
目标
目标一、理解什么是栅格布局
目标二、掌握栅格布局具体应用
目标三、掌握BootStrap通用CSS样式(排版、代码、代码、表单、按钮、图片、辅助类、响应式工具)
内容
一、BootStrap全局CSS之 - 栅格系统实例
1.1 栅格系统实例
实战前的理论准备
通过下面的截图可以比较清楚的来查看Bootstrap的栅格系统是如何在多种不同的移动设备上面进行工作的。

从上面的截图可以看出来,Bootstrap针对不同尺寸的屏幕(包括手机、平板、PC等等)设置了不同的样式类,这样让开发人员在开发时可以有更多的选择。根据我的理解:如果在一个元素上使用多个不同的上面的样式类,那么元素会根据在不同尺寸选择最合适(匹配最理想的)的样式类。简单的举例进行说明:比如在一个元素上我们使用了两个样式类:.col-md-和.col-lg。可以对照上面的截图来看
第一种情况:尺寸 >= 1200px;那么会选择.col-lg。
第二种情况:尺寸 >= 992px 并且尺寸<1200px;那么会选择.col-md。
第三种情况如果尺寸<992px;那么这两个样式类都将不会作用于元素上。
学习BootStrap栅格不像我们想像的那么难,下面我们就通过一些实例快速上手:
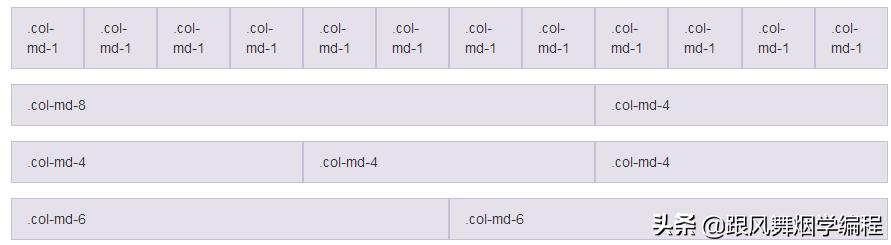
实例1 从堆叠到水平排列
使用单一的一组 .col-md-* 栅格类,就可以创建一个基本的栅格系统,在手机和平板设备上一开始是堆叠在一起的(超小屏幕到小屏幕这一范围),在桌面(中等)屏幕设备上变为水平排列。所有"列(column)必须放在 " .row 内。
代码如下:
效果如下:

实例2 流式布局容器
将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。
代码如下:
...
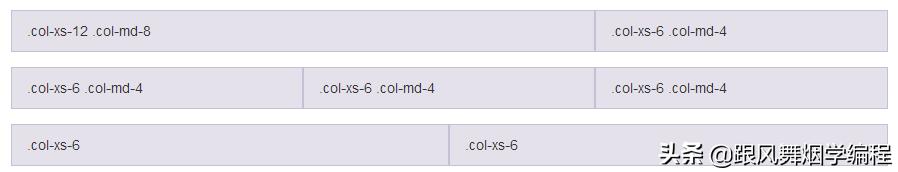
实例3 移动设备和桌面屏幕
是否不希望在小屏幕设备上所有列都堆叠在一起?那就使用针对超小屏幕和中等屏幕设备所定义的类吧,即 .col-xs-* 和 .col-md-*。请看下面的实例,研究一下这些是如何工作的
代码如下:
效果如下:

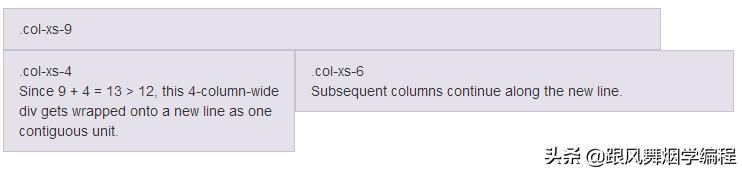
实例4 多余的列(column)将另起一行排列
如果在一个 .row 内包含的列(column)大于12个,包含多余列(column)的元素将作为一个整体单元被另起一行排列。
代码如下:
Since 9 + 4 = 13 > 12, this 4-column-wide div gets wrapped onto a new line as one contiguous unit.
Subsequent columns continue along the new line.
效果如下:

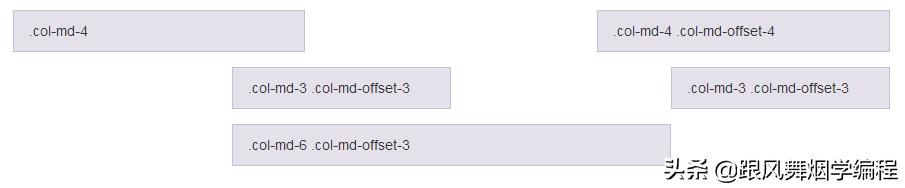
实例5 列偏移
使用 .col-md-offset-* 类可以将列向右侧偏移。这些类实际是通过使用 * 选择器为当前元素增加了左侧的边距(margin)。例如,.col-md-offset-4 类将 .col-md-4 元素向右侧偏移了4个列(column)的宽度。
代码如下:
效果如下:

实例6 嵌套列
为了使用内置的栅格系统将内容再次嵌套,可以通过添加一个新的 .row 元素和一系列 .col-sm-* 元素到已经存在的 .col-sm-* 元素内。被嵌套的行(row)所包含的列(column)的个数不能超过12(其实,没有要求你必须占满12列)。
代码如下:
Level 1: .col-sm-9
Level 2: .col-xs-8 .col-sm-6
Level 2: .col-xs-4 .col-sm-6
效果如下:

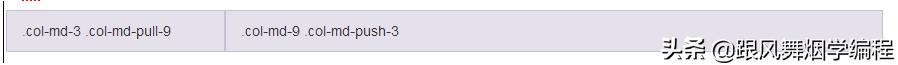
实例7 列排序
通过使用 .col-md-push-* 和 .col-md-pull-* 类就可以很容易的改变列(column)的顺序。
代码如下:
效果如下:

1.2、小结


![[vue] 在移动端使用vue,你觉得最佳实践有哪些?](http://pic.xiahunao.cn/[vue] 在移动端使用vue,你觉得最佳实践有哪些?)


![[vue] 说下你的vue项目的目录结构,如果是大型项目你该怎么划分结构和划分组件呢?](http://pic.xiahunao.cn/[vue] 说下你的vue项目的目录结构,如果是大型项目你该怎么划分结构和划分组件呢?)



![[vue] vue要做权限管理该怎么做?如果控制到按钮级别的权限怎么做?](http://pic.xiahunao.cn/[vue] vue要做权限管理该怎么做?如果控制到按钮级别的权限怎么做?)



![[vue] webpack打包vue速度太慢怎么办?](http://pic.xiahunao.cn/[vue] webpack打包vue速度太慢怎么办?)


![[vue] vue项目有使用过npm run build --report吗?](http://pic.xiahunao.cn/[vue] vue项目有使用过npm run build --report吗?)



![[vue] vue在created和mounted这两个生命周期中请求数据有什么区别呢?](http://pic.xiahunao.cn/[vue] vue在created和mounted这两个生命周期中请求数据有什么区别呢?)
