IOS开发-XCode14介绍与入门
- 1. XCODE14的小吐槽
- 2. XCODE的功能bar一览
- 3. XCODE项目配置一览
- 4. XCODE更改DEBUG/RELEASE模式
- 5. XCODE单元测试
1. XCODE14的小吐槽
iOS开发工具一直有个毛病,就是新版本的开发工具的总会有一些奇奇怪怪的bug。比如在我的Mac-Pro(2.3 GHz 八核Intel Core i9)中iOS stimulator就无法使用(MyMac是可用的)。但是真机就可以正常使用。也不知道是XCODE14是只对本家M系芯片的优化导致Intel用不了还是咋的,很是苦恼。
2. XCODE的功能bar一览
首先我们可以看到位于XCODE左侧边栏的一排功能图标。下面介绍几个最常使用的功能

从左到右依次介绍
- 文件夹:我们打开.xcodeproj为后缀的项目时,该项目的所有资源都会在文件夹中显示
- 资源历史:所有资源的修改历史在这里(一般用不到)
- 层次结构:展示项目的所有类与方法(一般用不到)
- 全局搜索:非常有用,在整个项目中进行关键字的搜索,也可以使用快捷键(SHIFT+CMD+O)来实现快速搜索。搜索的类型包括:文本、引用、定义、一般表达式、层次结构。其中文本和层次结构使用较多。文本可以快速定位关键字在项目中出现的位置,从而更好的理解大型项目的运作;层次结构可以展示方法调用的层次结构,从而更好的梳理功能
- 错误信息:包含了编写的语法错误以及编译时的错误(需要注意有些时候错误不会在该处显示),可以定位运行失败的一些错误。
- 单元测试:利用xcode进行单元测试时,所有的测试项目将在该处显示
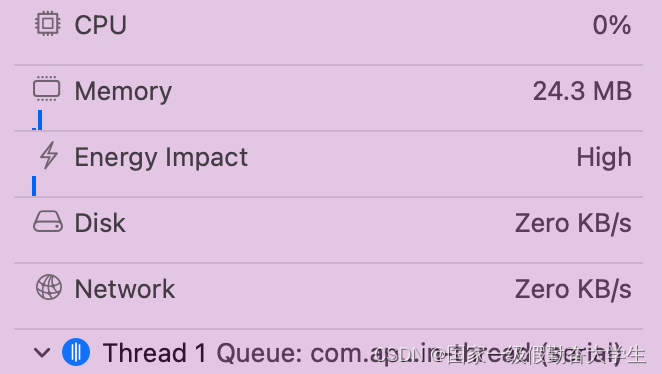
- DEBUG导航:在进行DEBUG时,程序的性能、内存等信息会在这里展示,同时运行时调用函数的堆栈和线程也在这里展示,是调试和测试时获取关键信息的地方。

- breakpoint管理器:这里可以看到所有的breakpoints,并通过鼠标的拖拽和点击来控制其是否被启用和删除
- 日志历史:在这里可以看到当前运行和编译的所有历史记录,如果在错误信息一栏中没有找到错误信息,但提示编译失败则可以到这个功能中点开详细的日志来排查错误
3. XCODE项目配置一览
双击文件夹中的项目图标,我们可以看到项目的配置信息

