目录
- 图像的轮廓
- 查找轮廓
- 绘制轮廓
- 轮廓的特征
- 轮廓面积
- 轮廓周长
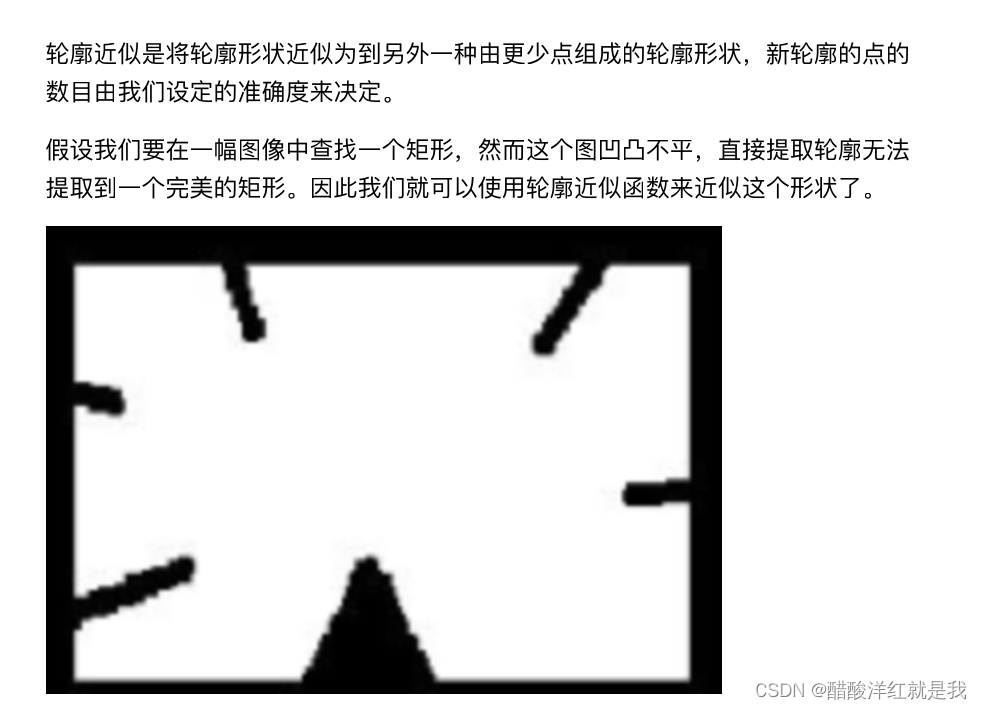
- 轮廓近似
- 凸包
- 边界矩形
- 最小外接圆
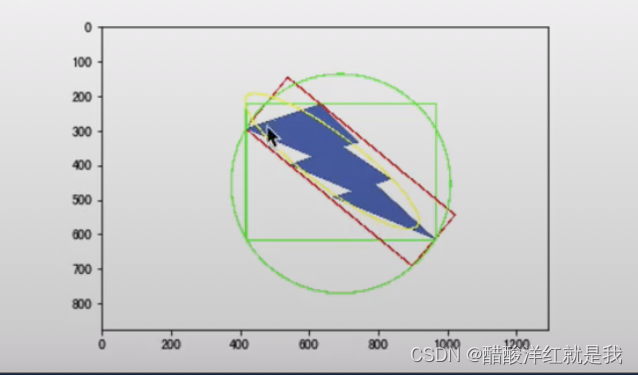
