7 路由
摘要:在本文中我们会谈及路由的知识点,了解前端路由工作的过程以及如何在Vue3中配置路由,知道怎么使用嵌套路由和实现动态路由匹配,以及使用编程式导航和导航守卫。
声明:为了文章的清爽性,在文章内部的代码演示中只会附上部分演示代码,main.js文件的代码通常不贴出,如果感兴趣可以前往代码仓库获取
作者:来自ArimaMisaki创作
文章目录
- 7 路由
- 7.1 路由的概念
- 7.2 前端路由的工作方式
- 7.3 简易路由
- 7.4 Vue路由解决方案
- 7.5 Vue-router的基本使用
- 7.6 路由重定向
- 7.7 路由链接美化
- 7.8 嵌套路由
- 7.9 动态路由
- 7.10 获取动态路由参数值的两种方案
- 7.11 编程式导航
- 7.11.1 什么是编程式导航
- 7.11.2 vue-router中编程式导航的API
- 7.12 命名路由
- 7.12.1 声明式导航
- 7.12.2 编程式导航
- 7.13 导航守卫
- 7.13.1 全局导航守卫
- 7.13.2 守卫方法的三个形参
7.1 路由的概念
后端路由:请求方式、请求地址于function处理函数之间的对应关系。
SPA:一个web网站只有唯一的一个HTML页面,所有组件的展示和切换都在这唯一的一个页面内实现。此时不同组件之间的切换需要通过前端路由来实现。
前端路由:Hash地址和组件之间的对应关系;点击不同的链接可以切换不同的哈希地址从而达到切换组件的效果。
7.2 前端路由的工作方式
说明:
- 用户点击了页面的路由链接
- URL地址栏中的Hash值发生了变化
- 前端路由监听到Hash地址的变化
- 前端路由把当前Hash地址对应的组件渲染到浏览器中
7.3 简易路由
说明:使用动态组件+location.hash+window.onhashchange可以达到一个简易路由的效果,这里不再演示。
7.4 Vue路由解决方案
说明:在实际开发中,只要是Vue项目,我们都可以使用官方推荐的Vue-router来实现路由。
版本:vue-router有3.x和4.x的版本,其中3.x只能搭配Vue2,4.x只能搭配Vue3
安装:npm i vue-router@next -S
7.5 Vue-router的基本使用
链接标签:router-link
路由组件标签:router-view
说明:使用router-link标签代替传统的a标签,可以让我们在不刷新网页的情况下改变哈希地址,其中router-link标签中带有属性to,其值为哈希地址;我们可以将router-link对应的组件渲染到router-view标签之上。
使用步骤:
- 在项目中创建router.js路由模块
- 从vue-router中按需导入两个方法;其中createRouter用于创建路由,createWebHashHistory用于指定路由工作模式
- 创建路由实例对象
- 向外共享路由实例对象
- 在main.js中导入并挂载路由模块
<template><div><h1>Vue-router的基本使用</h1><hr><router-link to="/home">首页</router-link><router-link to="/movie">电影</router-link><router-link to="/about">关于</router-link><hr><router-view></router-view></div>
</template><script>
export default {name:'MyApp'
}
</script>
import {createRouter,createWebHashHistory} from 'vue-router'
import Home from './MyHome.vue'
import About from './MyAbout.vue'
import Movie from "./MyMovie.vue"// 1.创建路由实例对象
const router = createRouter({// 2.指定路由工作模式,为了简化学习,我们采用Hash模式history:createWebHashHistory(),// 3.指定路由地址及其对应组件routes:[{path:'/home',component:Home},{path:'/movie',component:Movie},{path:'/about',component:About}]
})// 4.前往main.js调用app.use全局挂载该路由实例对象
export default router
import { createApp } from 'vue'
import App from "./components/02.start/App.vue"
import router from "./components/02.start/Router"const app = createApp(App)
app.use(router)
app.mount('#app')
7.6 路由重定向
说明:路由重定向是值用户在访问地址A的时候,强制用户跳转到地址C,从而展示特定的组件页面。
解决方案:在routes数组中需要重定向的对象中添加redirect属性,并设置其值为重定向的地址。
import {createRouter,createWebHashHistory} from 'vue-router'
import Home from './MyHome.vue'
import About from './MyAbout.vue'
import Movie from "./MyMovie.vue"// 1.创建路由实例对象
const router = createRouter({// 2.指定路由工作模式,为了简化学习,我们采用Hash模式history:createWebHashHistory(),// 3.指定路由地址及其对应组件routes:[{path:'/',redirect:'/home'},{path:'/home',component:Home},{path:'/movie',component:Movie},{path:'/about',component:About}]
})// 4.前往main.js调用app.use全局挂载该路由实例对象
export default router
7.7 路由链接美化
引入:由于我们不再使用传统的a标签,这也就导致了无法再使用传统的css美化样式对其进行美化。
说明:我们对于router-link有两个美化的解决方案:
- 使用默认的class类:被
激活的路由链接,默认会应用一个叫做router-link-active的类名。开发者可以使用此类名选择器,为激活的路由链接设置样式。 - 自定义路由的class类:在创建路由的实例对象时,可以基于与history平级,添加一个linkActiveClass属性,值为自定义的类名。
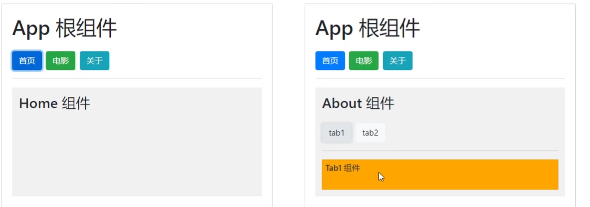
7.8 嵌套路由
说明:通过路由实现组件的嵌套展示,叫做嵌套路由。也就是说,在一个大组件中包含了多个小组件,一个页面可以通过路由来切换不同的大组件,大组件中也可以根据嵌套路由来切换不同的小组件。
使用嵌套路由的方式是在父路由的创建路由方法中添加children规则;children是一个数组,里面可以存放多个路由对象,嵌套子路由对象和一般的路由对象写法完全一样。

