最近在调试faster R-CNN时,遇到了各种各样的问题。使用的算法库为https://github.com/smallcorgi/Faster-RCNN_TF
注:本文使用的是通过virtualenv 创建python虚拟环境进行调试,python 版本2.7,tensorflow 版本为tensorflow1.4-gpu版。
1.首先要对它的库进行编译,
cd $FRCN_ROOT/libmake
https://drive.google.com/open?id=0ByuDEGFYmWsbZ0EzeUlHcGFIVWM
或者https://www.dropbox.com/s/cfz3blmtmwj6bdh/VGGnet_fast_rcnn_iter_70000.ckpt?dl=0
3.下载好之后就可以运行了。
cd $FRCN_ROOT python ./tools/demo.py --model model_path
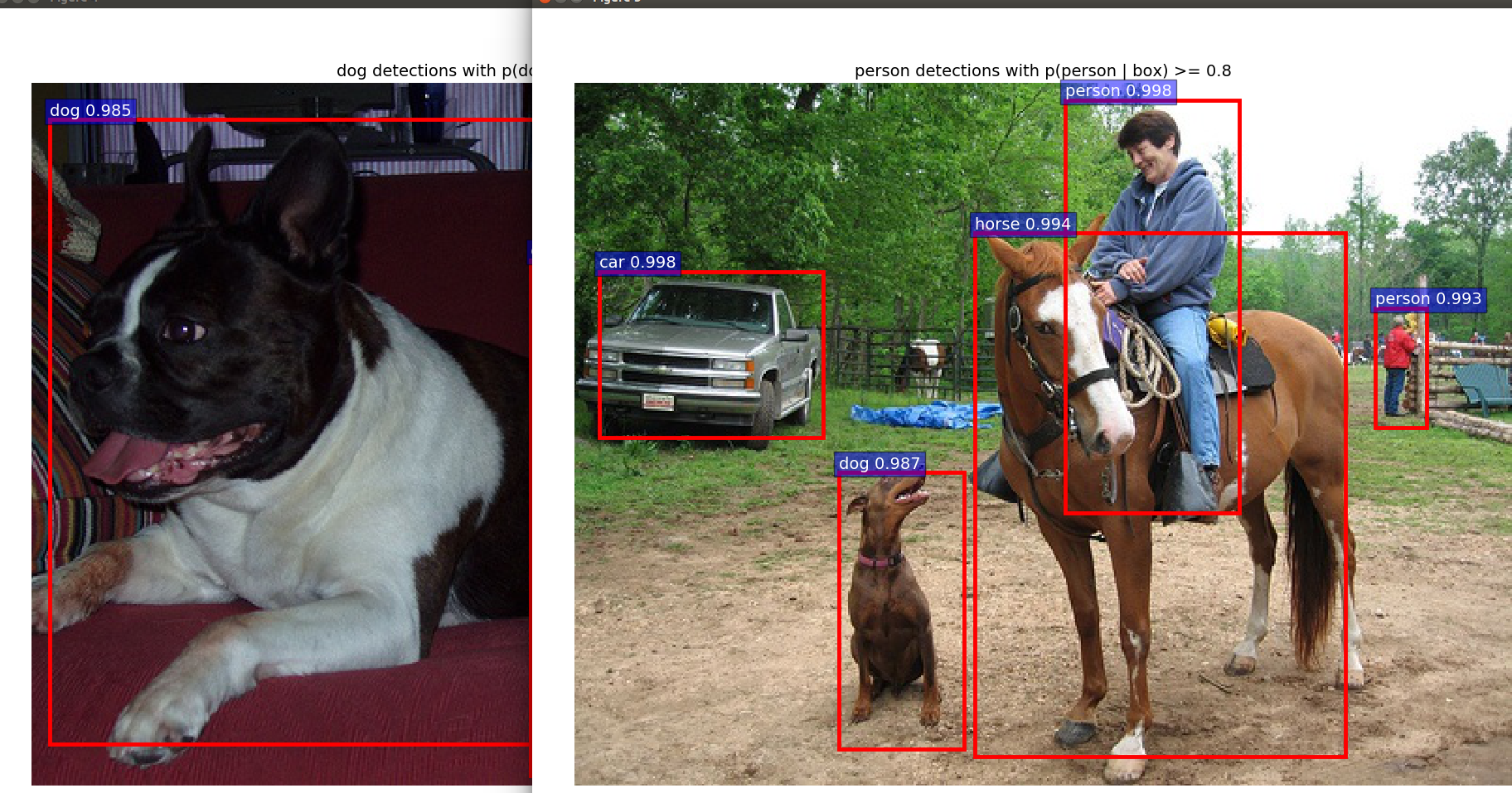
附:运行结果

遇到的难题
1. 编译过程中 nsync_cv.h: No such file or directory,使用python虚拟环境会存在该问题。
/home/xxx/tensorflow/local/lib/python2.7/site-packages/tensorflow/include/tensorflow/core/platform/default/mutex.h:25:22: fatal error: nsync_cv.h: No such file or directory
解决:编译的时候老是找不到该文件,最后直接把全路径填上了,编译通过,算一个笨方法吧。我的nsync_cv.h 文件的路径为:
/home/xxx/tensorflow/lib/python2.7/site-packages/external/nsync/public/nsync_cv.h
2. 运行demo过程中遇到的错误
g++: error: roi_pooling_op.cu.o: No such file or directory
解决:按如下步骤设置
(1) export PATH=$PATH:/usr/local/cuda-8.0/bin/ (你的CUDA路径) for your terminal
(2) 在$FRCN_ROOT/lib/ make.sh 文件中,将 CXXFLAGS+='-undefined dynamic_lookup'
改为 CXXFLAGS='-D_MWAITXINTRIN_H_INCLUDED'
3. undefined symbol: _ZTIN10tensorflow8OpKernelE
这个问题卡得最久,因为make.sh 文件中缺少了TF_LIB 编译参数,还需要添加 -D_GLIBCXX_USE_CXX11_ABI=0
解决:
(1)修改make.sh 添加TF_LIB,并修改相应的编译参数
TF_LIB=$(python -c 'import tensorflow as tf; print(tf.sysconfig.get_lib())')
......
g++ -std=c++11 -shared -o roi_pooling.so roi_pooling_op.cc -D_GLIBCXX_USE_CXX11_ABI=0 \
roi_pooling_op.cu.o -I $TF_INC -L $TF_LIB -ltensorflow_framework -D GOOGLE_CUDA=1 \
-fPIC $CXXFLAGS -lcudart -L $CUDA_PATH/lib64
......
(2)重新make,然后运行
4. 缺少yaml库
查了网上的方法,都是这样的
sudo apt-get install python-yaml
我试了,但是在虚拟环境中还是无法import,最后直接下载库,手动安装。注意,是在虚拟环境中,通过python setup.py install 进行安装。
yaml 下载地址 http://pyyaml.org/download/pyyaml/PyYAML-3.12.tar.gz














:小程序学习之建立第一个项目)




