此次程序是对上次程序的再次开发,我将自己视作另一个在开发者,在对自己前面程序进行再次审视时,有了别样的感受,自己写的程序,一定要为别人(也有可能是自己)留一条活路。闲话不多说,进入大家最喜欢的**环节。
要求:每个同学选一个方向,把程序扩展一下让程序能接受用户输入答案,并判定对错。最后给出总共对/错 的数量。
设计思想:由于我把当初产生的操作数存储在了链表中,并且实现过对链表题目的显示,在此基础上实现对用户的答案验证,显得不那么困难,只需要让用户看到他应该做的题目,让他输入答案,程序为其进行验证。函数之间设计的参数传递细节不在赘述。
1 int Count(int first,int second,char third) 2 { 3 switch(third) 4 { 5 case '+': 6 return (first+second); 7 case '-': 8 return (first-second); 9 case '*': 10 return (first*second); 11 case '/': 12 return (first/second); 13 default : 14 return 0; 15 } 16 17 } 18 19 int UserUsing(linknode &L) 20 { 21 int right=0; 22 int record; 23 linknode p=L->next; 24 while(p !=NULL) 25 { 26 cout<<"请输入计算结果:"; 27 cout<<p->num1<<p->ope<<p->num2<<"="; 28 cin>>record; 29 if(record==Count(p->num1,p->num2,p->ope)) 30 right++; 31 p=p->next; 32 } 33 return right; 34 } 35 void Show(int zongtishu,int zhengque) 36 { 37 cout<<"恭喜您答对了"<<zhengque<<"道题目"<<endl; 38 if(zongtishu-zhengque!=0) 39 { 40 cout<<"但很遗憾您答错了"<<(zongtishu-zhengque)<<"道题目"<<endl; 41 } 42 }

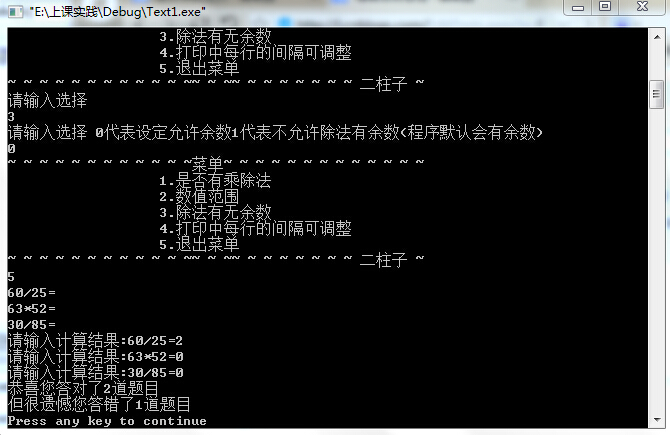
程序设计时间没有做详细记录,但有一个我感觉有一个学到的点,在程序写完后一开始没运行,后来测试了一次,当用户答题全部正确时,程序仍会提醒答错了0道题,这显的很是别扭,便做了一些调整。判断了一下是否有答错的题目,再进行输出。还有一个方面就是刚开始想设计两个值一个表示回答正确的题目,另一个记录回答错误的题目数,但这样与只记录一个数据,另一个通过总数减去你记录的数据,代码的复杂度会降低。

)










)




![[leetcode] N-Queens II](http://pic.xiahunao.cn/[leetcode] N-Queens II)

——索引)