1. 前言
在一些业务系统中,由于集成的平台产物或工具较多,而这些产物的 log 不收敛,很多时候打开控制台就是满屏的 log,自己的 log 需要在满屏的 log 中查找,或者在 log 上加一些前缀用 Filter 去过滤,严重影响效率。
别人的 log 是动不了了,那自己的 log 是否可以收敛起来,自动加前缀,自动按日志级别显隐,功能全一点,样式好看一些,即便你的项目被别人集成了,也能能清晰的知道日志是谁发出来的。
npm 上找了一些 logger,要么功能不全,要么不够醒目。做个 logger 也没几行代码,就写了下面这个库。
2. Lp-Logger
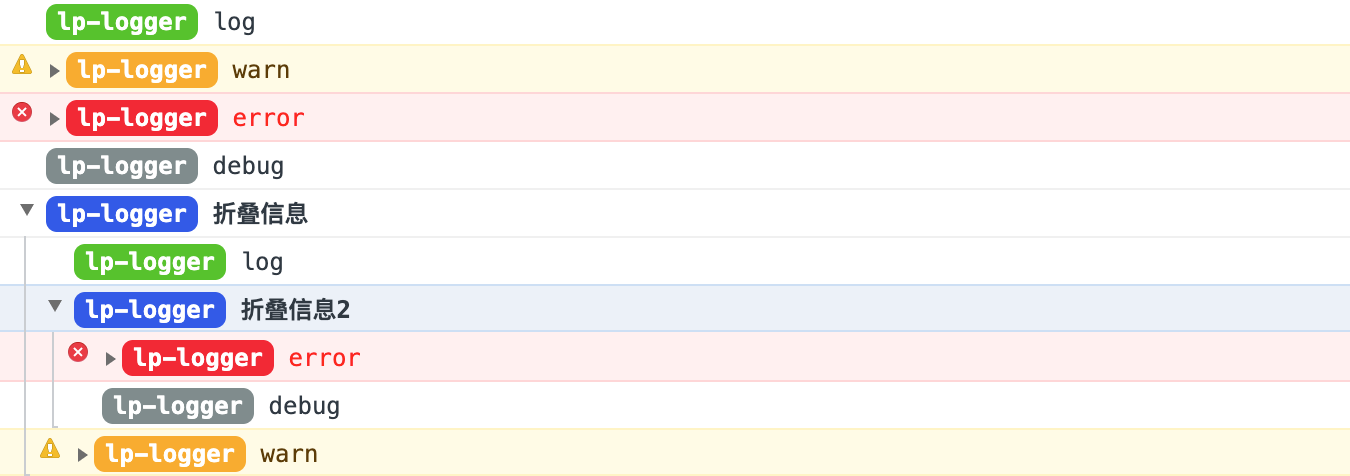
浏览器端 logger 工具,颜色是从 AntD 的色彩规范中找的。

