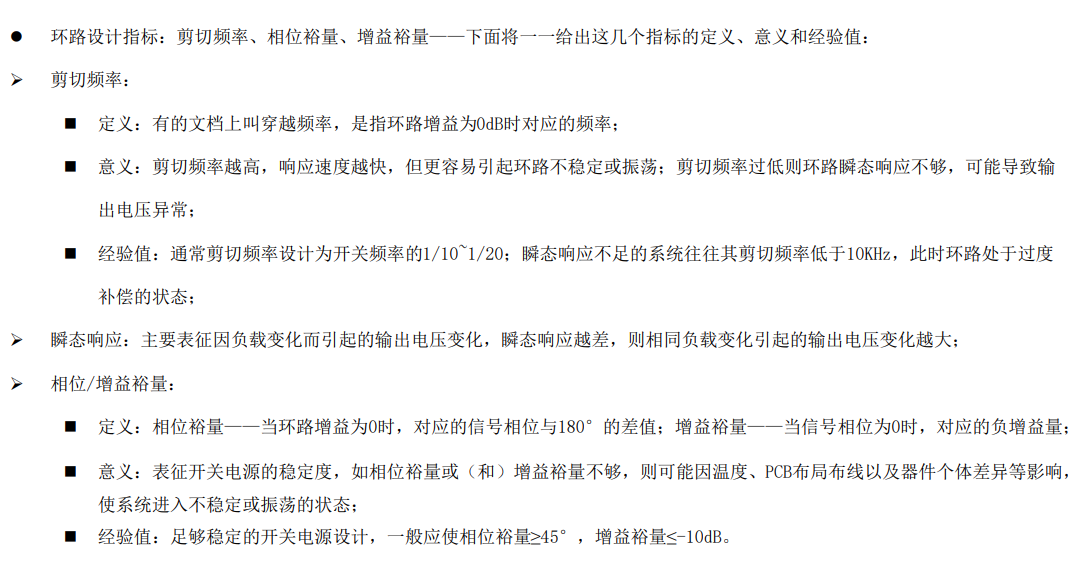
文章目录
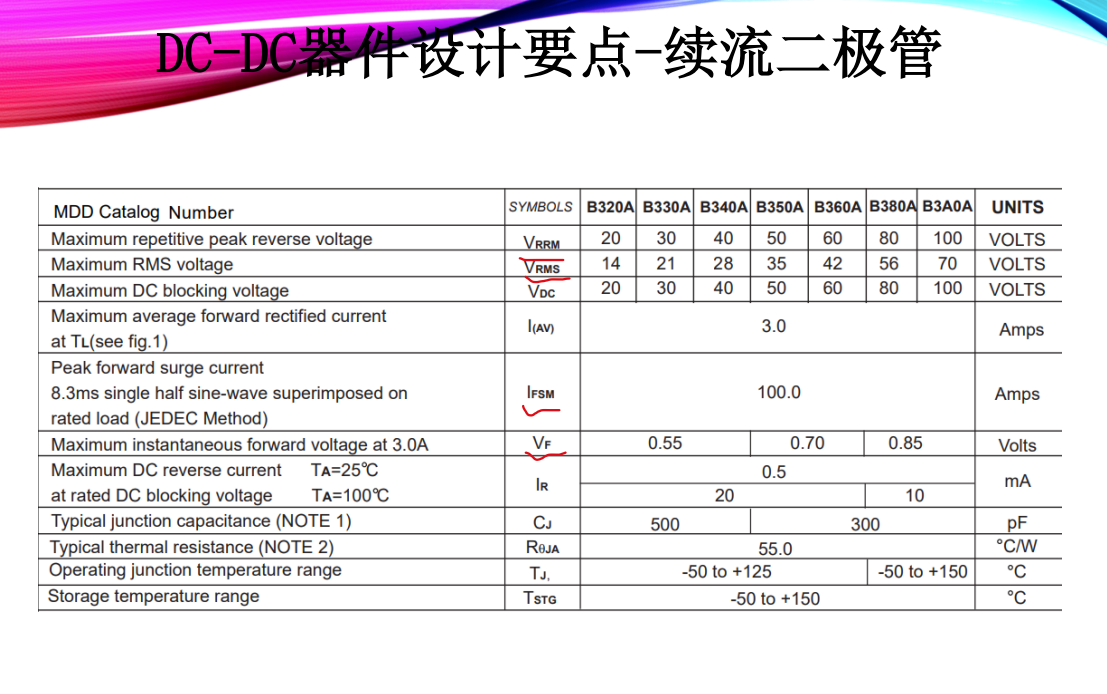
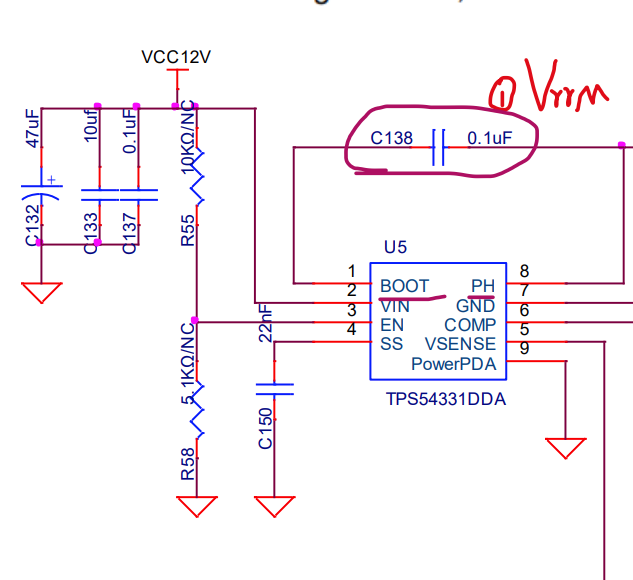
- 1.二极管的rrm电压和rms电压有什么不同
- 2.DCDC续流二极管的选择
- 3.充电电容
- 4.COMP引脚的环路设计
- 5.DCDC设计总结
- 6.多路并联
- 7.相位匹配
