原创内容,转载请注明出处:https://www.myzhenai.com.cn/post/3253.html
关键词:wordpress 鼠标 悬停 变色
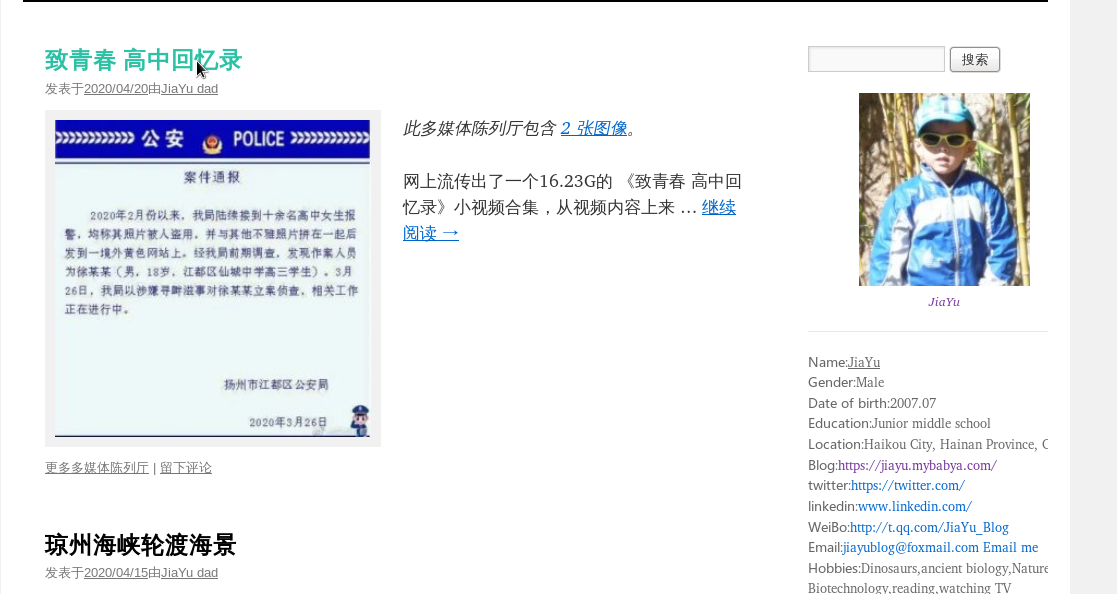
我总是觉得我两个WordPress博客的主题里使用的鼠标悬停变色的颜色不太喜欢,就是当鼠标划过或停留在某一个链接上的时候,该链接会改变颜色,只不过那种颜色不是我喜欢的,我就想改变更换其他颜色。
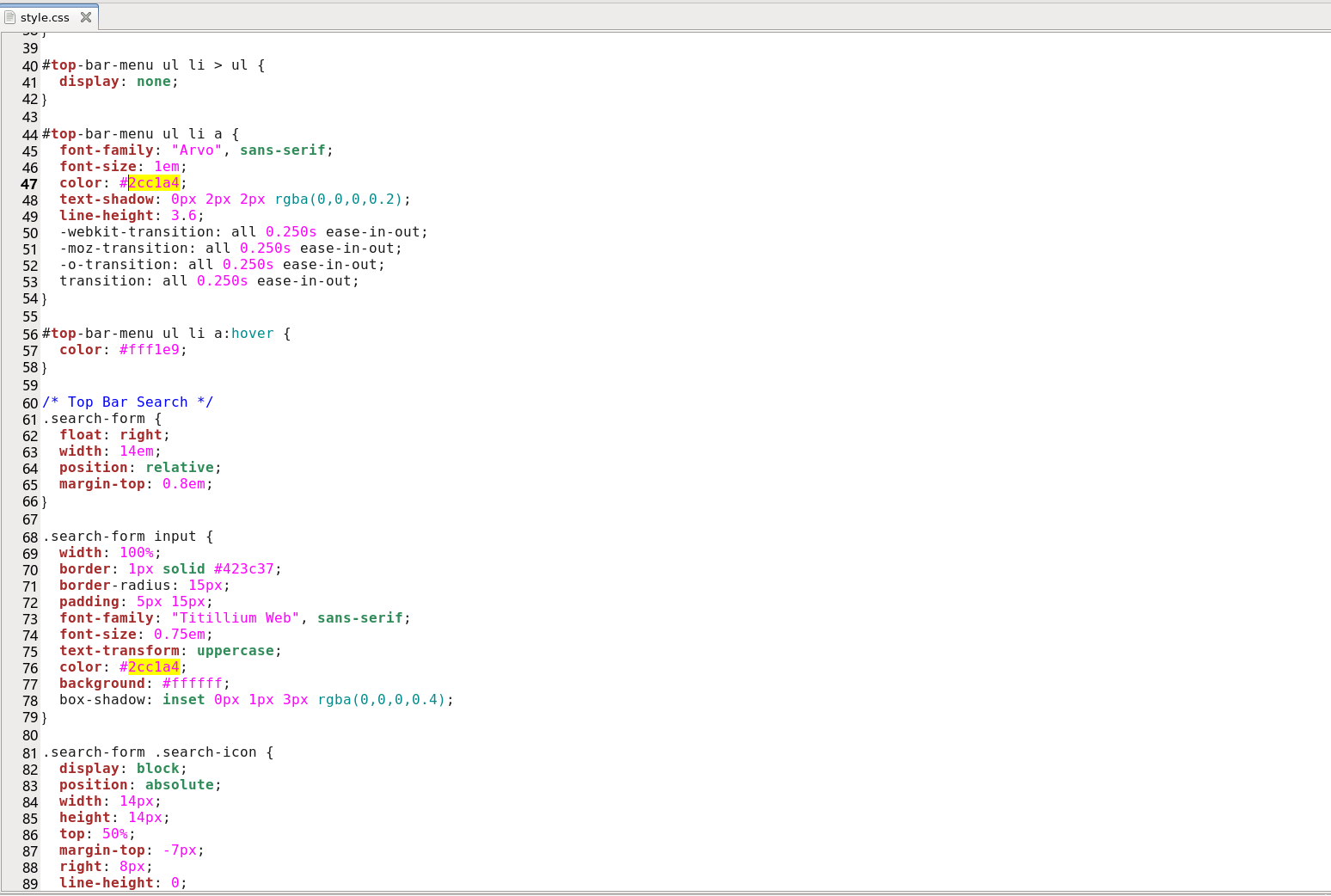
方法也很简单,修改当前主题下的style.css文件就可以了。使用关键词是 hover
一、获取颜色代码
可以使用photoshop或gimp等图像处理软件里的颜色吸管或颜色面板来获得某个颜色的html编码,例如我使用的是 #2cc1a4
二、修改style.css文件
查找hover关键词,替换该项的color值即可。
例如我的两个博客的修改内容,在这里做个记录,免得以后升级的时候又要重新折腾。

