1. 写文档的困扰
在写文档进行配图时,很多时候图片是白色背景的,会导致文章中的图片区域附近有大量空白的感觉,强迫症患者很难受。
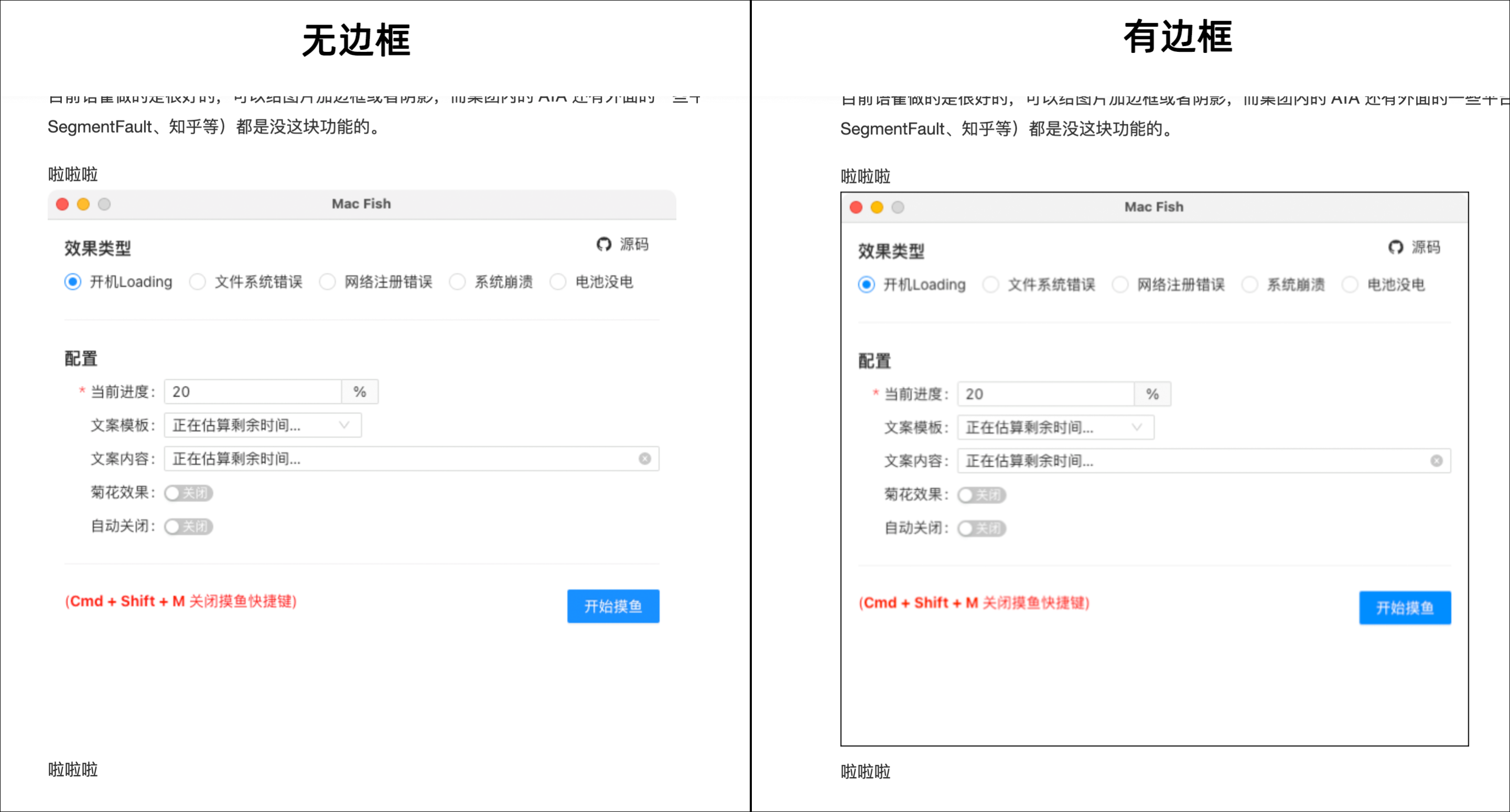
目前语雀做的是很好的,可以给图片加边框或者阴影,而一些文档博客平台(CSDN、掘金、SegmentFault、知乎等)都是没这块功能的。
对比一下:

平常有这困扰的时候,通常打开 Photoshop 解决一下,但每次都得多走好几步。
尝试找了下有没有在线工具,找是找到了,但要么操作繁琐,要么把你的图片先传到服务器,体验和安全都不好。
于是就写了下面这个在线小工具。
2. 工具
在线工具:地址
⭐ Github 仓库地址
工具没别的能力,就是加边框,以及导出图片,避免繁琐。
2.1 导入图片
为避免只能通过打开文件的方式导入图片,这里支持:
- 系统文件框打开文件
- 直接拖入文件
- 直接粘贴文件(截图完了,直接粘贴,我最常用的操作)