写法:
import {createRouter,createWebHashHistory} from 'vue-router'
import Home from './MyHome.vue'
import About from './MyAbout.vue'
import Movie from "./MyMovie.vue"import Tab1 from './tabs/MyTab1.vue'
import Tab2 from './tabs/MyTab2.vue'// 1.创建路由实例对象
const router = createRouter({// 2.指定路由工作模式,为了简化学习,我们采用Hash模式history:createWebHashHistory(),// 3.指定路由地址及其对应组件routes:[{path:'/',redirect:'/home'},{path:'/home',component:Home},{path:'/movie',component:Movie,name:'mov'},{path:'/movie/:id',component:Movie},{path:'/about',component:About},{path:'/about',component:About,redirect:'/about/tab1',children:[// 子级路由不要以斜线开头{path:'tab1',component:Tab1},{path:'tab2',component:Tab2}]}]
})// 4.前往main.js调用app.use全局挂载该路由实例对象
export default router
7.9 动态路由
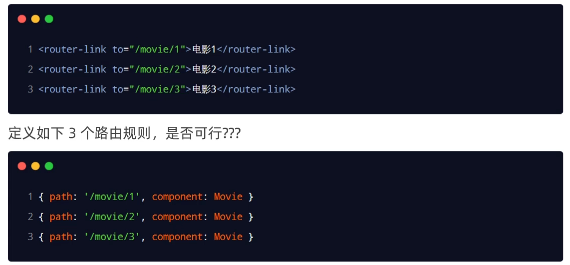
引入:在之前的学习中实际上出现了一个问题。当我们指定一个路由链接时,都需要为其指定一个路由规则,这样做的话随着路由链接的增多,若规则大同小异,则会使得代码复用性差。