mybabya.com 替换 #ff4b33
small {
font-size: smaller;
}
input[type="text"],
input[type="password"],
input[type="email"],
input[type="url"],
input[type="number"],
textarea {
background: #f9f9f9;
border: 1px solid #ccc;
box-shadow: inset 1px 1px 1px rgba(0,0,0,0.1);
-moz-box-shadow: inset 1px 1px 1px rgba(0,0,0,0.1);
-webkit-box-shadow: inset 1px 1px 1px rgba(0,0,0,0.1);
padding: 2px;
}
a:link {
color: #0066cc;
}
a:visited {
color: #2cc1a4;
}
a:active,
a:hover {
color: #2cc1a4;
}
.page-title a:active,
.page-title a:hover {
color: #2cc1a4;
}
.entry-title a:active,
.entry-title a:hover {
color: #2cc1a4;
}
.page-link a:active,
.page-link a:hover {
color: #2cc1a4;
}
.entry-meta a:hover,
.entry-utility a:hover {
color: #2cc1a4;
}
.navigation a:active,
.navigation a:hover {
color: #2cc1a4;
}
.comment-meta a:active,
.comment-meta a:hover {
color: #2cc1a4;
}
.reply a:hover,
a.comment-edit-link:hover {
color: #2cc1a4;
}
#respond .required {
color: #2cc1a4;
font-weight: bold;
}
a:link {
color: #0066cc;
}
a:visited {
color: #2cc1a4;
}
a:active,
a:hover {
color: #2cc1a4;
}
a:link {
color: #0066cc;
}
a:visited {
color: #2cc1a4;
}
a:active,
a:hover {
color: #2cc1a4;