2.1 API
declare module "lp-logger" {type Level = "error" | "warn" | "log";interface IProp {level?: Level;name?: string;search?: string;}export default class Logger {constructor(prop?: IProp);log(...args: any[]): void;warn(...args: any[]): void;error(...args: any[]): void;debug(...args: any[]): void;groupCollapsed(...args: any[]): void;groupEnd(...args: any[]): void;}
}
2.1.1 构造方法
| 名称 | 说明 | 默认值 |
|---|---|---|
| level | 日志级别。用于控制哪些类型的日志类型可以显示。 (error: 只显示 error,warn: 显示 warn/error,log: 显示所有)。当有search 的 URL 查询参数时,search 的优先级最高。 | “log” |
| name | 输出日志中,颜色块的上文本。可以为不同项目、页面指定不同的 name,方便筛选和说明来源。 | “lp-logger” |
| search | 用于通过 URL 参数控制显示级别,值与 level 的一致 | “__lp_logger_level” |
2.2 安装
支持 CDN 安装和 NPM 安装。
<script src="https://unpkg.com/lp-logger"></script><script>// new LpLogger();
</script>
2.2.2 NPM 安装
npm i -S lp-logger
2.3 使用
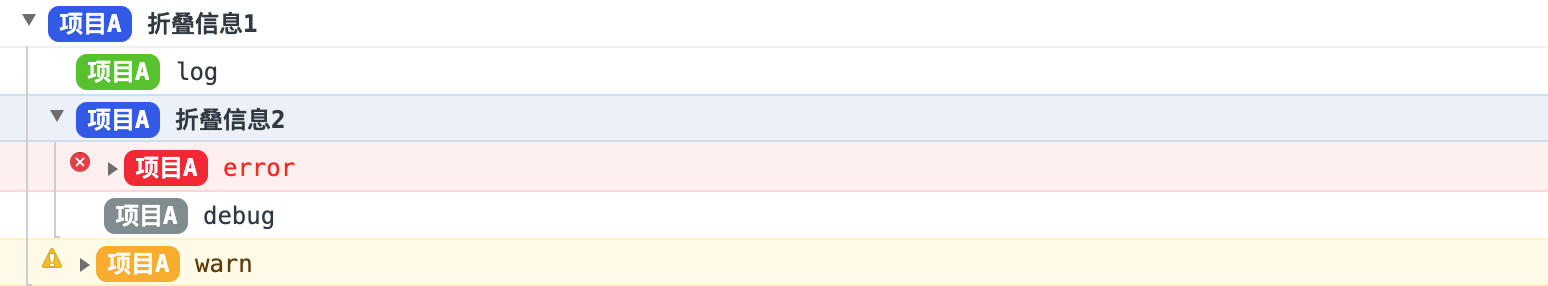
2.3.1 信息分组
import LpLogger from "lp-logger";const logger = new LpLogger({name: "项目A",
});logger.groupCollapsed("折叠信息1");logger.log("log");logger.groupCollapsed("折叠信息2");logger.error("error");logger.debug("debug");logger.groupEnd("end");logger.warn("warn");
logger.groupEnd("end");

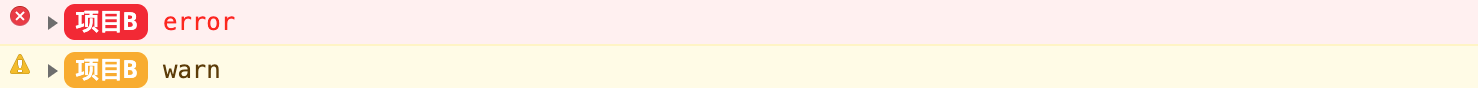
2.3.2 只显示错误和警告信息
import LpLogger from "lp-logger";const logger = new LpLogger({name: "项目B",level: "warn",
});logger.log("log");
logger.error("error");
logger.debug("debug");
logger.warn("warn");

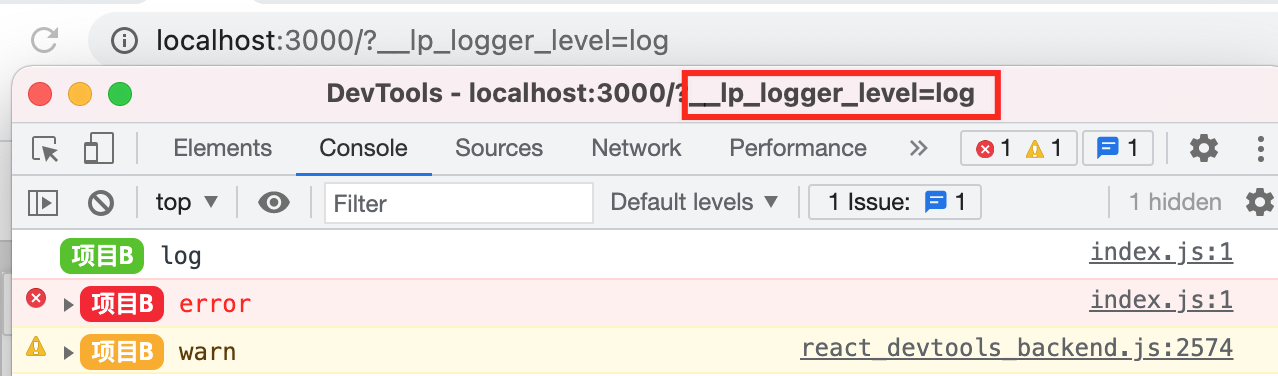
2.3.3 URL 控制显示
import LpLogger from "lp-logger";const logger = new LpLogger({name: "项目C",level: "", // 空字符串时,不显示任何信息search: "__lp_logger_level", // 配置 URL 控制参数
});logger.log("log");
logger.error("error");
logger.debug("debug");
logger.warn("warn");
URL 控制参数优先级最高,所以日志正常显示:

Github Repo: https://github.com/lecepin/lp-logger



