说明:动态路由的做法是:把Hash地址中可变的部分定义为参数项,从而提高路由规则的复用性,具体的做法是在vue-router中使用英文的冒号:来定义路由的参数项。
<router-link to="/home">首页</router-link><router-link to="/movie/1">电影1</router-link><router-link to="/movie/2">电影2</router-link><router-link to="/movie/3">电影3</router-link><router-link to="/about">关于</router-link>
{path:'/movie/:id',component:Movie},
7.10 获取动态路由参数值的两种方案
说明:在动态路由中,我们可以通过:的方式来指定动态参数值;当时我们不知道如何在组件中获取该参数值。为此,Vue提供了两种做法可用于获取参数对象。
- $route.parms参数对象
- 使用props来接收路由参数
7.11 编程式导航
7.11.1 什么是编程式导航
说明:通过调用API实现导航的方式,叫做编程式导航;与之对应的,通过点击链接实现导航的方式,叫做声明式导航。如:
- 普通页面中点击<a>链接,vue项目中点击<router-link>都属于声明式导航
- 普通网页中调用location.href跳转到新页面的方式,属于编程式导航
7.11.2 vue-router中编程式导航的API
说明:Vue-router提供了许多编程式导航的API,其中最常用的两个API分别是:
- this.$router.push(‘hash地址’):用于跳转到对应哈希地址的组件
- this.$router.go(数值n):n设置为-1可以回退上一个组件页面
<template><div><h1>MyHome组件</h1></div><button @click="toMovie(3)">跳转到电影3</button></template><script>export default {name:'MyHome',methods:{toMovie(id){this.$router.push('/movie/'+id)}}}</script>
<template><div><h1>MyMovie标签</h1><button @click="goBack()">回退上一个页面</button></div></template><script>export default {name:'MyMovie',methods:{goBack(){this.$router.go(-1);}}}</script>
7.12 命名路由
7.12.1 声明式导航
说明:通过name属性为路由规则定义名称的方式叫做命名路由。
<template><div><h1>MyHome组件</h1><router-link :to="{name:'mov'}">go to movie</router-link></div></template><script>export default {name:'MyHome',}</script>
{path:'/movie',component:Movie,name:'mov'}
7.12.2 编程式导航
说明:调用push函数期间指定一个配置对象,name是要跳转到的路由规则,params是携带的路由参数。
<template><div><h1>MyHome组件</h1><router-link :to="{name:'mov'}">go to movie</router-link><button @click="gotoMovie">去电影组件</button></div></template><script>export default {name:'MyHome',methods:{gotoMovie(){this.$router.push({name:'mov'})}}}</script>
7.13 导航守卫
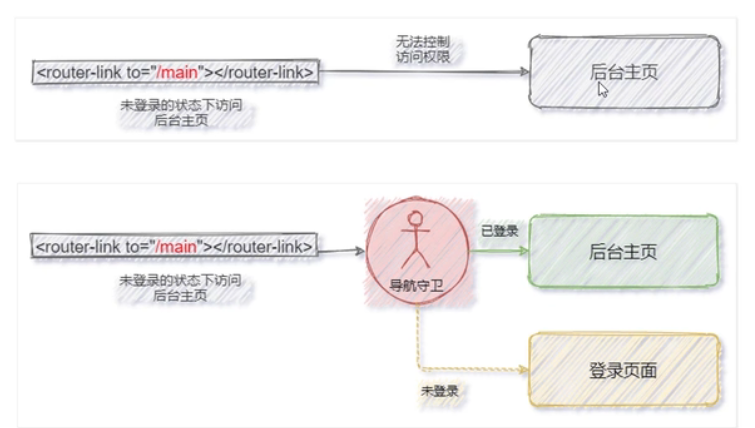
说明:导航守卫可以控制路由的访问权限。
示意图:

7.13.1 全局导航守卫
说明:全局导航守卫会拦截每个路由规则,从而对每个路由进行访问权限的控制;导航守卫本质上是一个钩子,在使用路由之前时我们都会使用这个钩子。
使用方式:router.beforeEach(fn)
7.13.2 守卫方法的三个形参
to:目标路由对象
from:当前导航正要离开的路由对象
next:一个函数,表示放行;如果在守卫方法中不声明next形参,则默认允许用户访问每一个路由;如果守卫方法声明了next形参,则必须调用next函数后才能访问路由
![[编程题] 按照左右半区的方式重新组合单链表](http://pic.xiahunao.cn/[编程题] 按照左右半区的方式重新组合单链表)

 暴力贪心特殊背包(选题))

)

)


)









