系列教程一目录:返利助手原理
系列教程二目录:返利助手开放文档以及帐号申请地址
系列教程三目录:返利助手开发(1)API介绍
系列教程四目录:返利助手开发(2)淘宝分享的内容如何只取淘口令
系列教程五目录:返利助手开发(3)淘口令如何通过API转换为链接
系列教程六目录:返利助手开发(4)如果通过淘口令解析的出来的地址获得返利信息
系列教程七目录:返利助手开发(5)如何将优惠券地址转为淘口令
系列教程八目录:微信号对接
系列教程九目录:编写一个vue页面用于复制淘口令
我们在第七章中写道了生生成淘口令但是微信内部封杀淘口令严重为了避免有时候解析出来返回给用户淘宝中途给拦截的问题,我们一般还是需要一个网页来复制淘口令,在返回给用户信息的时候返回这个网页的地址而非是淘口令
如果对VUE不太熟悉不知道肿么操作的可以看看我之前的另外一个文章
Vue-Element
里面讲了如何搭建环境和工具等

在开发之前我们需要引入两个包
npm install vue-router 用于路由信息获取
因为在后台我们已经获取的到图片地址商品名字和返利信息等,
我们只需在网页中将参数带上传给前台显示
这个包就是用来解析网址后参数的
另外一个就是 vue-clipboard2 这个包是用来复制用的
npm install --save vue-clipboard2
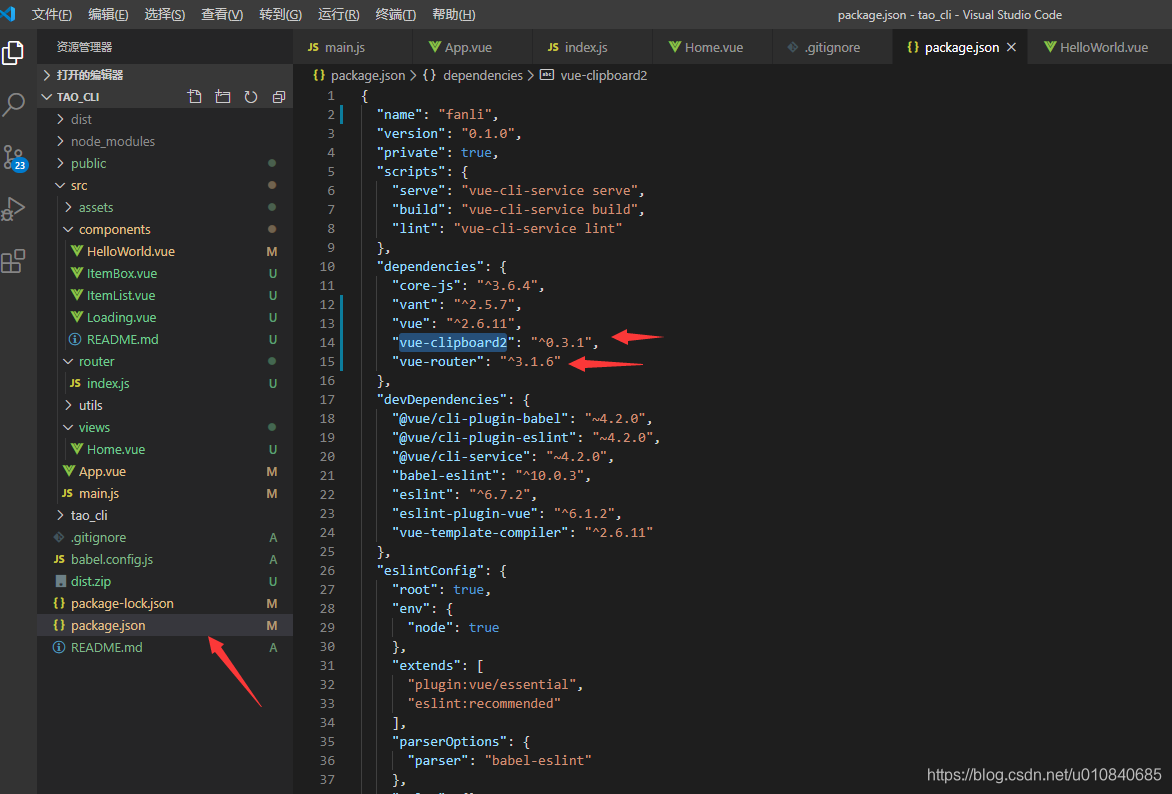
安装成功后我们可以在package.json中看到这2个包