- 8.工作模式
- 9.低温输出偏离
- 10.电源负载与效率
- 11.降压升压模块
1.二极管的rrm电压和rms电压有什么不同
答:
二极管的 RRM (Repetitive Reverse Voltage)电压和 RMS (Root Mean Square)电压是指二极管在不同工作条件下所能承受的最大电压。
RRM 电压是指二极管能够重复承受的最大反向电压。对于二极管而言,由于其非线性特性,正向通流时压降较小,反向击穿时的电压通常比正向压降高得多。RRM 电压表示二极管在反向电压下的极限,超过该电压可能导致击穿或损坏。RRM 电压值通常标明在特定的测试条件下。
RMS 电压是指二极管能够承受的最大有效值电压,即总电压的均方根值。它考虑了电压的周期性和脉冲性质。RMS 电压值通常标明在特定的测试条件下,例如工作频率和负载条件。
总结起来,RRM 电压是二极管在反向电压下的最大重复耐压能力,而 RMS 电压是二极管能够承受的最大有效值电压。在应用中,需要根据具体的工作条件选择合适的二极管,确保其能够承受工作电压并具备足够的余量。
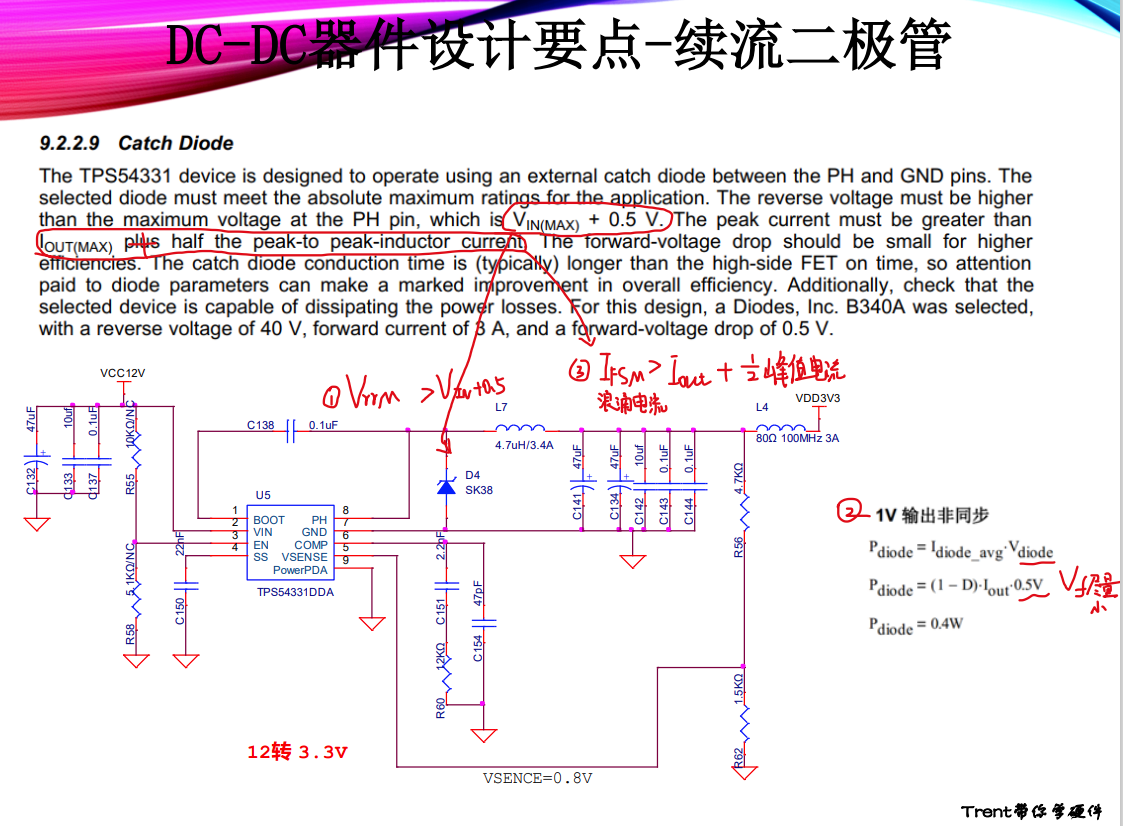
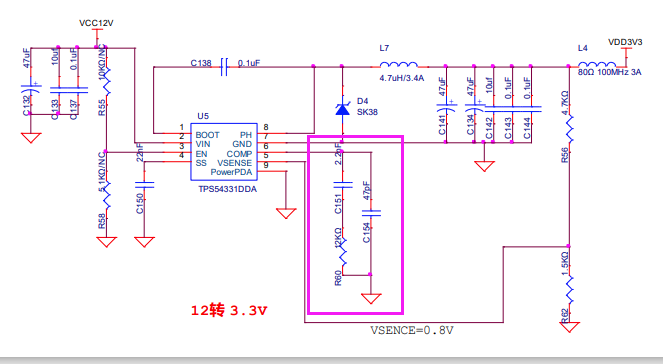
2.DCDC续流二极管的选择
答:此外还有开关速度要大于DCDC的工作频率


3.充电电容
答:手册会给,这个是芯片决定的。

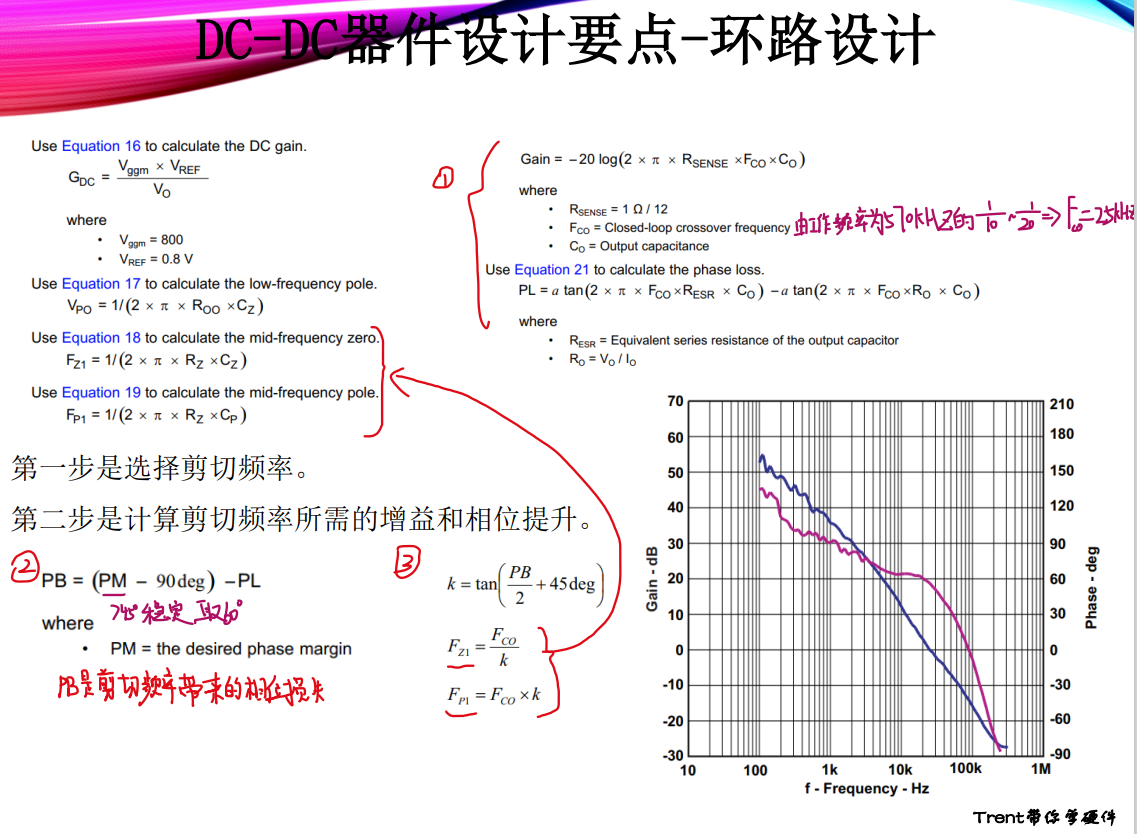
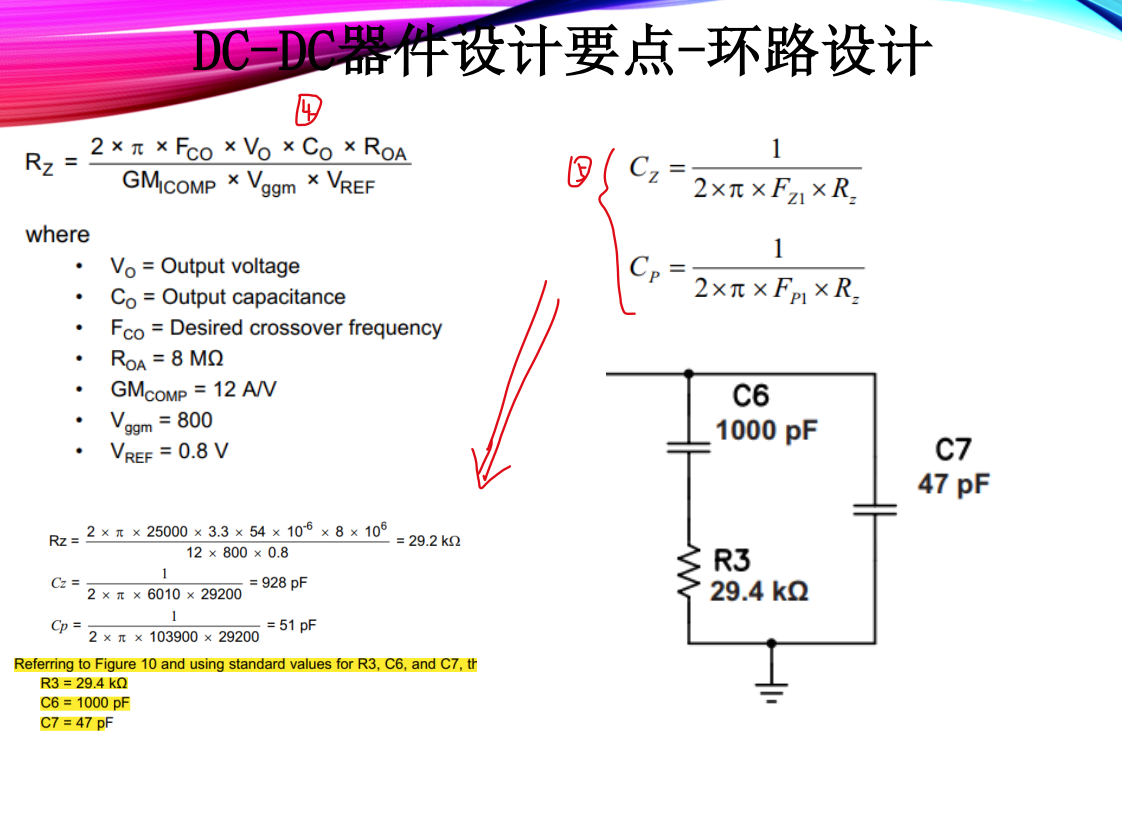
