1. vue本地项目调试线上接口出现跨域问题
2. 通过在 config/index.js 配置文件中找到proxyTable配置项
dev: {// PathsassetsSubDirectory: 'static',assetsPublicPath: '/',proxyTable: {'/api': {target: 'http://XX.XX.XX.XX:8083',changeOrigin: true,pathRewrite: {'^/api': '/api' // 这种接口配置出来实际请求 http://XX.XX.XX.XX:8083/api/login//'^/api': '/' 这种接口配置出来实际请求 http://XX.XX.XX.XX:8083/login}}}},
3. 配置完成后需要重新编译一遍 , 调用接口的时候
// 获取菜单权限getPermission(){this.$ajaxget({url: '/api/getPermission',data: {},isLayer: true,successFc: data => {console.log(data.data)}})},
4 . 因为我的项目接口中 是存在 ‘/api’ 这个字段的 所以我选择的是第一种配置
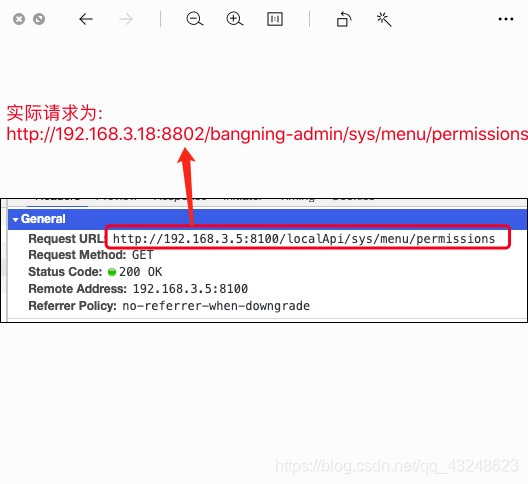
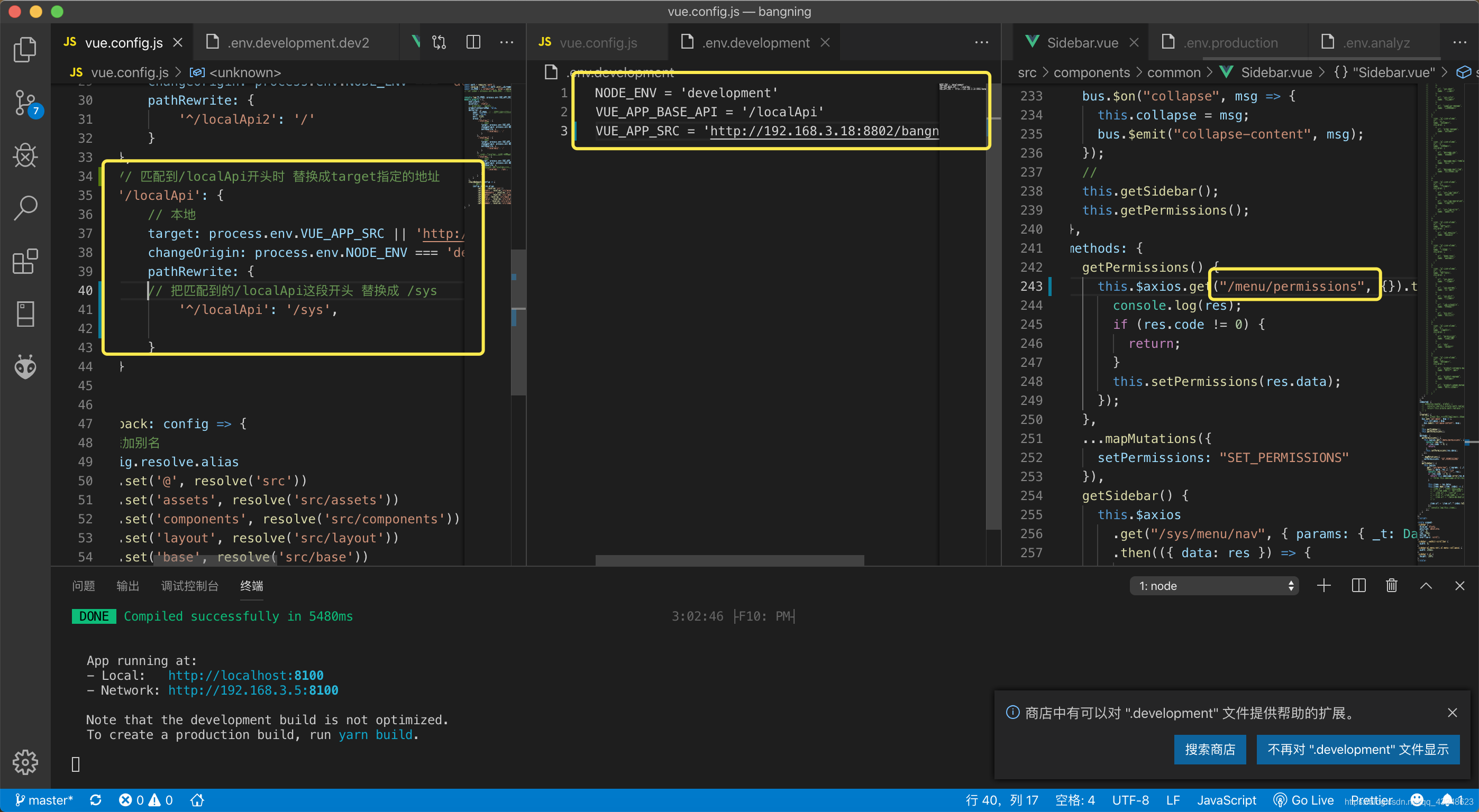
图解

效果图:


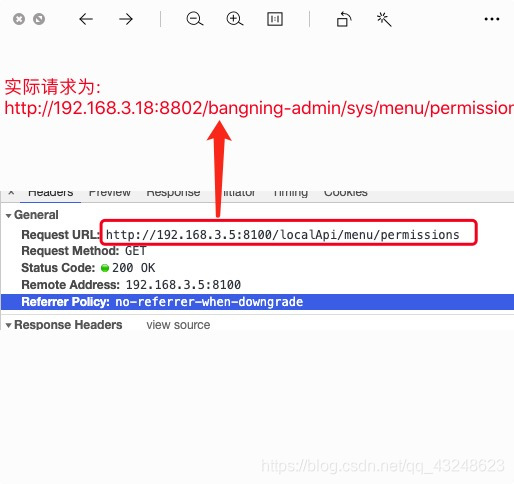
效果图:

:effect的使用)



)

:effect的练习)


)


:自定义hook)
)





:三种usecontent的)