最近遇到一个新的需求需用用到高德地图
公司需要只显示固定区域范围的地图,其余地方的地图都用透明遮罩覆盖
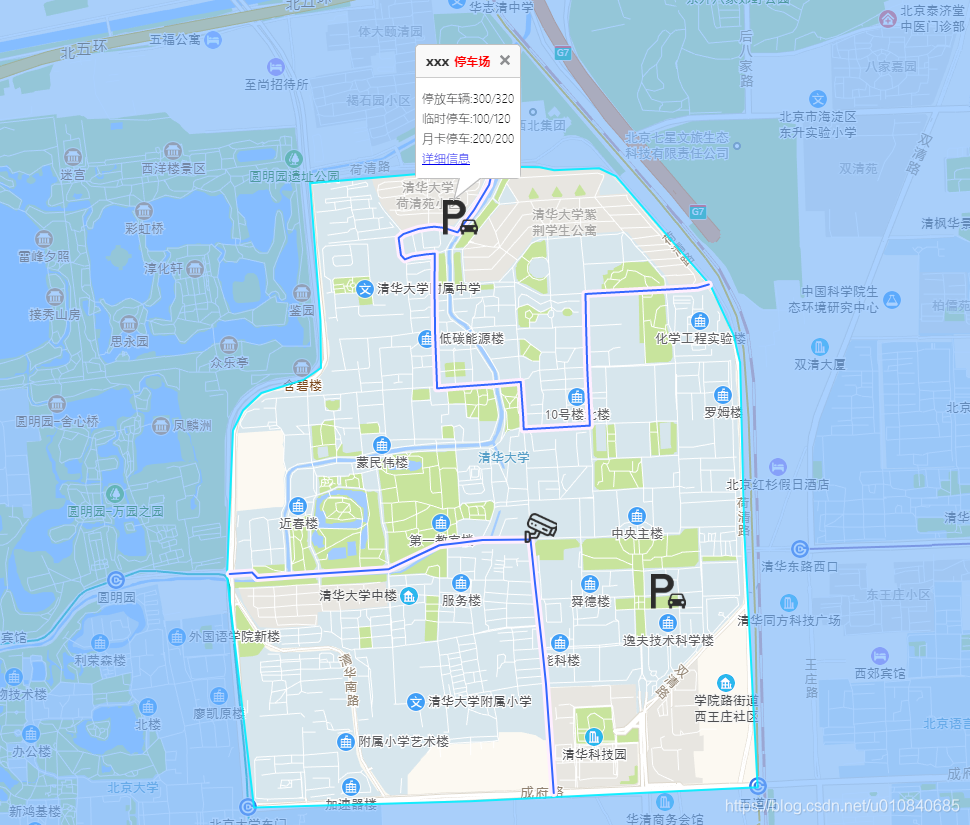
完成后如下图所示:
地图体验网址

刚开始的时候研究了半天高德地图的的JS API中只有一个区域遮掩符合条件
但是区域遮掩这个代码有一个很重要的前提是必须使用3D地图,
如果不使用3D地图还是全部显示,只是在周围描一圈的边
然后就卡在这里很久


苦苦查询了很久突然在 这里设定楼块样式发现了能够通过坐标点绘制一圈填充内部,既然如此我就在想能否和区域遮掩结合一下把外部的颜色填充一下就可以实现只显示固定范围的效果