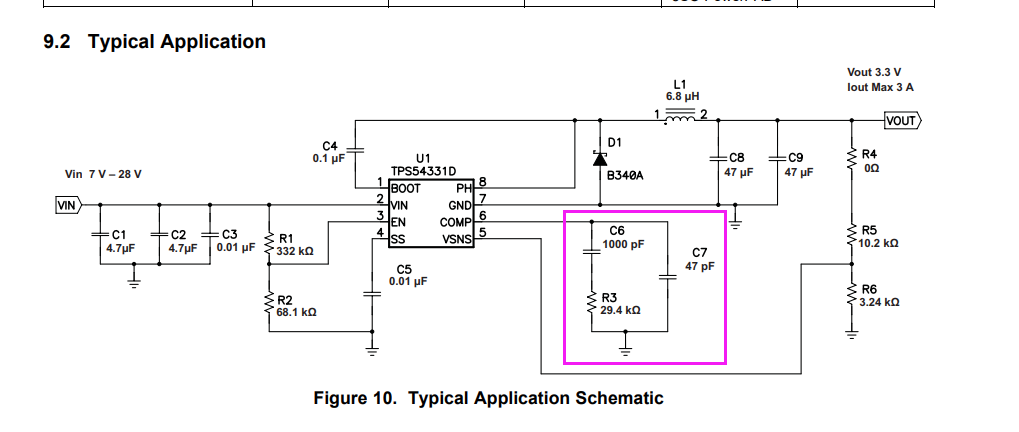
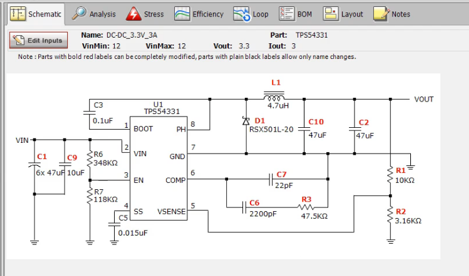
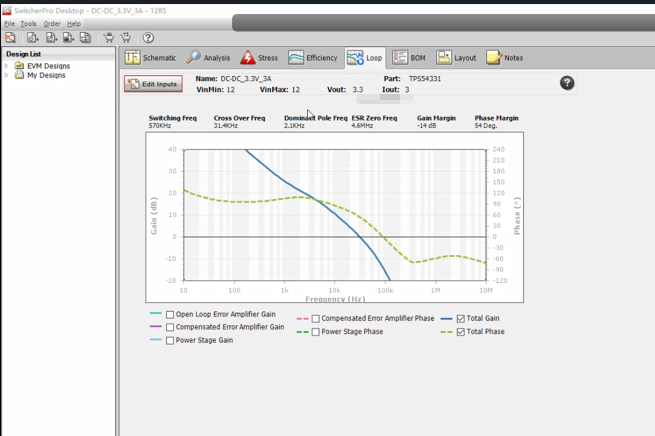
4.COMP引脚的环路设计
答:





但是这里王工用的是自己的值,使用仿真软件计算看总的增益-14db(一般要小于-10db)和总的裕量54°(一般要大于45°)