myzhenai.com.cn
.search-form input {
width: 100%;
border: 1px solid #423c37;
border-radius: 15px;
padding: 5px 15px;
font-family: "Titillium Web", sans-serif;
font-size: 0.75em;
text-transform: uppercase;
color: #2cc1a4;
background: #ffffff;
box-shadow: inset 0px 1px 3px rgba(0,0,0,0.4);
}
.search-form .search-icon i {
font-size: 14px;
color: #2cc1a4;
-webkit-transition: all 0.250s ease-in-out;
-moz-transition: all 0.250s ease-in-out;
-o-transition: all 0.250s ease-in-out;
transition: all 0.250s ease-in-out;
}
#slider .slide .slide-description .inner-sd {
border: 1px solid #2cc1a4;
border-radius: 5px;
height: 100%;
padding: 20px 30px;
}
/* Slider Meta */
#slider .sd-meta {
border: 1px solid #2cc1a4;
border-radius: 3px;
padding: 10px;
margin-top: 15px;
}
#slider .sd-meta .read-more:hover {
color: #2cc1a4;
}
.featured-carousel .slide .article-content header a:hover {
color: #2cc1a4;
}
.article-container article header .title:hover {
color: #2cc1a4;
}
.article-container article header .meta .categ a:hover {
color: #2cc1a4;
}
#latest-reviews-block .lrb-navigation .article-link {
border-bottom: 1px dotted #2cc1a4;
}
#latest-reviews-block .article-link.active, #latest-reviews-block .article-link:hover {
background: #2cc1a4;
cursor: pointer;
}
#latest-reviews-block .article-link.active .article-title a, #latest-reviews-block .article-link:hover .article-title a {
color: #2cc1a4;
}
#latest-reviews-block .article-link .article-title {
margin: 0;
padding: 0;
font-family: "Arvo", sans-serif;
color: #2cc1a4;
font-size: 1.250em;
font-weight: normal;
line-height: 1;
}
#latest-reviews-block .article-link .article-title a {
color: #2cc1a4;
-webkit-transition: all 0.250s ease-in-out;
-moz-transition: all 0.250s ease-in-out;
-o-transition: all 0.250s ease-in-out;
transition: all 0.250s ease-in-out;
}
#latest-reviews-block .article-link .article-meta .categ a {
font-family: "Titillium Web", sans-serif;
text-transform: uppercase;
display: block;
font-size: 0.750em;
color: #2cc1a4;
font-weight: 600;
margin-top: 5px;
margin-bottom: -6px;
}
#latest-reviews-block .article-link .article-meta .date {
color: #2cc1a4;
font-size: 0.750em;
font-family: "Titillium Web", sans-serif;
text-transform: uppercase;
line-height: 1;
}
#latest-reviews-block .lrb-navigation .nav-top:hover, #latest-reviews-block .lrb-navigation .nav-bottom:hover {
cursor: pointer;
color: #2cc1a4;
}
#latest-reviews-block .article-display .article-title a:hover {
color: #2cc1a4;
}
#latest-reviews-block .article-display .a-details .category a:hover {
color: #2cc1a4;
}
#highlight-day .title a:hover {
color: #2cc1a4;
}
#highlight-day .meta .categ a:hover {
color: #2cc1a4;
}
nav.navigation .page-numbers {
display: inline-block;
text-align: center;
border-radius: 3px;
font-family: "Arvo", sans-serif;
margin-right: 5px;
background: #2cc1a4;
color: #fff;
line-height: 2;
-webkit-transition: all 0.250s ease-in-out;
-moz-transition: all 0.250s ease-in-out;
-o-transition: all 0.250s ease-in-out;
transition: all 0.250s ease-in-out;
padding: 0em 0.7em;
}
nav.navigation .page-numbers:not(.current):hover{
background: #2cc1a4;
}
.widget ul li a:hover {
color: #2cc1a4;
}
.widget .tagcloud a:hover {
color: #2cc1a4;
}
.topbooks .title a:hover {
color: #2cc1a4;
}
.topbooks .meta .categ a:hover {
color: #2cc1a4;
;
}
.latest-comments .widget h4 a:hover {
color: #2cc1a4;
;
}
#main-footer .widget .comment a:hover, #main-footer .widget .article a {