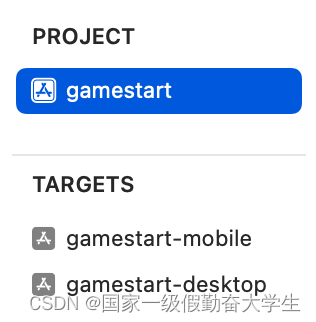
我们可以到项目信息的左侧边栏为project(你的项目名称)以及编译目标平台(图中为mobile也就是iOS端,desktop也就是Mac端)
在project中右边顶层有三个bar:info, build settings, package dependencies
info中给定了部署设备的版本号、在debug和release模式下的配置,一般我们不对其进行修改;
build settings中配置较多,用的比较多的有以下几个配置:
- Header Search Paths:如果需要引入一些第三方库,我们可以将其头文件path加入到这里,项目编译时就可以正确找到这些头文件
- Other C Flags:一些额外的编译选项可以在这里填写,使得编译器可以正确识别flag
- C++ Language Dialect:修改C++的版本,一些第三方库可能会指定C++编译器的最低版本可以在这里修改
TARGETS中的配置则更为丰富
下面列举几个重要的配置:
- Genral中的Bundle Identifier:项目的唯一标识,一些第三方库想要链接到项目中需要提供这个Bundle Identifier需要在Signing&Capabilities中设置
- Header Search Paths:头文件的搜索地址
- Libraray Search Paths:链接库的搜索地址
- Build Phases中的Link binary with libraries:链接的静态库和动态库都配置到这里
- Copy Bundle Resources:该target中需要的资源
- Compile Source:该target中编译的所有非头文件代码
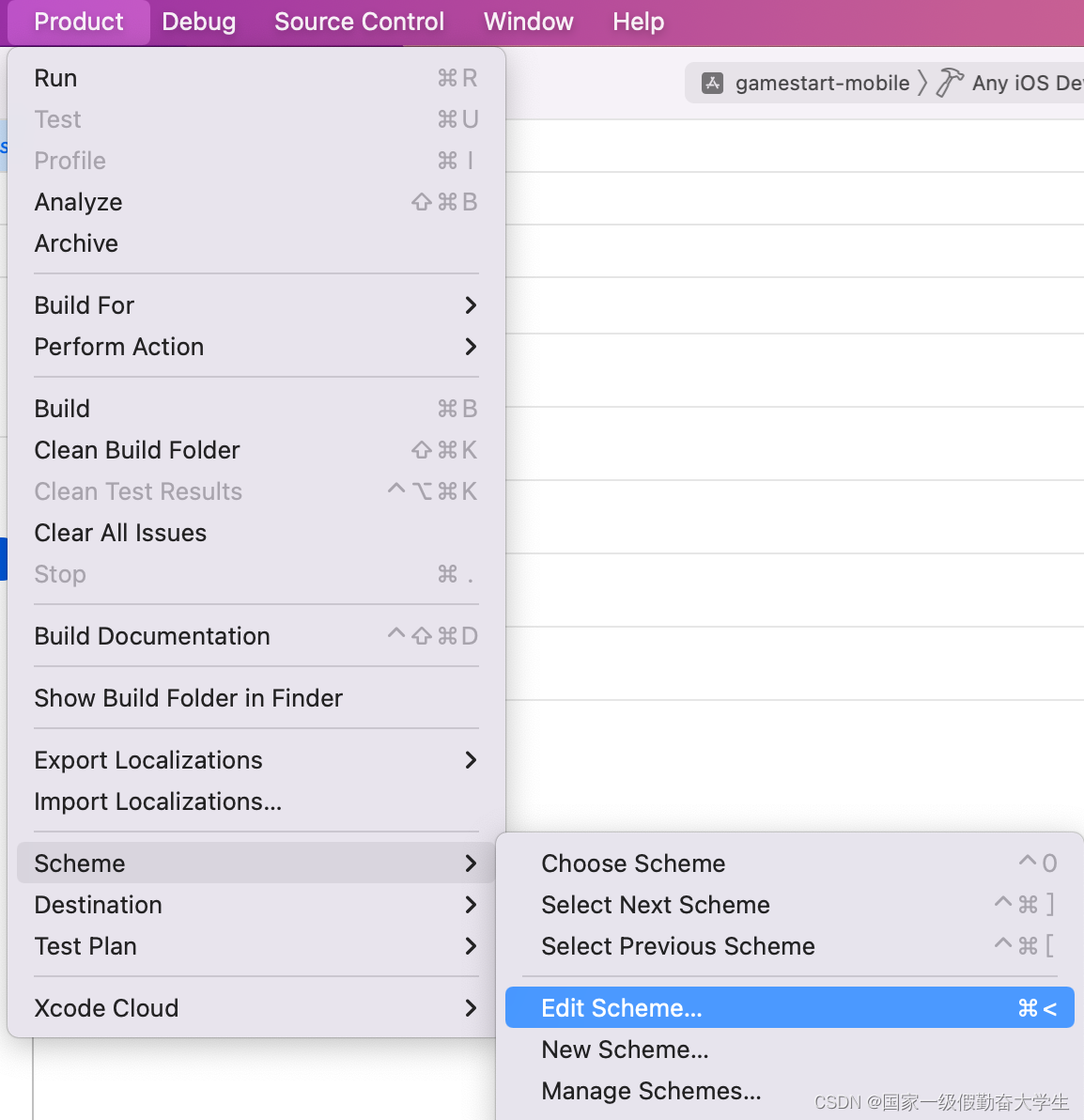
4. XCODE更改DEBUG/RELEASE模式