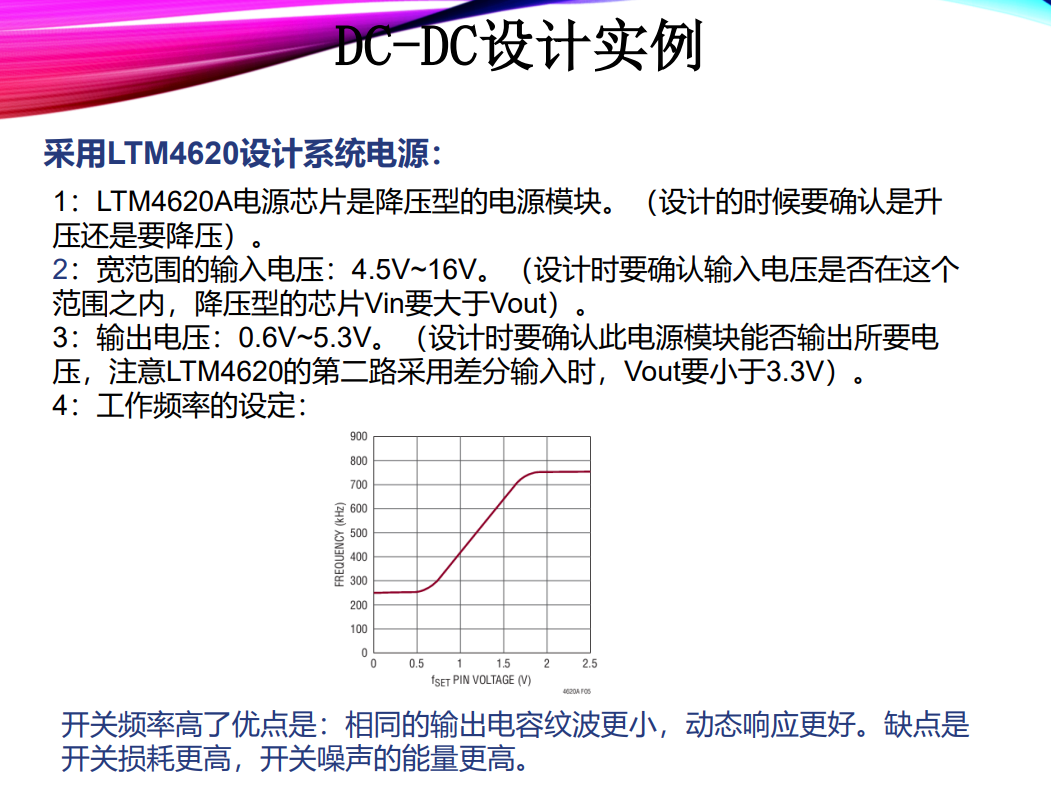
5.DCDC设计总结
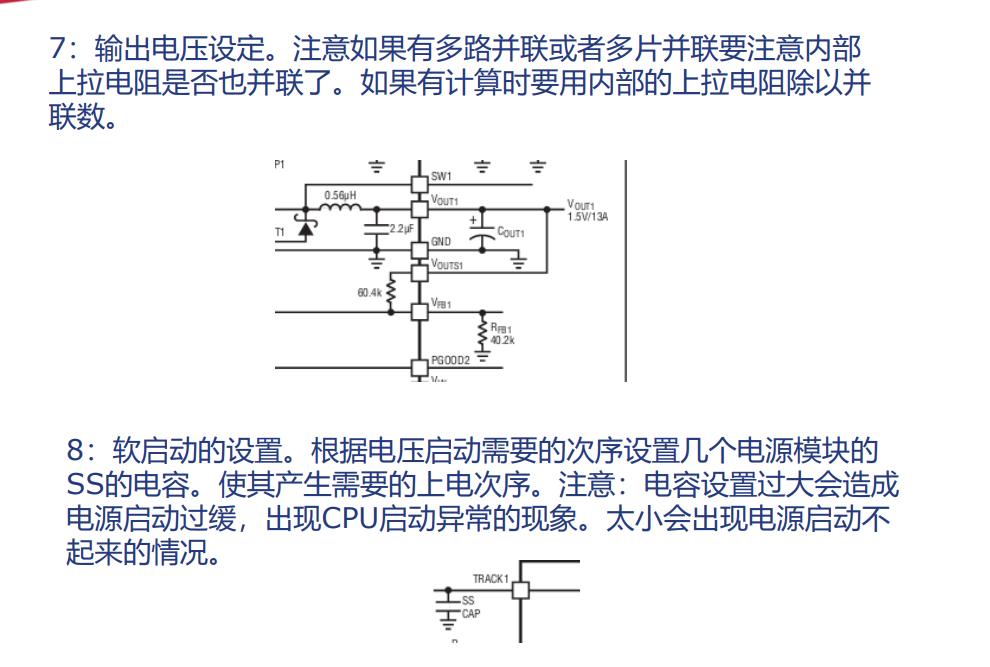
答:




6.多路并联
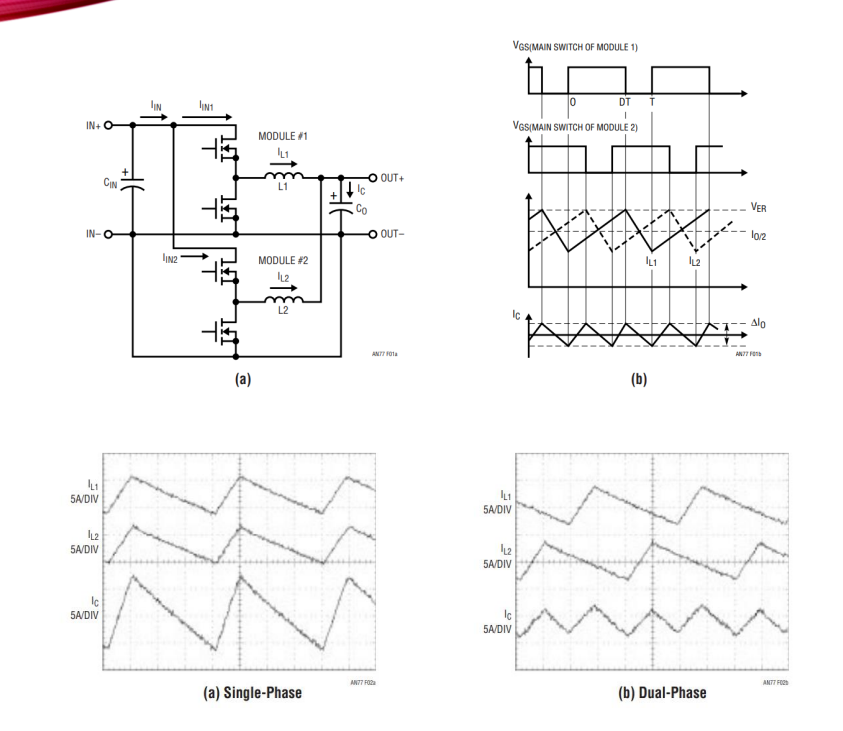
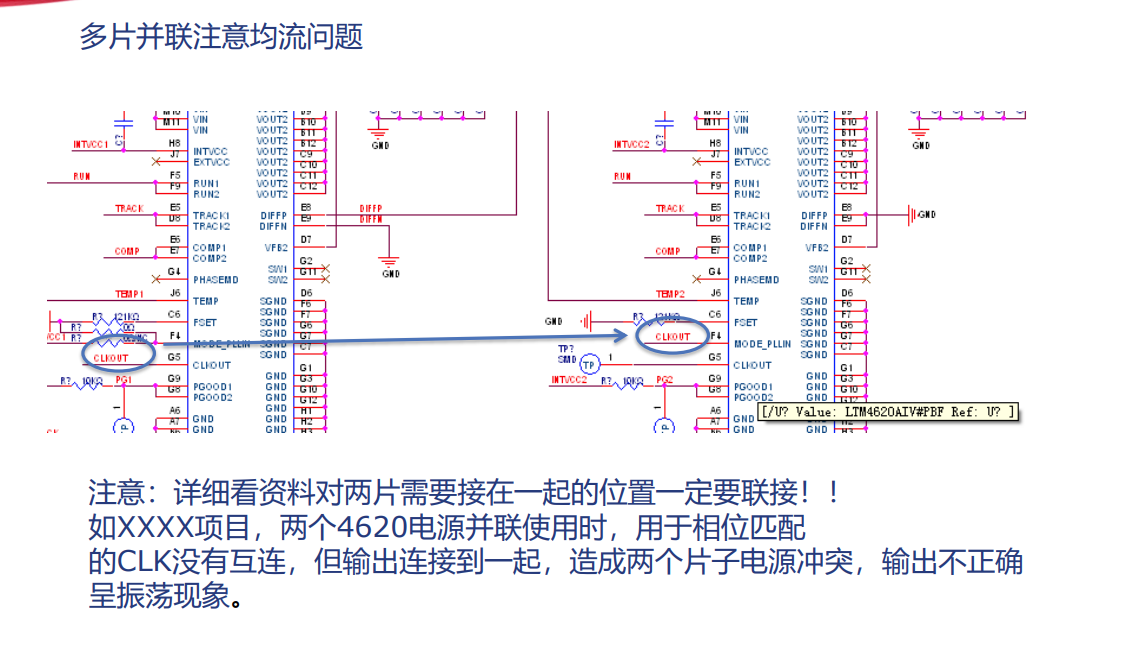
答:

7.相位匹配
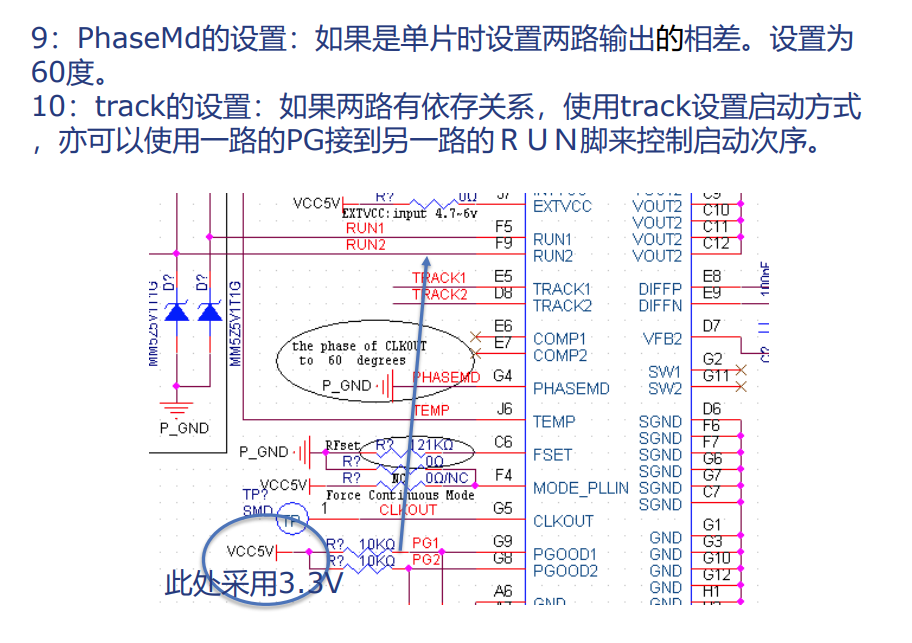