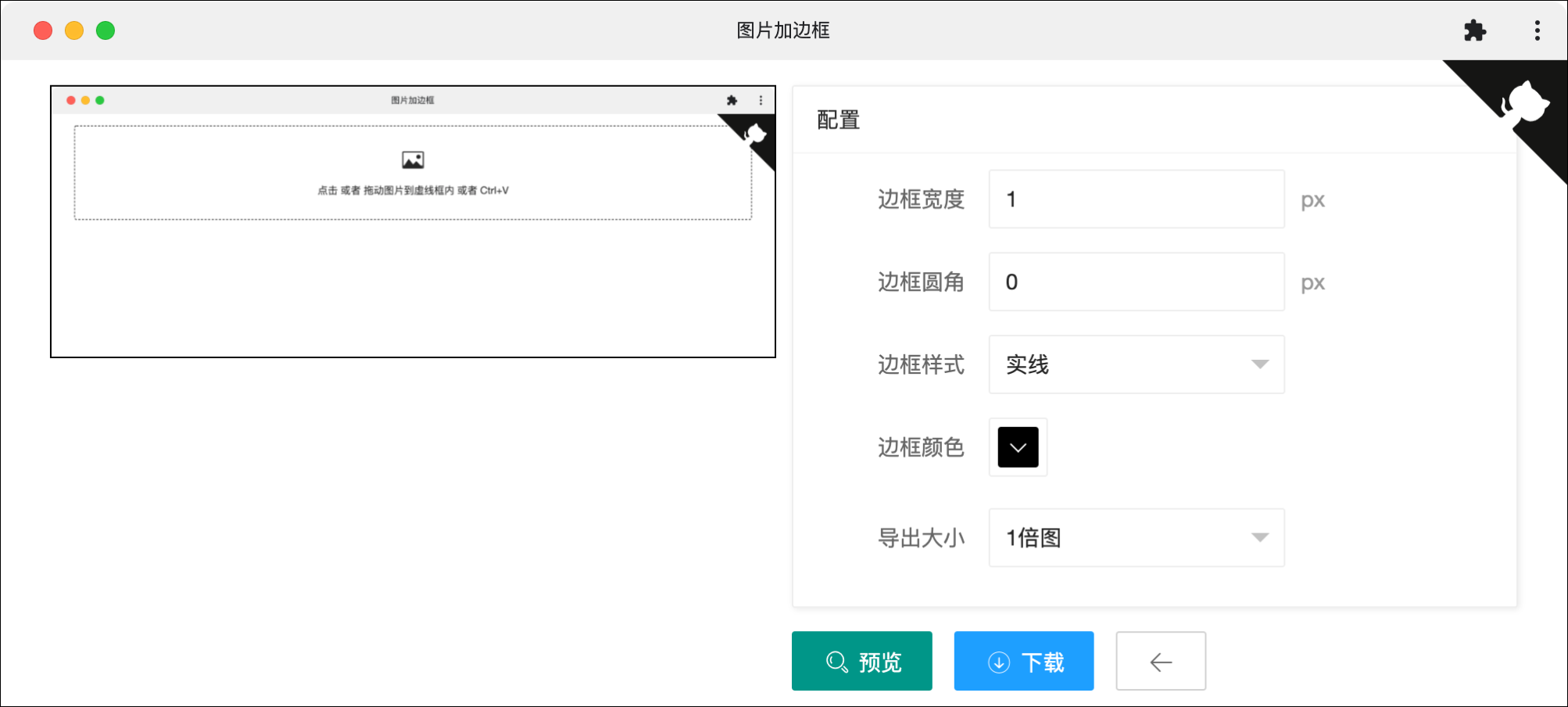
2.2 配置边框
边框配置也没什么花里胡哨,就是基本的边框设置,通常默认值就够了:

2.3 导出图片
有 预览 和 下载 操作可以进行图片的导出。
预览 按钮会打开一个新浏览器页面来显示图片,你只需要 Ctrl + C 一下,然后在你的文章编辑器中 Ctrl + V 一下就可以了(我最常用的操作)。
下载 按钮会把图片进行下载(我通常不会这么干,毕竟多走好几步 太麻烦)。
⭐ Github 文章地址

















![Linux串口c_cc[VTIME]和c_cc[VMIN]属性设置的作用](http://pic.xiahunao.cn/Linux串口c_cc[VTIME]和c_cc[VMIN]属性设置的作用)
