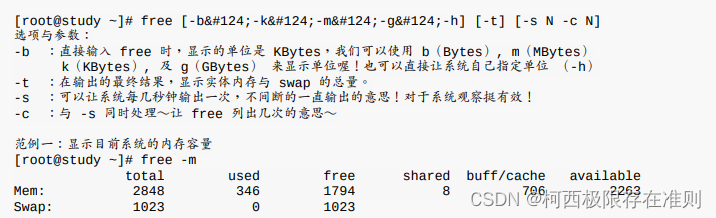
free :观察内存使用情况

系统当中有 2848MB 左右的实体内存,我的 swap 有 1GB 左右, 那我使用free -m 以 MBytes 来显示时,就会出现上面的信息。Mem 那一行显示的是实体内存的量,Swap 则是内存交换空间的量。 total 是总量, used 是已被使用的量, free 则是剩余可用的量。 后面的 shared/buffers/cached 则是在已被使用的量当中,用来作为缓冲及高速缓存的量,这些 shared/buffers/cached 的用量中,在系统比较忙碌时, 可以被释出而继续利用!因此后面就有一个 available (可用的) 数值。
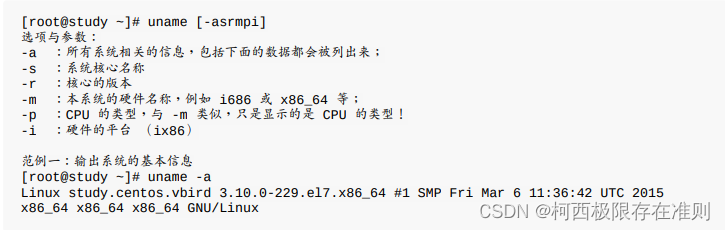
uname:查阅系统与核心相关信息

uname 可以列出目前系统的核心版本、 主要硬件平台以及 CPU 类型等等的信息。以上面范例一的状态来说,我的 Linux 主机使用的核心名称为Linux,而主机名称为 study.centos.vbird,核心的版本为 3.10.0-229.el7.x86_64 ,该核心版本创建的日期为 2015-3-6,适用的硬件平台为 x86_64 以上等级的硬件平台。
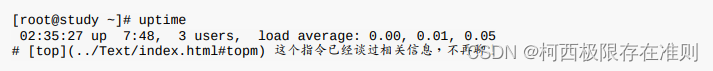
uptime:观察系统启动时间与工作负载
显示出目前系统已经开机多久的时间

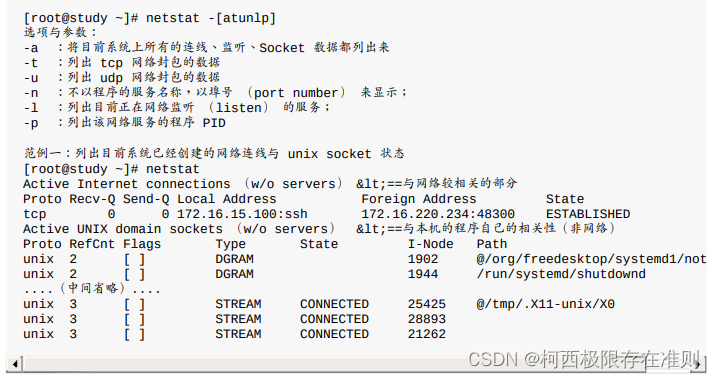
netstat :追踪网络或插槽档
基本上, netstat 的输出分为两大部分,分别是网络与系统自己的程序相关性部分:

