vw、vh做为CSS3中的新单位,已经出来挺久的了,这里也我个人也做一下详细的总结。
说明
vw、vh、vmin和vmax是CSS3中的新单位,是一种视窗单位,也是相对单位。它们的大小都是由视窗大小来决定的,单位1,代表类似于1%。具体描述如下:
vw:视窗宽度的百分比
vh:视窗高度的百分比
vmin:当前较小的vw和vh
vmax:当前较大的vw和vh
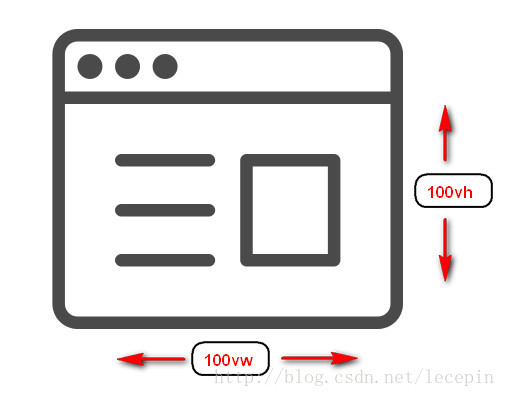
视窗,指的是浏览器可视区域的宽高,也就是window.innerWidth/window.innerHeight。1vw就是1%的浏览器的宽度。100vw就是整个视窗的宽度。
如下图:
vmin、vmax用处
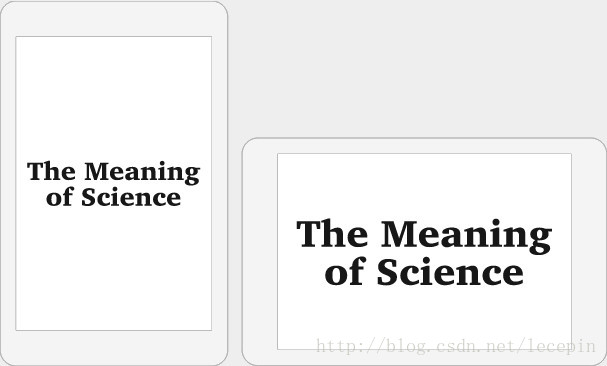
vmin和vmax是当前较小的vw和vh和当前较大的vw和vh,看一下下面场景:
当设置字体为5vw时,竖屏和横屏状态下显示的字体大小是不一样的,为了保持一致,这里就可以用到vmin和vmax来进行确认了。
与%百分比的区别
% 是相对于父元素的大小设定的比率,vw 是视窗大小决定的。
其实这些视窗单位与%使用基本类似,优势在于能够直接获取高度,而用%在没有设置body高度的情况下,是无法正确获得可视区域的高度的,所以这是挺不错的优势。
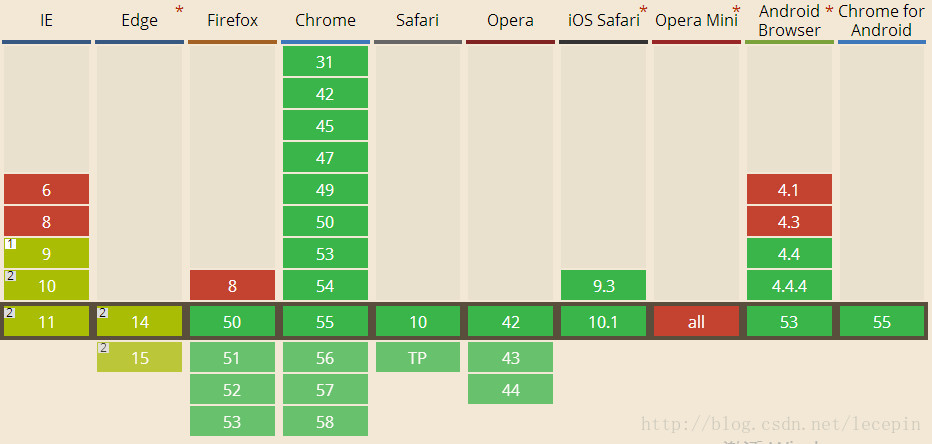
兼容性
移动设备上兼容没问题。
博客名称:王乐平博客
博客地址:http://blog.lepingde.com
CSDN博客地址:http://blog.csdn.net/lecepin






![[转]基于overlayfs的硬盘资源隔离工具troot](http://pic.xiahunao.cn/[转]基于overlayfs的硬盘资源隔离工具troot)






-精准在线人数统计实现-【过滤器+Cache】...)

)



)