5. XCODE单元测试
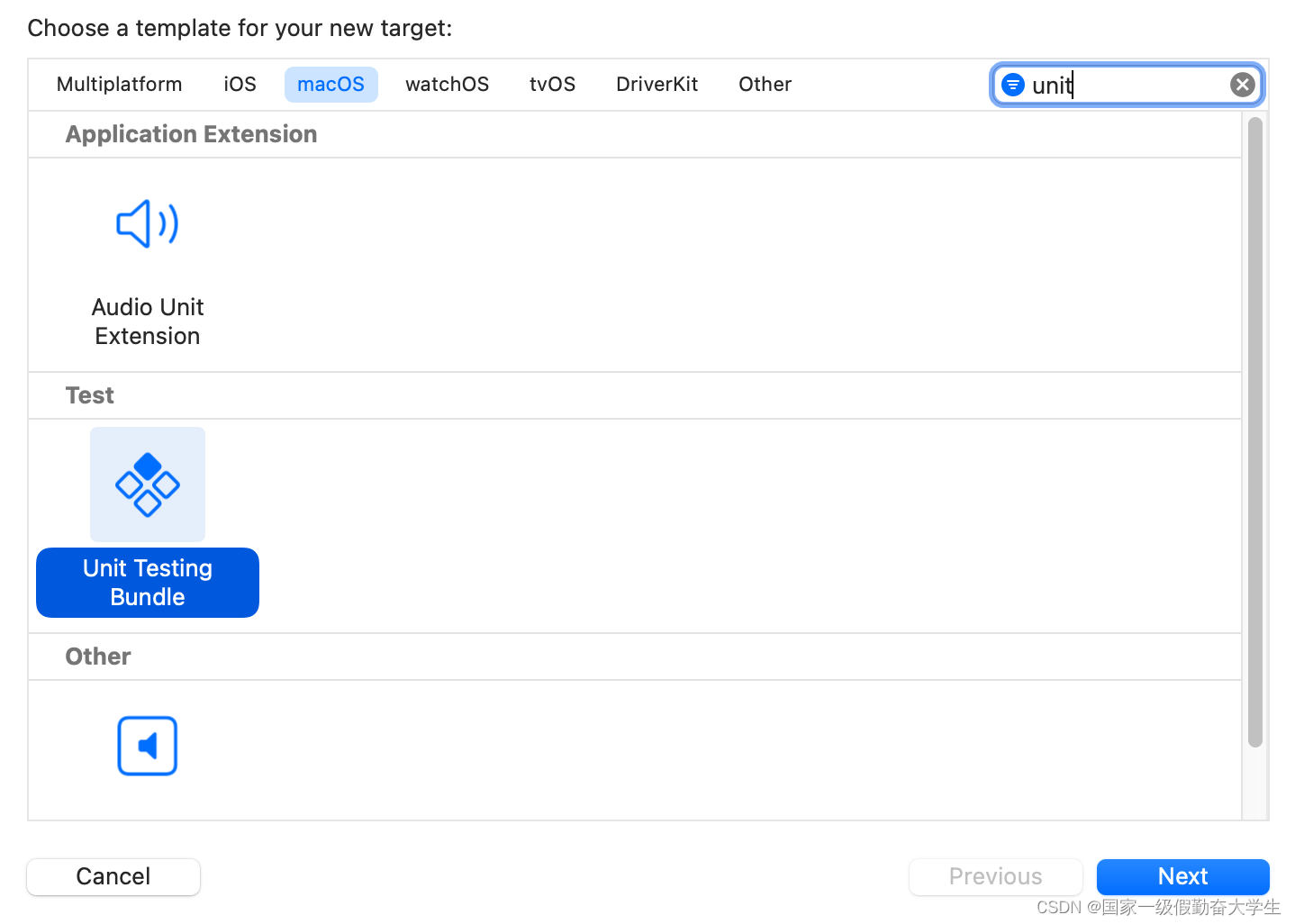
File->New->Target
在Filter中输入Unit Testing Bundle创建单元测试项目
这里可以利用GitHub项目xcode-GoogleTest讲GoogleTest测试框架接入到XCTest(XCODE自带的测试框架中)
未完待续…
配置DataSource及创建数据库)














)


 观察者模式 Observer Pattern)
 甲级 1004 Counting Leaves)