答:

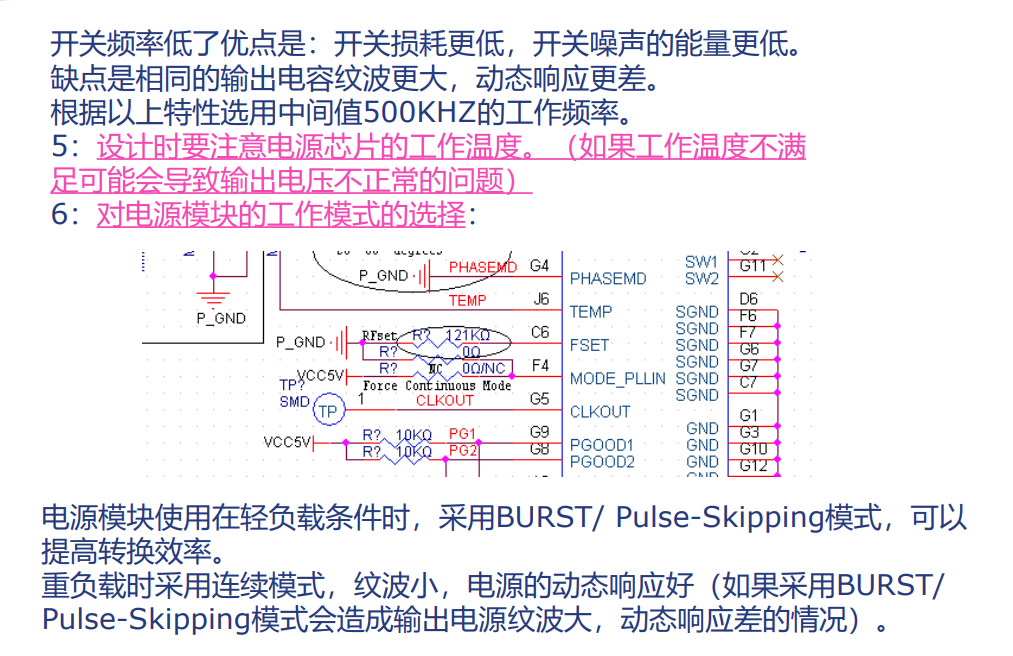
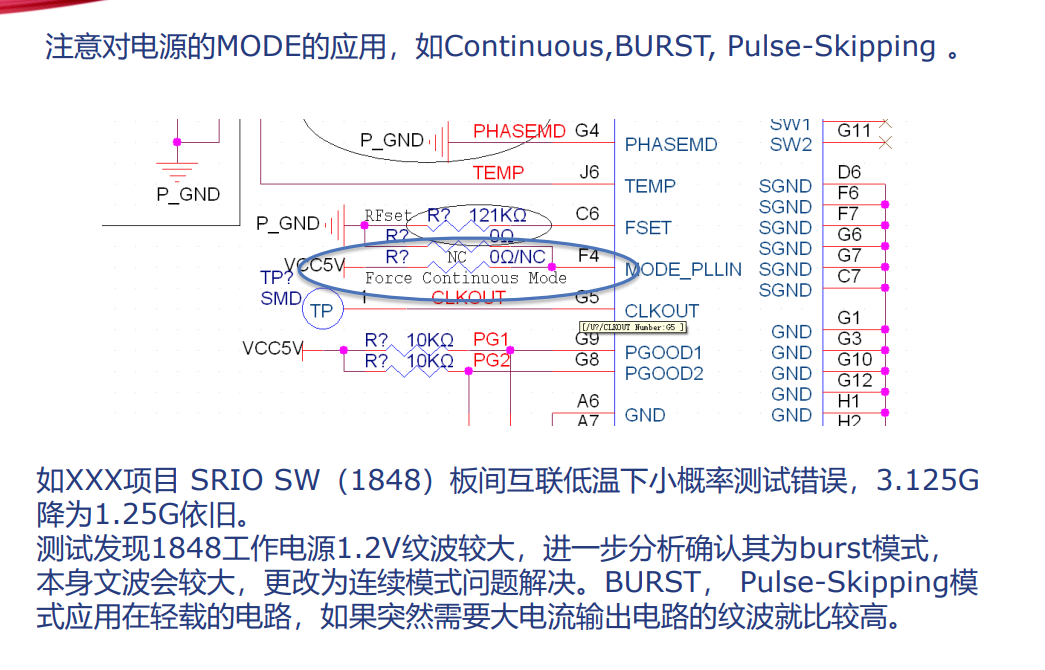
8.工作模式
答:

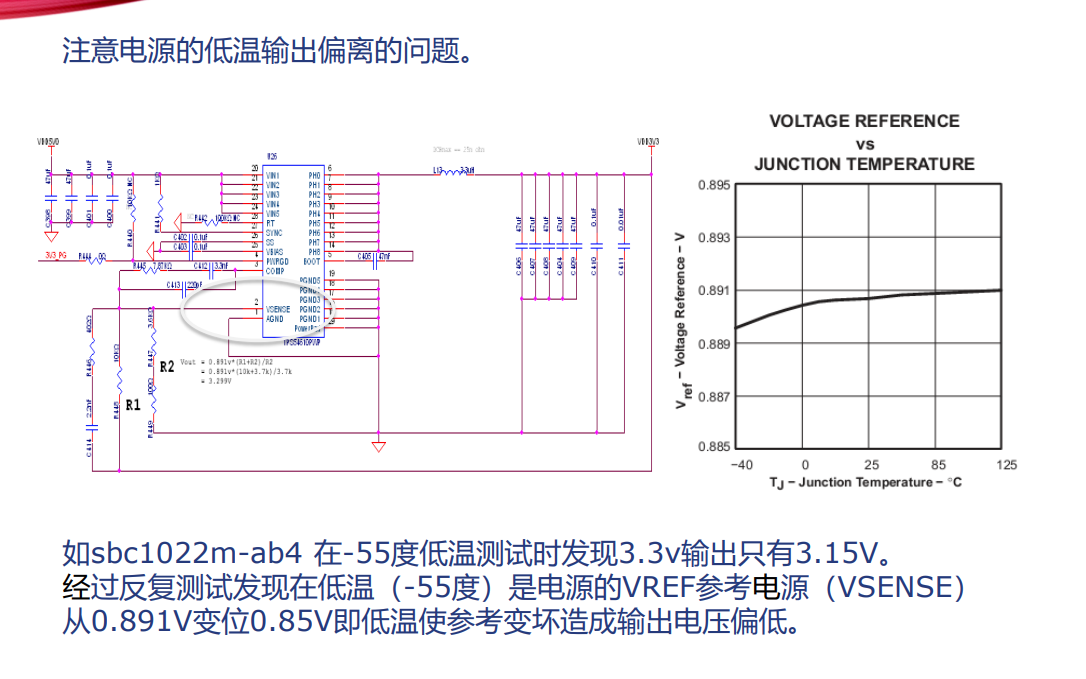
9.低温输出偏离
答:

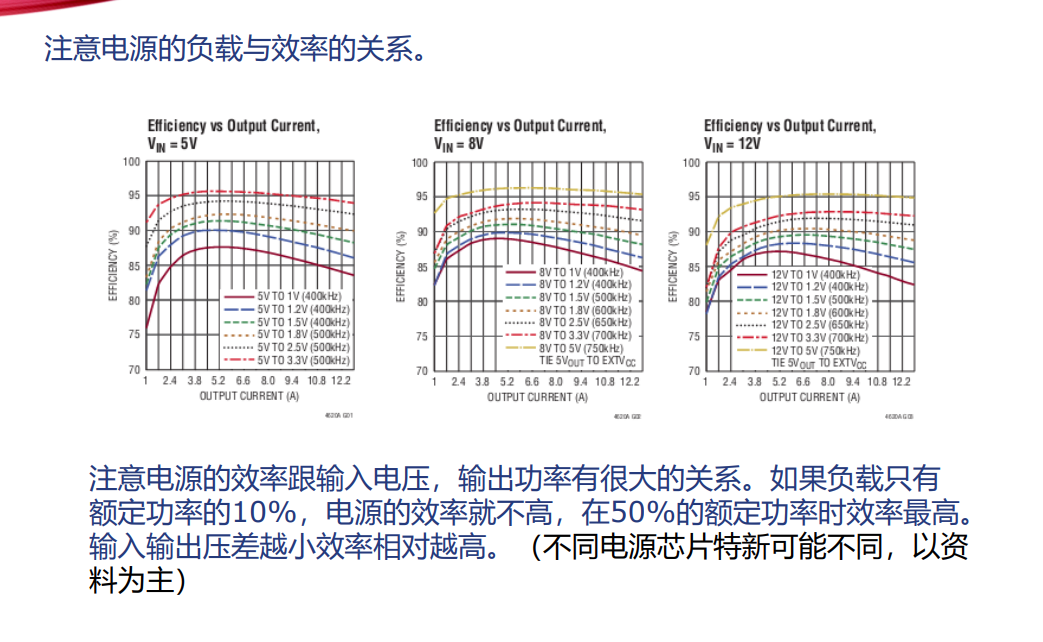
10.电源负载与效率
答:

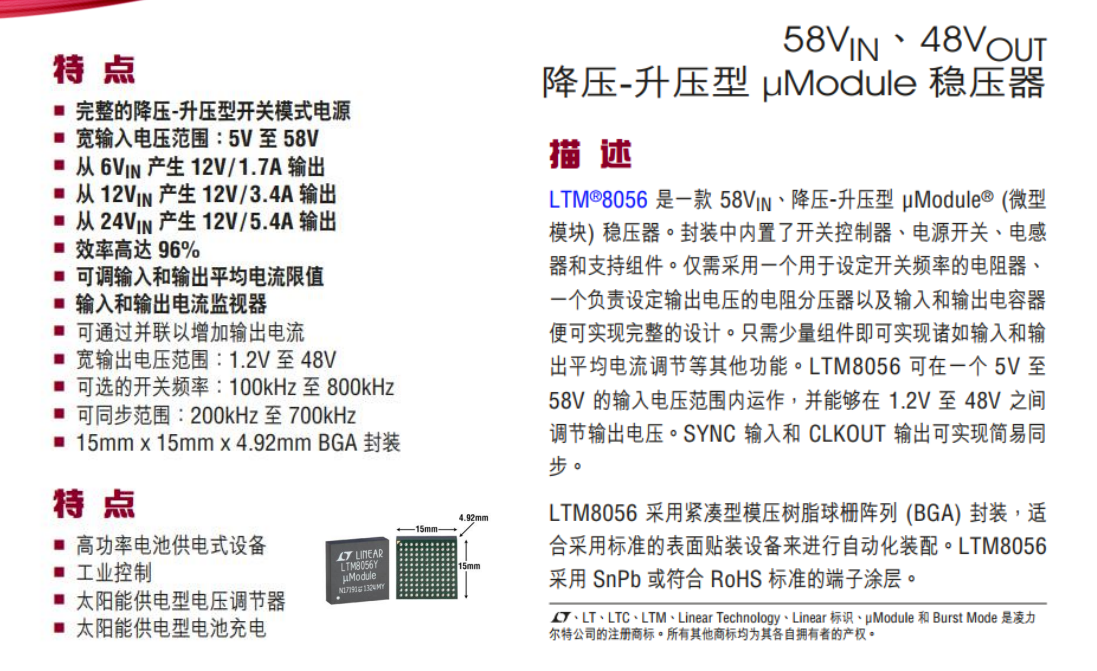
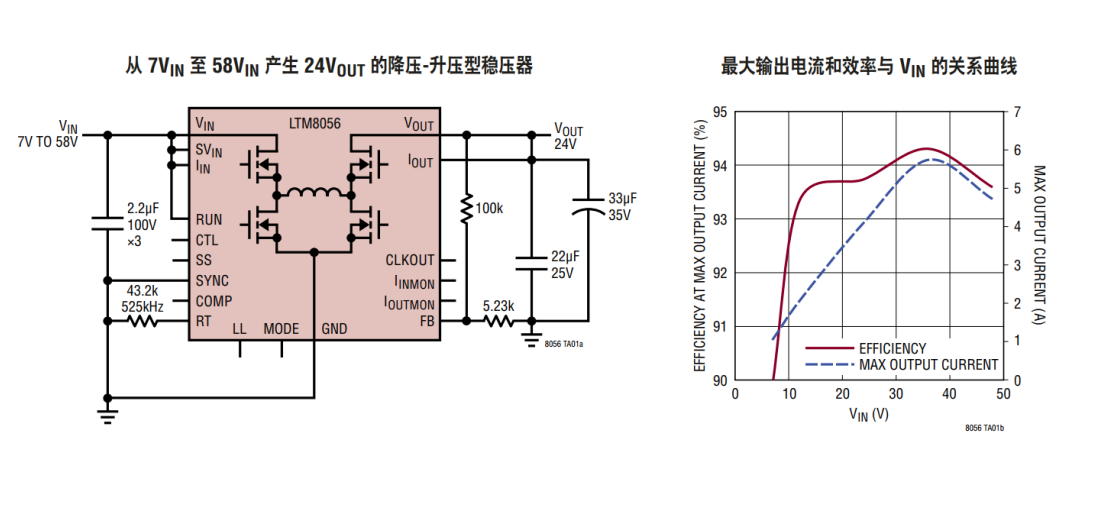
11.降压升压模块
答:





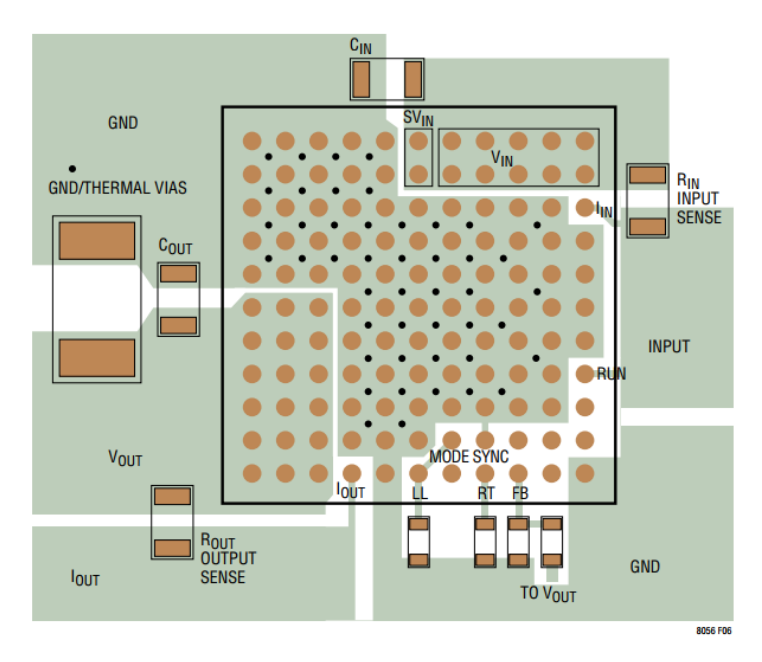
pcb布局
入->芯片,电容大->小
芯片->出,电容大->小




的编写)






)
操作(不使用 ts):Element-plus 中 Form 表单组件校验规则等的使用)





常见系统库的使用)
