目录
- 快捷键
- 文字样式设置(字体, 大小, 颜色, 高亮底色)内嵌HTML
- 表格
- 定义列表
- 代码块
- 脚注
- 数学公式
- UML 图:
- 离线写博客
- 常见颜色
@[TOC](目录)
快捷键
- 加粗 `Ctrl + B` - 斜体 `Ctrl + I` - 引用 `Ctrl + Q`- 插入链接 `Ctrl + L`- 插入代码 `Ctrl + K`- 插入图片 `Ctrl + G`- 提升标题 `Ctrl + H`- 有序列表 `Ctrl + O`- 无序列表 `Ctrl + U`- 横线 `Ctrl + R`- 撤销 `Ctrl + Z`- 重做 `Ctrl + Y`
文字样式设置(字体, 大小, 颜色, 高亮底色)内嵌HTML
Size:规定文本的尺寸大小,取值从 1 到 7 ,浏览器默认值是 3.<font color=#0099ff size=3 face="微软雅黑">color=#0099ff size=3 face="微软雅黑"
</font>
表格
- Markdown Extra 表格语法:
title1 | title2
-------- | ---
name | 111
name | 222
name | 333
| title1 | title2 |
|---|---|
| name | 111 |
| name | 222 |
| name | 333 |
可以使用冒号来定义对齐方式:
title1 | title2 | title3
:-------- | ---: | :---: |
name | 111 | 111
name | 222 | 222
name | 333 | 333
| title1 | title2 | title3 |
|---|---|---|
| name | 111 | 111 |
| name | 222 | 222 |
| name | 333 | 333 |
- html嵌入
<table><tr><td bgcolor=PowderBlue>title</td><td bgcolor=PowderBlue>desc</td></tr><tr><td>name</td><td >小小</td></tr><tr><td>name</td><td>小小</td></tr>
</table>
| title | desc |
| name | 小小 |
| name | 小小 |
定义列表
Markdown Extra 定义列表语法:
项目1
: 定义 A
: 定义 B项目2
: 定义 C: 定义 D: > 定义D内容
- 项目1
-
定义 A
-
定义 B
项目 2 -
定义 C
-
定义 D
-
定义D内容
代码块
类型: css,html,js

.box{color: red;
}
<div>hello</div>
function () {alert('hello');
}
脚注
生成一个[^footnote1]脚注[^footnote2].[^footnote1]: 这里是 **脚注** 的 *内容*.[^footnote2]: 这里是 **脚注** 的 *内容*.
生成一个1脚注2.
数学公式
使用MathJax渲染LaTex 数学公式,详见math.stackexchange.com.
- 行内公式,数学公式为:$\Gamma(n) = (n-1)!\quad\forall n\in\mathbb N$。- 块级公式:
$$ x = \dfrac{-b \pm \sqrt{b^2 - 4ac}}{2a} $$
- 行内公式,数学公式为:Γ(n)=(n−1)!∀n∈N\Gamma(n) = (n-1)!\quad\forall n\in\mathbb NΓ(n)=(n−1)!∀n∈N。
- 块级公式:
x=−b±b2−4ac2ax = \dfrac{-b \pm \sqrt{b^2 - 4ac}}{2a} x=2a−b±b2−4ac
UML 图:
- 序列图:
[删掉]```mermaid
sequenceDiagram
张三->>李四: 嘿,小四儿, 写博客了没?
Note right of 李四: 李四愣了一下,说:
李四-->>张三: 忙得吐血,哪有时间写。
[删掉]```
- 流程图:
[删掉]```mermaid
flowchat
st=>start: 开始
e=>end: 结束
op=>operation: 我的操作
cond=>condition: 确认?st->op->cond
cond(yes)->e
cond(no)->op
[删掉]```
关于 序列图 语法,参考 这儿,
关于 流程图 语法,参考 这儿.
离线写博客
即使用户在没有网络的情况下,也可以通过本编辑器离线写博客(直接在曾经使用过的浏览器中输入write.blog.csdn.net/mdeditor即可。Markdown编辑器使用浏览器离线存储将内容保存在本地。
用户写博客的过程中,内容实时保存在浏览器缓存中,在用户关闭浏览器或者其它异常情况下,内容不会丢失。用户再次打开浏览器时,会显示上次用户正在编辑的没有发表的内容。
博客发表后,本地缓存将被删除。
用户可以选择 把正在写的博客保存到服务器草稿箱,即使换浏览器或者清除缓存,内容也不会丢失。
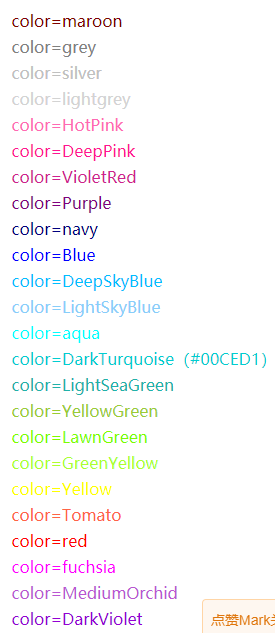
常见颜色
color=maroon
color=grey
color=silver
color=lightgrey
color=HotPink
color=DeepPink
color=VioletRed
color=Purple
color=navy
color=Blue
color=DeepSkyBlue
color=LightSkyBlue
color=aqua
color=DarkTurquoise(#00CED1)
color=LightSeaGreen
color=YellowGreen
color=LawnGreen
color=GreenYellow
color=Yellow
color=Tomato
color=red
color=fuchsia
color=MediumOrchid
color=DarkViolet

这里是 脚注 的 内容. ↩︎
这里是 脚注 的 内容. ↩︎


 java 复制文件,不使用输出流复制,高效率,文件通道的方式复制文件)

的四种方案对比)





)
)
)
)
)
?)
)
自己主动拨号+不限电脑数+iTV)
)
