- List item
css媒体查询
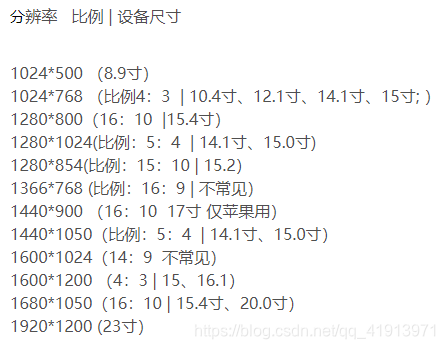
PC端按屏幕尺寸整理?

通过上面的电脑屏蔽及尺寸的例表上我们得到了几个宽度
1024 1280 1366 1440 1680 1920

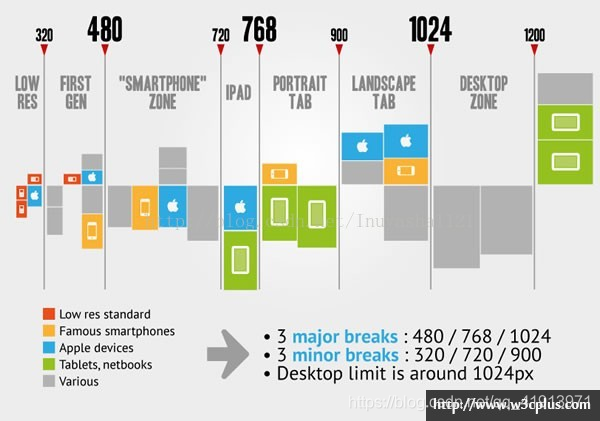
超小屏幕 手机 (<768px)
小屏幕 平板 (≥768px)
中等屏幕 桌面显示器(≥992px)
大屏幕 大桌面显示器 (≥1200px)
/* 超小屏幕(手机,小于 768px) */
@media (max-width: 768px) { ... }/* 小屏幕(平板,大于等于 768px) */
@media (min-width: 768px) { ... }/* 中等屏幕(桌面显示器,大于等于 992px) */
@media (min-width:992px) { ... }/* 大屏幕(大桌面显示器,大于等于 1200px) */
@media (min-width: 1200px) { ... }
)
)
)
?)
)
自己主动拨号+不限电脑数+iTV)
)







)
)



