https://cn.vuejs.org/v2/guide/
Vue (读音 /vjuː/,类似于 view) 是一套用于构建用户界面的渐进式框架。与其它大型框架不同的是,Vue 被设计为可以自底向上逐层应用。Vue 的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。另一方面,当与现代化的工具链以及各种支持类库结合使用时,Vue 也完全能够为复杂的单页应用提供驱动。
简单的来说:它是一个构建用户界面的javascript框架
使用vue
1)引入vue.js
<script src=vue.js></script>
2) 展示html
<div id="app"> <input type="text" v-model="msg"> <p>{{msg}}</p> </div>
3)建立vue对象
new Vue({
el: "#app", //表示在当前这个元素内开始使用VUE
data:{
msg: ""
}
}) 示例:
<!DOCTYPE html> <html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1"><script src="vue.js"></script><title>Title</title> </head> <body> <div id="app"><input type="text" v-model="message"><br>{{message}} </div> </body> <script>var vm=new Vue({el:'#app',data:{message:''}}) </script> </html>
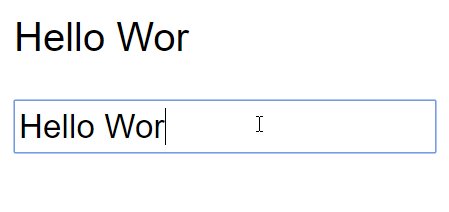
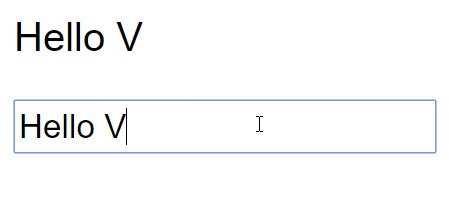
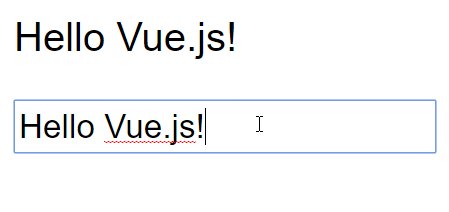
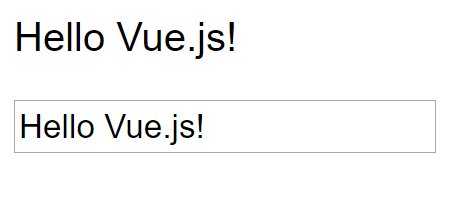
效果:












方法思想)



:wxPython打包app,报错)

)


