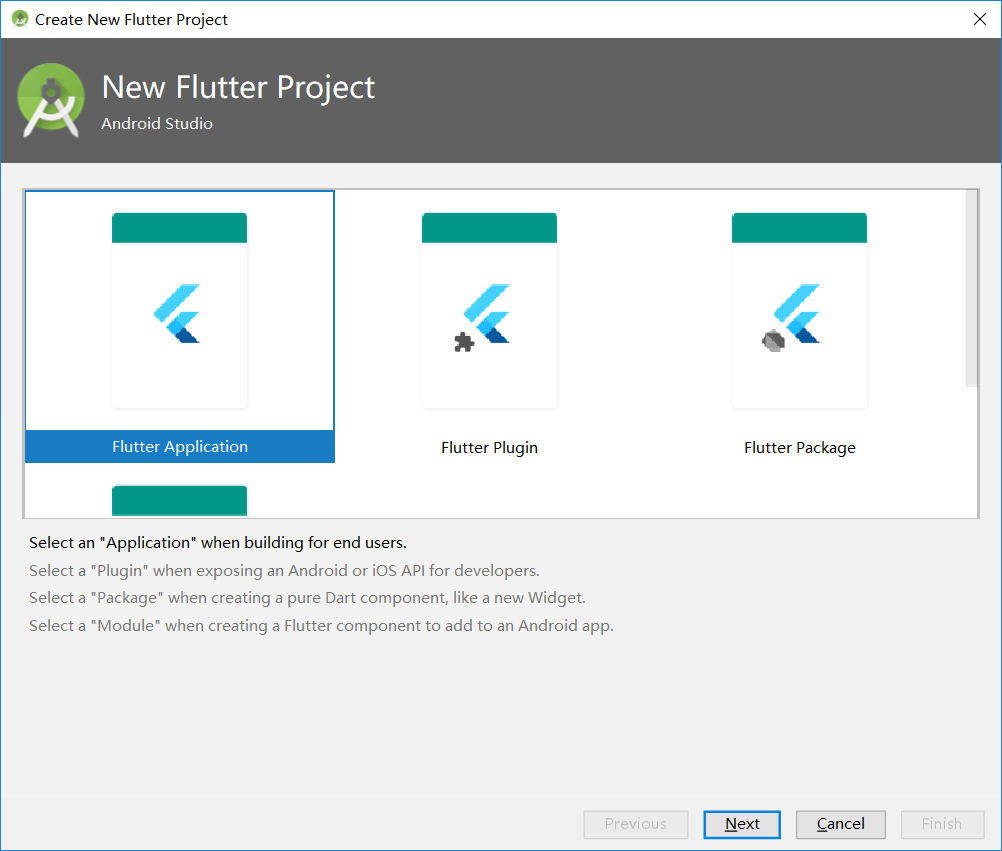
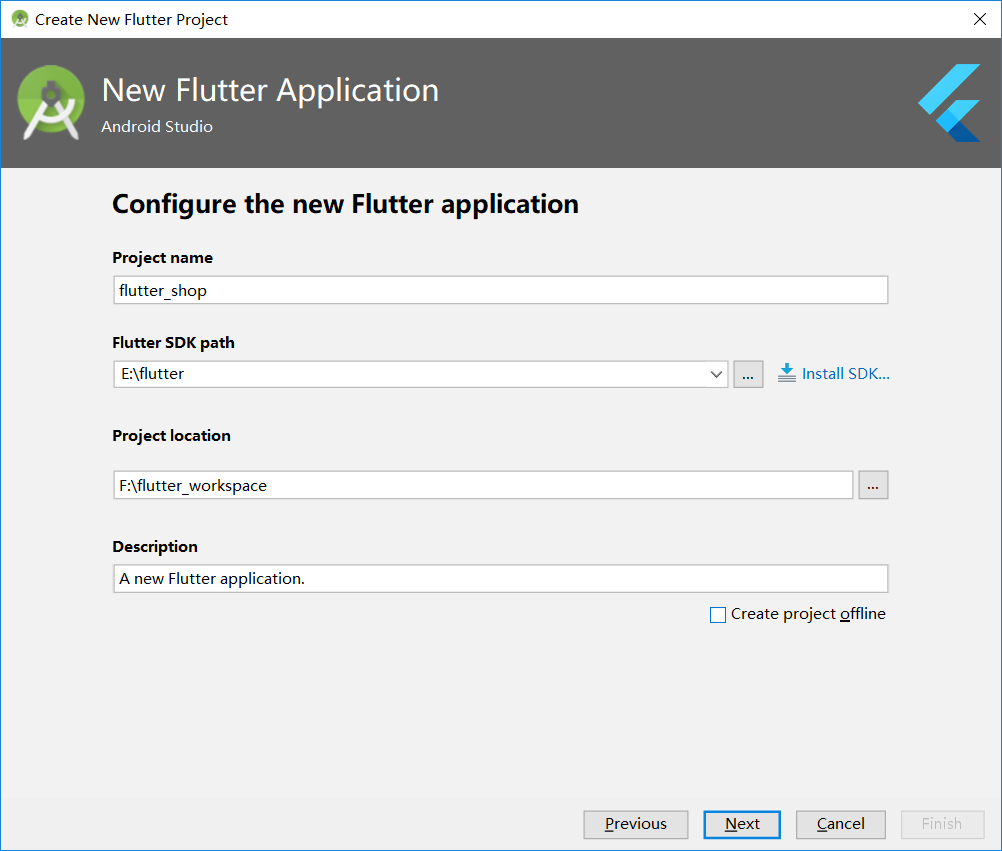
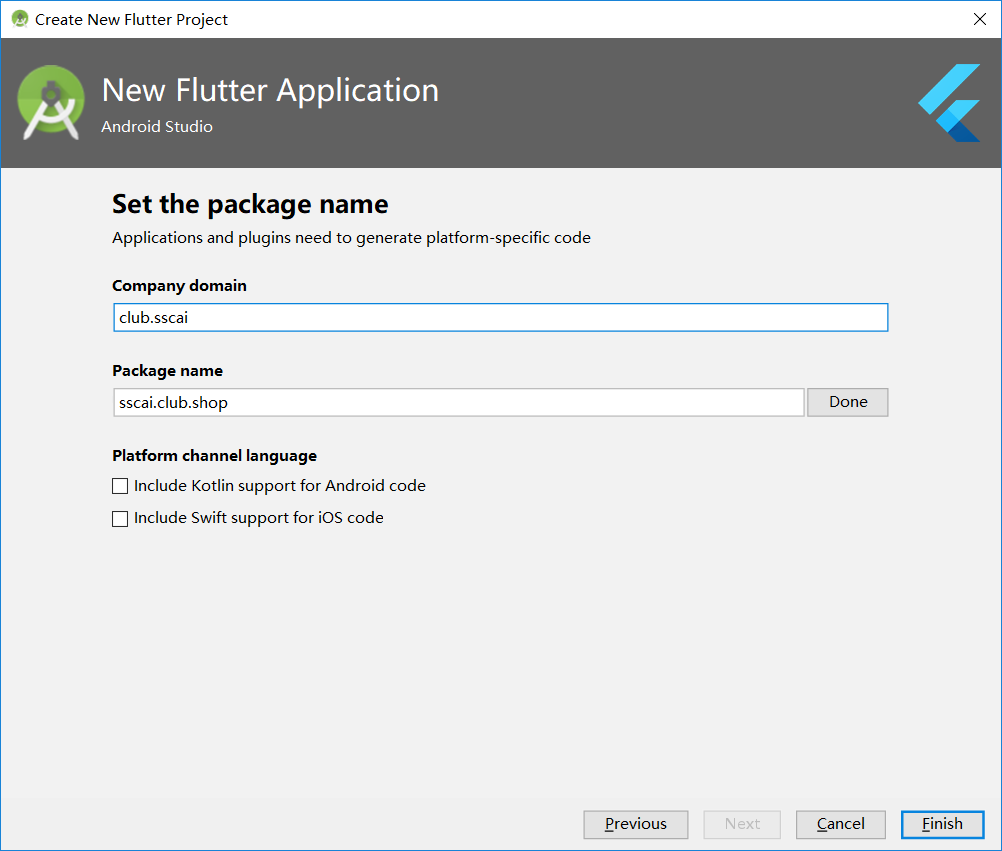
采用AndroidStudio构建本项目,FIle>New>New Flutter Project…




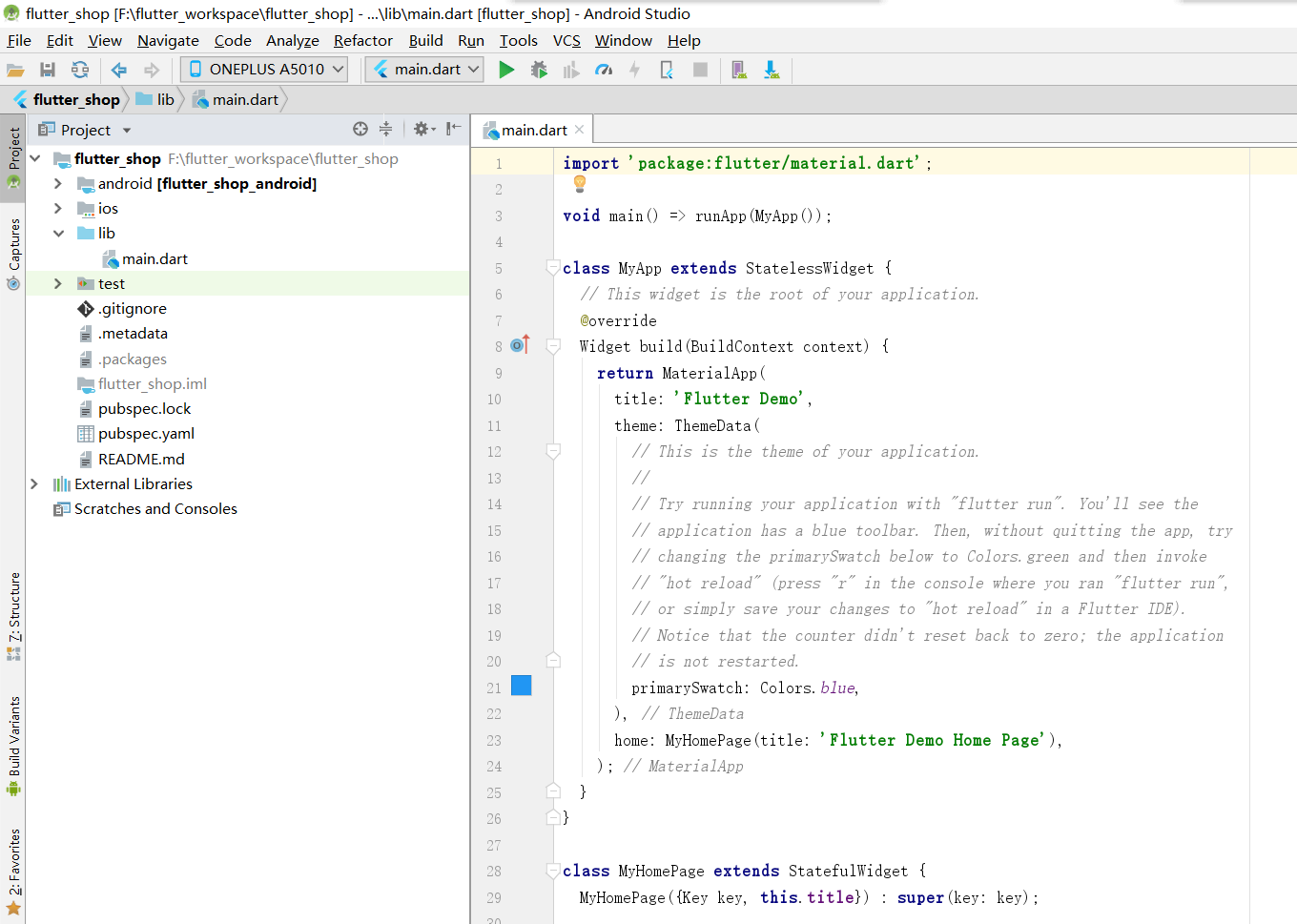
创建后的项目如下图所示:

我们着重需要注意一下几个文件夹,其他的暂时不用理会
| 文件夹 | 作用 |
|---|---|
| android | android平台相关代码 |
| ios | ios平台相关代码 |
| lib | flutter相关代码,我们主要编写的代码就在这个文件夹 |
| pubspec.yaml | 配置文件,一般存放一些第三方的依赖。 |
2、编写入口文件
flutter 中的入口文件为 main.dart,该文件位于 lib 文件夹中。