color: #2cc1a4;
}
#main-footer .widget ul .recentcomments a:hover {
color: #2cc1a4;
}
.widget.latest-articles .article a:hover {
color: #2cc1a4 !important;
}
.article-container.post > header .article-details .categ a:hover {
color: #2cc1a4;
}
.article-container.post #wrap-up .review-header .categories a:hover {
color: #2cc1a4;
}
#author-box .author-details h3 a:hover {
color: #2cc1a4;
}
#comments-section #comments-container .comment .author-name a:hover {
color: #2cc1a4;
}
#inner-header .logo a{
color: #18bfef;
}
#inner-header .logo a:hover{
color: #2cc1a4;
}
#slider .slide .slide-description .sd-title a {
font-family: "Arvo", sans-serif;
color: #18bfef;
font-size: 1.3em;
font-weight: normal;
-webkit-transition: all 0.250s ease-in-out;
-moz-transition: all 0.250s ease-in-out;
-o-transition: all 0.250s ease-in-out;
transition: all 0.250s ease-in-out;
}
#slider .sd-meta .read-more {
float: right;
padding: 0;
font-family: "Titillium Web", sans-serif;
text-transform: uppercase;
font-weight: bold;
font-size: 1em;
color: #18bfef;
line-height: 1.5;
-webkit-transition: all 0.250s ease-in-out;
-moz-transition: all 0.250s ease-in-out;
-o-transition: all 0.250s ease-in-out;
transition: all 0.250s ease-in-out;
}
#slider .sd-meta .read-more:hover {
color: #2cc1a4;
}
#slider .sd-meta span a, #slider .sd-meta span {
color: #18bfef;
font-family: "Titillium Web", sans-serif;
-webkit-transition: all 0.250s ease-in-out;
-moz-transition: all 0.250s ease-in-out;
-o-transition: all 0.250s ease-in-out;
transition: all 0.250s ease-in-out;
}
#slider .sd-meta span a:hover {
color: #2cc1a4;
}
.article-container article header .title {
color: #18bfef;
font-family: "Arvo", sans-serif;
font-weight: normal;
font-size: 1.438em;
-webkit-transition: all 0.250s ease-in-out;
-moz-transition: all 0.250s ease-in-out;
-o-transition: all 0.250s ease-in-out;
transition: all 0.250s ease-in-out;
}
.article-container article .feat-img {
width: 150px;
height: 150px;
overflow: hidden;
border-radius: 50%;
position: relative;
float: left;
margin-right: 20px;
background-color: #ddd;
}
/* Featured Carousel - Content */
.featured-carousel .slide .feat-img {
float: left;
width: 150px;
height: 150px;
border-radius: 50%;
overflow: hidden;
margin-right: 2.5%;
position: relative;
}
.featured-carousel .slide .feat-img img {
width: 100%;
height: 100%;
}
sicnature ---------------------------------------------------------------------
Your current IP address is: 112.194.65.118
Your IP address location: 四川省南充市联通
Your IP address country and region: 中国

Your current browser is:

Your current system is:

Original content, please indicate the source:
同福客栈论坛 | 蟒蛇科普 | 海南乡情论坛 | JiaYu Blog
sicnature ---------------------------------------------------------------------
Welcome to reprint. Please indicate the source https://www.myzhenai.com/post/3253.html

![[html] html5哪些标签可以优化SEO?](http://pic.xiahunao.cn/[html] html5哪些标签可以优化SEO?)


----SpringBoot中使用关系型数据库以及事务处理)
![[html] webSocket怎么做兼容处理?](http://pic.xiahunao.cn/[html] webSocket怎么做兼容处理?)



![[html] 解释下什么是ISISO8859-2字符集?](http://pic.xiahunao.cn/[html] 解释下什么是ISISO8859-2字符集?)
)


![[html] 说说video标签中预加载视频用到的属性是什么?](http://pic.xiahunao.cn/[html] 说说video标签中预加载视频用到的属性是什么?)

![[html] HTML5中新添加的表单属性有哪些?](http://pic.xiahunao.cn/[html] HTML5中新添加的表单属性有哪些?)
)

![[html] 给“测试投影”几个字添加立体投影的效果](http://pic.xiahunao.cn/[html] 给“测试投影”几个字添加立体投影的效果)
