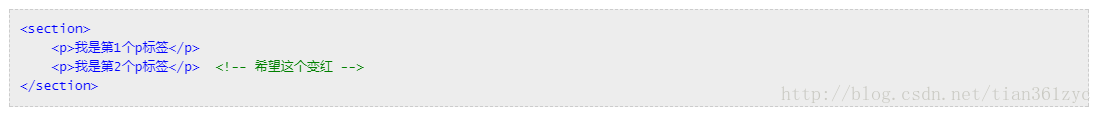
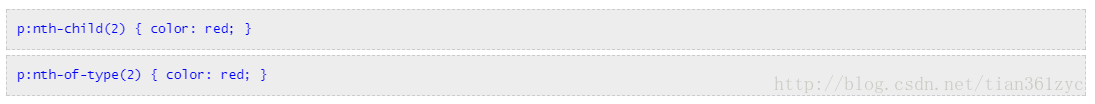
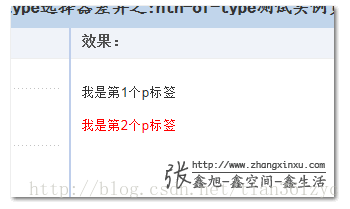
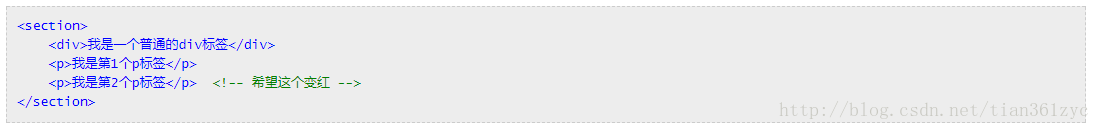
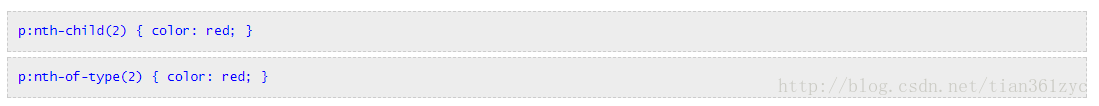
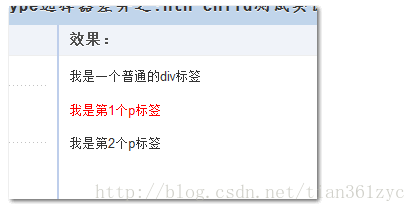
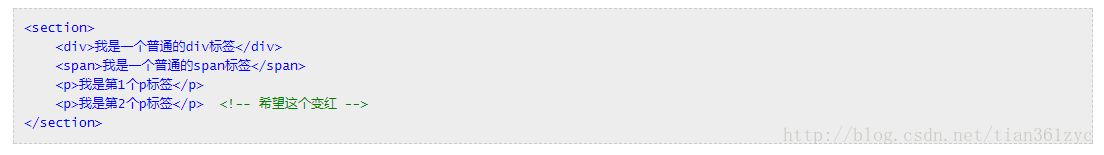
CSS3选择器:nth-child和:nth-of-type之间的差异
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/406886.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
CSS3中的display:grid网格布局介绍
1.网格布局(grid): 它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样的布局;
2.基本概念: 容器和项目,如图所示:
<div class"content"><div class"b">1</div>&…
文件逆顺输出到新文件(三种方案)
方法一:利用递归
/*功能:文件以行为单位,逆顺输出到新文件示例:file1.txt为:123456要求逆顺后输出到文件file2.txt,结果为:563412*/#include <stdio.h>
#include <string.h>// 递归读取文件
v…
js实现同时提交多个表单
http://www.jb51.net/article/17284.htm两种方法:1.使用ajax异步提交表单。方法简单,jQuery插件等都能实现。2.使用iframe。方法很原始,较麻烦。更多文章:实现同时提交多个form(基础方法) 收集-http://blog.csdn.net/elifefly/art…
海驾学车过程全揭秘——第九篇:科目三集训及考试
科目二考完之后就去约了科目三,当场定了6.1号,6.2号两天集训,6.2号下午考试。 6.1号,中午赶到驾校,在公告栏找到集训车,然后就找个凉快地方等着了。这时候科目二集训的几个同仁又聚到一起了,一个…
微信小程序知识点GET
1. app.json中的pages用来设置小程序包含哪些页面以及页面的路径、window用来设置默认页面的窗口表现形式、tabBar用来设置小程序底部tab的表现
2. app.js中的App()函数用来注册一个小程序,接受的对象参数用来指定小程序的生命周期函数等,注意App()必须…
CSS3 - 新单位vw、vh、vmin、vmax使用详解(附样例)
关于height:100%和height:100vh的区别
像 px、em 这样的长度单位大家肯定都很熟悉,前者为绝对单位,后者为相对单位。CSS3 又引入了新单位:vw、vh、vmin、vmax。下面对它们做个详细介绍。
一、基本说明
1,vw、vh、vmin、vmax 的…
删除两个双向链表中值相同的结点--无空白头结点
有两个双向链表,头指针为:pListA和pListB,要求删除这两个链表中值相同的结点, C语言实现,结点结构如下: struct node // 双向链表结点
{int key;struct node *front, *next;
};完整源代码如下: /*功…
Enze Second day
哈喽,很高兴在云和学院又学了一天的新知识,现在,我来继续总结一下今天所学的以及对昨天的一些补充。 变量 • 声明变量的语法格式:–数据类型 变量名;•赋值: 变量名值;变量的命名 •命名规则:–1 必须以“字母”_或符号开头…
财务管理(Finance Management)
财务管理是指企业为实现良好的经济效益,在组织企业的财务活动、处理财务关系过程中所进行的科学预测、决策、计划、控制、协调、核算、分析和考核等一系列企业经济活动过程中管理工作的全称,其主要特点是对企业生产和再生产过程中的价值运动进行的管理&a…
微信小程序组件知识点GET
1. 可滚动视图区域组件scroll-view
在滚动 scroll-view 时会阻止页面回弹,所以在 scroll-view 中滚动,是无法触发下拉刷新事件 onPullDownRefresh,所以如果一定要使用下拉刷新,请使用页面的滚动,而不是 scroll-view &…
搭建一台本地json服务器
1、全局安装json-server(此时不管在哪个目录下面都可以) 2、cd至当前的项目文件夹所在的位置,新建一个文件夹jsonserver 3、在当前目录下运行npm init 4、再次安装运行 npm install json-server --save 5、此时的目录结构
--jsonserver--node_moduies--package-loc…
删除两个双向链表中值相同的结点--带空白头结点
有两个双向链表,空白头结点为:ListA和ListB,要求删除这两个链表中关键字相同的结点, C语言实现,结点结构如下: view plainstruct node // 双向链表结点 { int key; struct …
判断浏览器版本语句大全
<!--[if !IE]><!--> 除IE外都可识别 <!--<![endif]-->
<!--[if IE]> 所有的IE可识别 <![endif]-->
<!--[if IE 5.0]> 只有IE5.0可以识别 <![endif]-->
<!--[if IE 5]> 仅IE5.0与IE5.5可以识别 <![endif]-->
<!--[…
微信小程序API~GET
框架提供丰富的微信原生API,可以方便的调起微信提供的能力,如获取用户信息,本地存储,支付功能等
1. wx.on 开头的 API 是监听某个事件发生的API接口,接受一个 CALLBACK 函数作为参数。当该事件触发时,会调…











)

:effect的练习)


)


:自定义hook)
)





:三种usecontent的)

:类组件的ref)