默认创建的项目已经给我带了一些测试代码,运行起来看一下:


接下来要开始我们自己的项目书写了。
2.1 建立主页文件和目录结构
我们在 lib 目录下建立一个 pages 目录,这个目录主要放置项目所用的所有 UI 界面的文件,在 page 目录下,建立 index_page.dart 文件。
有了这个文件,我们先建立一个静态 Widget,主要是检验我们的入口文件是否可用。
index_page.dart 代码:
import 'package:flutter/material.dart';class IndexPage extends StatelessWidget {@overrideWidget build(BuildContext context) {return new Scaffold(appBar: new AppBar(title: new Text("百姓生活+"),),body: new Center(child: Text("我是居中的文本内容"),),);}
}
代码写完后,需要在 main.dart(入口文件),用 impoart 引入 index_page.dart 文件。
import './pages/index_page.dart';
main.dart 全部代码:
import 'package:flutter/material.dart';
import 'package:flutter_shop/pages/index_page.dart';void main() => runApp(MyApp());class MyApp extends StatelessWidget {@overrideWidget build(BuildContext context) {return new Container(child:MaterialApp(title: 'Flutter Demo',theme: ThemeData(primarySwatch: Colors.blue,),home: new IndexPage(),));}
}
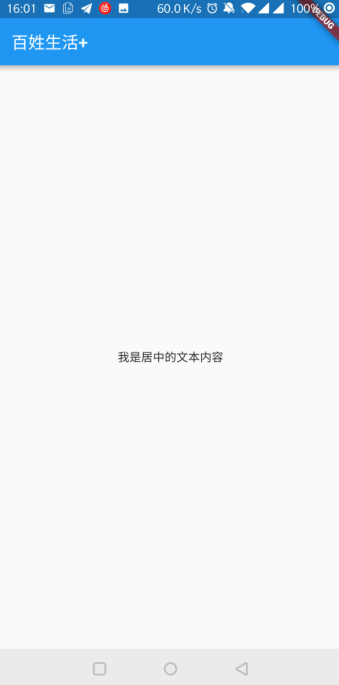
我们再次运行起来看一下:

3、最后补充
跟着学习,以及在整理这个系列笔记中,关于文中一些基础部分不再累赘,比如 StatefulWidget/StateLessWidget区别、Container/Center/Text基础控件等。
posted @ 2019-06-14 09:12 niceyoo 阅读(...) 评论(...) 编辑 收藏
:小程序学习之学习目录)



:前端小程序学习之小程序发展历史)

:小程序开发前的环境搭建)
![[转]调试 smallcorgi/Faster-RCNN_TF 的demo过程遇到的问题](http://pic.xiahunao.cn/[转]调试 smallcorgi/Faster-RCNN_TF 的demo过程遇到的问题)