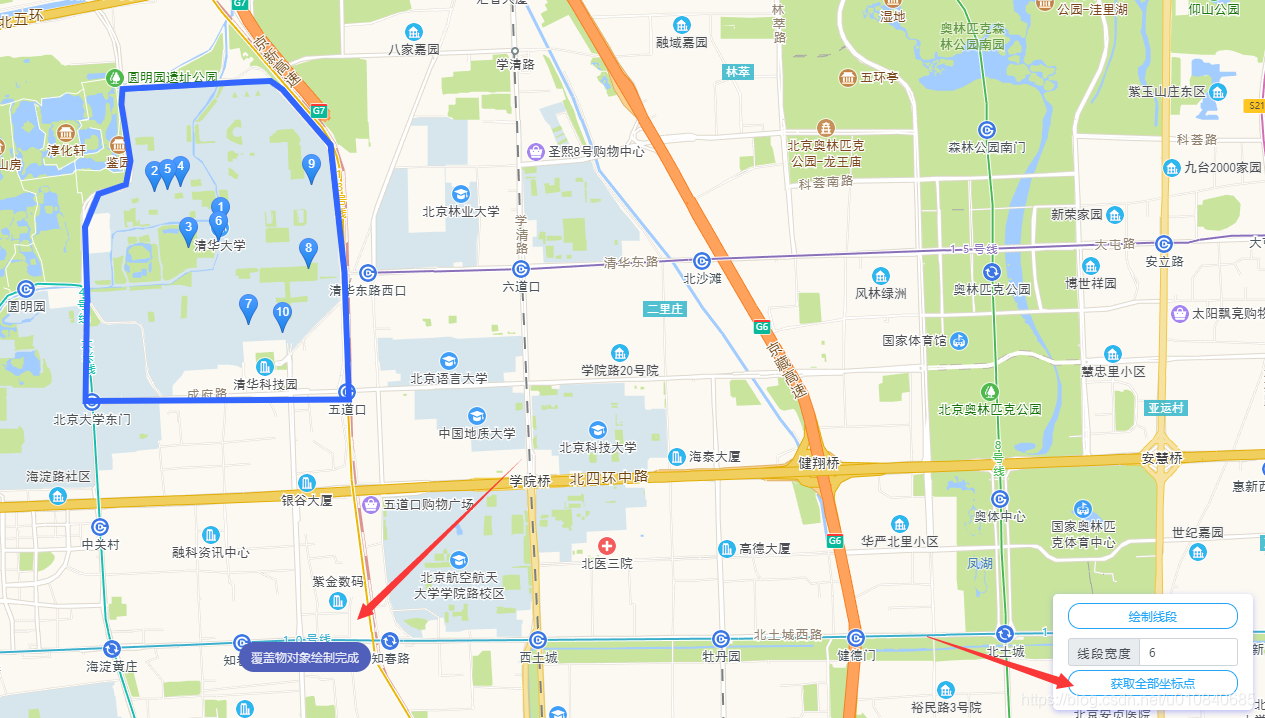
话不多说准备开写,在自定义范围的时候遇到一个很麻烦的事情就是如果你要绘制一个区域,就得把这个区域边界的点形成一个围栏,一个点一个点的去获取的话有时候还不知道获取到哪里了,于是我动手先写了一个绘制边界获取坐标的demo
网址如下:绘制坐标点获取
首先如果不在你要的区域范围内的话可以在右上角搜索定位到你要的地址
然后点击绘制线段

这里利用鼠标左键绘制形成一个封闭的区域,完成后点击鼠标右键会提示绘制完成

提示完成后点击下方获取全部坐标点,此时所有坐标点的位置就已经复制进粘贴板了直接找个记事本
Ctrl+V就可以得到坐标点的数组了
如果粘贴没有效果的话可以在网站f12看下控制台控制台里也会输出所有坐标点
获得到坐标点集合后我们就可以开始代码的编写了
var options = {areas:[{ //围栏1//visible:false,//是否可见rejectTexture:true,//是否屏蔽自定义地图的纹理path: [[[116.316092,39.992203],[116.314933,39.999798],[116.31519,40.004598],[116.31562,40.005255],[116.316414,40.00583],[116.318216,40.006258],[116.318967,40.006652],[116.318946,40.008214],[116.3185,40.012725],[116.326804,40.013267],[116.328349,40.013251],[116.328972,40.013152],[116.330903,40.013218],[116.331632,40.012955],[116.335688,40.009356],[116.336675,40.007729],[116.336932,40.00689],[116.336954,40.006841],[116.337126,40.001368],[116.337705,39.992869],[116.325367,39.992409]]]}]};
首先把坐标点放进数组里
因为我们的的坐标点直接拿去绘制的话会填充内部所以我们需要结合3D区域遮掩的代码,将内部区域改为外部区域的反选
var outer = [new AMap.LngLat(-360,90,true),new AMap.LngLat(-360,-90,true),new AMap.LngLat(360,-90,true),new AMap.LngLat(360,90,true),];var pathArray = [outer];pathArray.push.apply(pathArray,options.areas[0].path)
最后只需一句高德地图的绘制方法就能将外部区域遮罩显示出来达到2D区域遮掩的效果
new AMap.Polygon({bubble:true,fillOpacity:0.6,strokeWeight:2,strokeColor: '#00eeff',fillColor: '#71B3ff',path:pathArray,map:map})

微信号对接)

朗读)

编写一个vue页面用于复制淘口令)

)
使用IMoniker)



![[html] html中在span标签里面可以放那些标签?](http://pic.xiahunao.cn/[html] html中在span标签里面可以放那些标签?)



![[html] const nums1 = [1, 2, 2, 1], nums2 = [2] 交集是什么?](http://pic.xiahunao.cn/[html] const nums1 = [1, 2, 2, 1], nums2 = [2] 交集是什么?)