在上面的结果当中,显示了两个部分,分别是网络的连线以及 linux 上面的 socket 程序相关性部分。 我们先来看看网际网络连线情况的部分:
Proto :网络的封包协定,主要分为 TCP 与 UDP 封包
Recv-Q:非由使用者程序链接到此 socket 的复制的总 Bytes 数;
Send-Q:非由远端主机传送过来的 acknowledged 总 Bytes 数;Local Address :
本地端的 IP:port 情况Foreign Address:
远端主机的 IP:port 情况State :
连线状态,主要有创建(ESTABLISED)及监听(LISTEN);
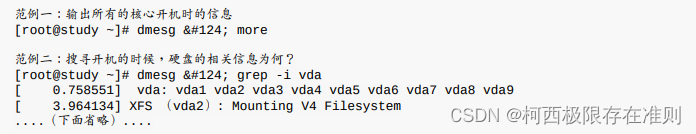
dmesg :分析核心产生的讯息
系统在开机的时候,核心会去侦测系统的硬件,你的某些硬件到底有没有被捉到,那就与这个时候的侦测有关。所有核心侦测的讯息,不管是开机时候还是系统运行过程中,反正只要是核心产生的讯息,都会被记录到内存中的某个保护区段。 dmesg 这个指令就能够将该区段的讯息读出来的!因为讯息实在太多了,所以执行时可以加入这个管线指令“ | more ”来使画面暂停!

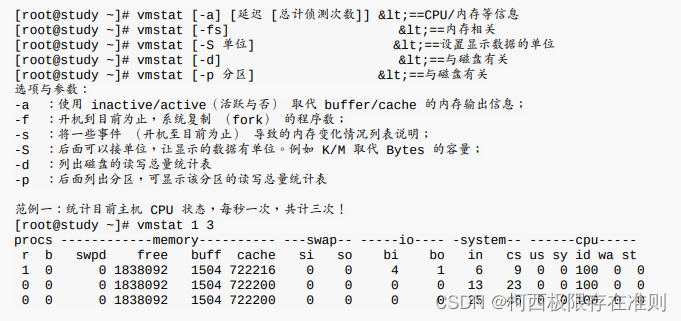
vmstat :侦测系统资源变化
vmstat 可以侦测“ CPU / 内存 / 磁盘输入输出状态 ”等等。下面是常见的选项与参数说明:

利用 vmstat 甚至可以进行追踪,可以使用类似“ vmstat 5 ”代表每五秒钟更新一次,且无穷的更新!直到你按下 [ctrl]-c 为止。如果你想要实时的知道系统资源的运行状态,这个指令就不能不知道。基本说明如下:
程序字段 (procs) 的项目分别为: r :等待运行中的程序数量;b:不可被唤醒的程序数量。这两个项目越多,代表系统越忙碌 (因为系统太忙,所以很多程序就无法被执行或一直在等待而无法被唤醒之故)。
内存字段 (memory) 项目分别为: swpd:虚拟内存被使用的容量; free:未被使用的内存容量; buff:用于缓冲内存; cache:用于高速缓存内存。 这部份则与 free 是相同的。
内存交换空间 (swap) 的项目分别为: si:由磁盘中将程序取出的量; so:由于内存不足而将没用到的程序写入到磁盘的 swap 的容量。 如果 si/so 的数值太大,表示内存内的数据常常得在磁盘与内存之间传来传去,系统性能会很差!
磁盘读写 (io) 的项目分别为: bi:由磁盘读入的区块数量; bo:写入到磁盘去的区块数量。如果这部份的值越高,代表系统的 I/O 非常忙碌!
系统 (system) 的项目分别为: in:每秒被中断的程序次数; cs:每秒钟进行的事件切换次数;这两个数值越大,代表系统与周边设备的沟通非常频繁! 这些周边设备当然包括磁盘、网卡、时间钟等。
CPU 的项目分别为: us:非核心层的 CPU 使用状态; sy:核心层所使用的 CPU 状态; id:闲置的状态; wa:等待 I/O 所耗费的 CPU 状态; st:被虚拟机 (virtualmachine) 所盗用的 CPU 使用状态 (2.6.11 以后才支持)。









配置DataSource及创建数据库)









