小程序开发问题记录
- 多行省略
- (小程序)image 图片底部留白
- 单元素如何实现:文本、边框渐变;且边框满足移动端细边框效果
- (小程序)在util.js中使用getApp()这个函数,打印显示undefined
多行省略
(小程序)image 图片底部留白
原理:
图片的 display 属性默认是 inline,这个属性的vertical-align的默认值是baseline。所以图片底部会出现一个小留白区域。
解决:
方法1:设置图片为块状元素 display:block;
方法2:修改 vertical-align:middle;
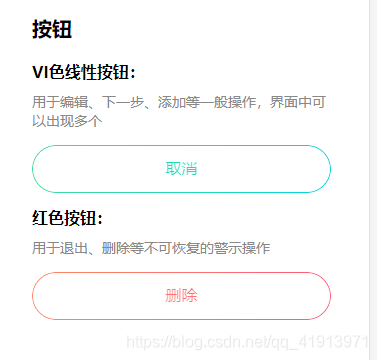
单元素如何实现:文本、边框渐变;且边框满足移动端细边框效果

<button class="ui-btn" text="取消" >取消</button>
<button class="ui-btn ui-btn--danger" text="删除">删除</button>
.ui-btn {border: none;outline: none;cursor: pointer;display: block;width: 100%;font-size: 16px;line-height: 1;padding: 16px 0;background: -webkit-linear-gradient(right, #47d998 0%, #01d5d8 100%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;position: relative;}.ui-btn:active {outline: none;background: none;}.ui-btn::before {z-index: -1;position: absolute;content: ' ';left: 0;top: 0;width: 100%;height: 100%;box-sizing: border-box;border-radius: 30px;padding: 1px;background: -webkit-linear-gradient(right, #fff 0%, #fff 100%), -webkit-linear-gradient(left, #47d998 0%, #01d5d8 100%);background-clip: content-box, padding-box;}.ui-btn--danger {background: -webkit-linear-gradient(left, #ff8863 0%, #fa5c7a 100%);-webkit-background-clip: text;-webkit-text-fill-color: transparent;}.ui-btn--danger::before {background: -webkit-linear-gradient(right, #fff 0%, #fff 100%), -webkit-linear-gradient(left, #ff8863 0%, #fa5c7a 100%);background-clip: content-box, padding-box;}
(小程序)在util.js中使用getApp()这个函数,打印显示undefined
原因1:在app.js 引入util.js,util中的同步代码中调用就会这样
解决1:
a:util.js中局部调用getApp()函数,而不是全局调用.但这样也有可能出现undefined
b:自定义一套初始化登录方法.异步执行初始化方法,在初始化完成之后才去调用其它方法及页面.这样说可能有点笼统,多试几遍吧


)
)






——DisplayImageOptions的详细配置与简单的图片加载...)