首先在页面中声明要用到的值
components: {},data() {return {word: '',image: 'https://static.luzhanbo.cn/logo/tm.png',yj:0,xj:0,yh:0,fl:0,};}computed: {},mounted() {//这个方法类似jq中的onload方法加载后就只需getdata方法this.getData();},
methods: {getData() {console.log("getData");//获取网页地址后都参数this.word = this.$route.query.word ;//淘口令this.image = this.$route.query.image ;//图片this.yj = this.$route.query.yj ;//原价this.xj = this.$route.query.xj ;//现价this.yh = this.$route.query.yh ;//优惠券this.fl = this.$route.query.fl ;//返利},onCopy(e) {console.log(e);Dialog.alert({title: "温馨提示",message: "淘口令已粘贴,打开淘宝APP购买"}).then(() => {// on close});},onError(e) {console.log(e);alert("拷贝失败");}}
页面代码如下:
<template><div id="main"><van-nav-bar title="商品详情" /><div ><div><van-image :src="this.image" /></div><van-row class="item-info"><van-col span="9" class="sub-title"><span class="new-price">¥ {{this.xj}}</span><span class="old-price">{{this.yj}}</span></van-col><van-col class="sub-title" span="8">优惠券 <span class="fee">¥ {{this.yh}}</span></van-col><van-col span="7" class="sub-title right">返利<span class="fee">¥ {{this.fl}}</span></van-col></van-row><van-row class="item-info"><van-col span="8" class="sub-title"></van-col><van-col class="sub-title" span="8">淘口令<span class="fee">{{this.word}}</span></van-col><van-col span="8" class="sub-title right"></van-col></van-row><van-goods-action><van-goods-action-buttontype="danger"text="立即复制"@click.stop="copyOk=true"v-clipboard:copy="this.word"v-clipboard:success="onCopy"v-clipboard:error="onError"/></van-goods-action></div></div>
</template>
这就是整个淘宝返利助手的全部内容了,其实要实现像朋友圈的那种返利机器人的话还有其他许多功能需要编写,只是博主事测试学习使用的这里就没写那么复杂了,如果有要编写都同学我这里可以提供一下思路
之前有几个朋友加我QQ问我像返利机器人中下单和确认收货的时候会提示消息,这个是肿么实现的
我这里查询了一下资料,这其实是淘宝另外一个服务的内容,可以搜索一下阿里的聚石塔,它里面有一个功能叫数据推送
在客户下单和确认支付的时候会把信息推送到你指定的网址你就可以通过那边推送过来的消息再在微信中返回给用户消息

然后就是如果要完全实现返利机器人那种功能的话你还得,在淘宝返回下单信息的时候你要在你的数据存储对应的微信id值,下单内容,返利多少,最后他确认收货后再标记确认此返利有效
同时你还得对接微信的红包接口在提现的时候自动返回对应的红包,如果不这样做的话,那么就只能找一个wpf端登陆个人微信的程序然后再集成返利查询,最后手动发红包
思路就提供到这里,淘宝商品返利小助手的教程及到此结束了

)
使用IMoniker)



![[html] html中在span标签里面可以放那些标签?](http://pic.xiahunao.cn/[html] html中在span标签里面可以放那些标签?)



![[html] const nums1 = [1, 2, 2, 1], nums2 = [2] 交集是什么?](http://pic.xiahunao.cn/[html] const nums1 = [1, 2, 2, 1], nums2 = [2] 交集是什么?)





![[html] 说说你对H5的SharedWorker的理解,它有什么运用场景?](http://pic.xiahunao.cn/[html] 说说你对H5的SharedWorker的理解,它有什么运用场景?)


![[html] 制作页面时,前端如何适应各种异形屏?](http://pic.xiahunao.cn/[html] 制作页面时,前端如何适应各种异形屏?)