- 椭圆拟合
- 直线拟合
- 图像的矩特征
- 矩的概念
- 图像中的矩特征
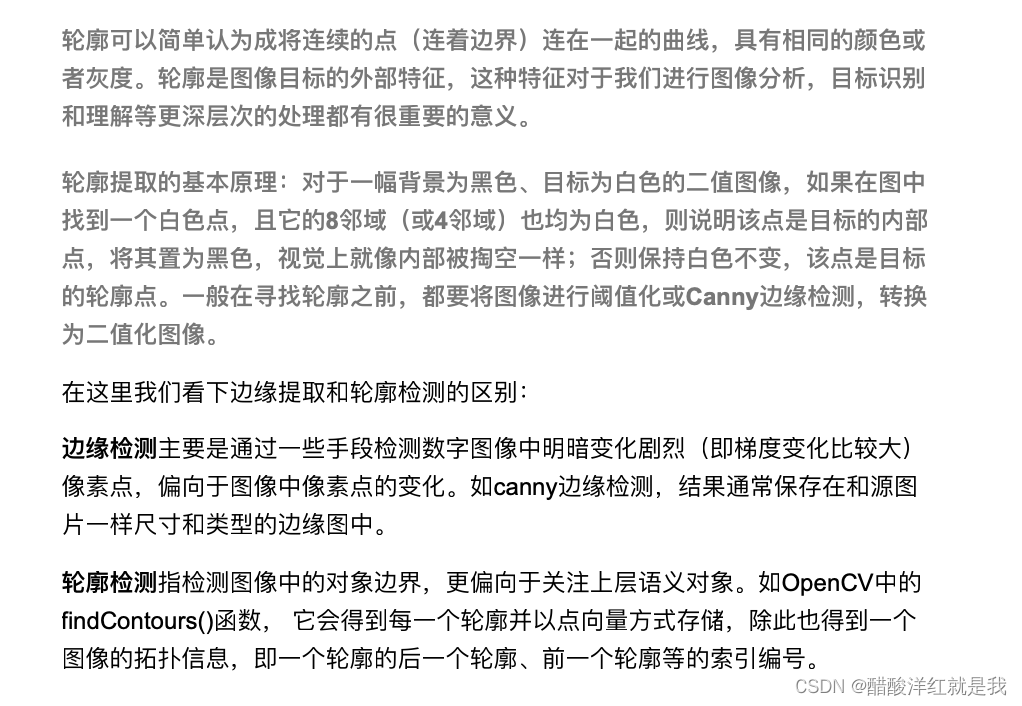
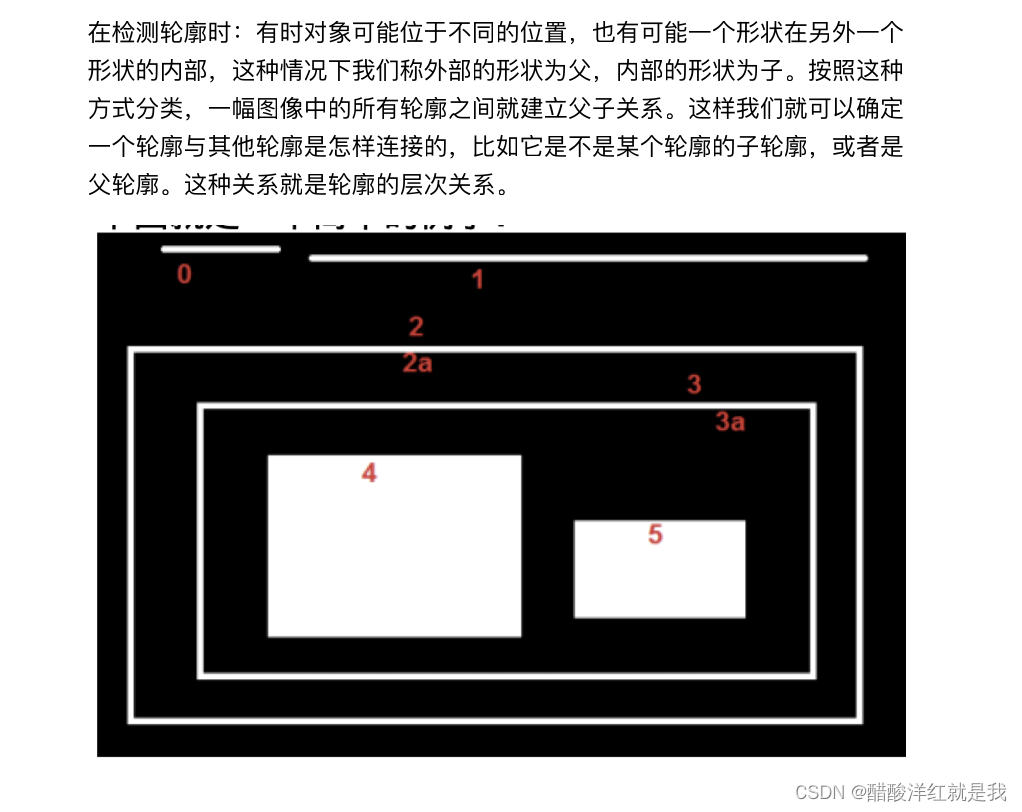
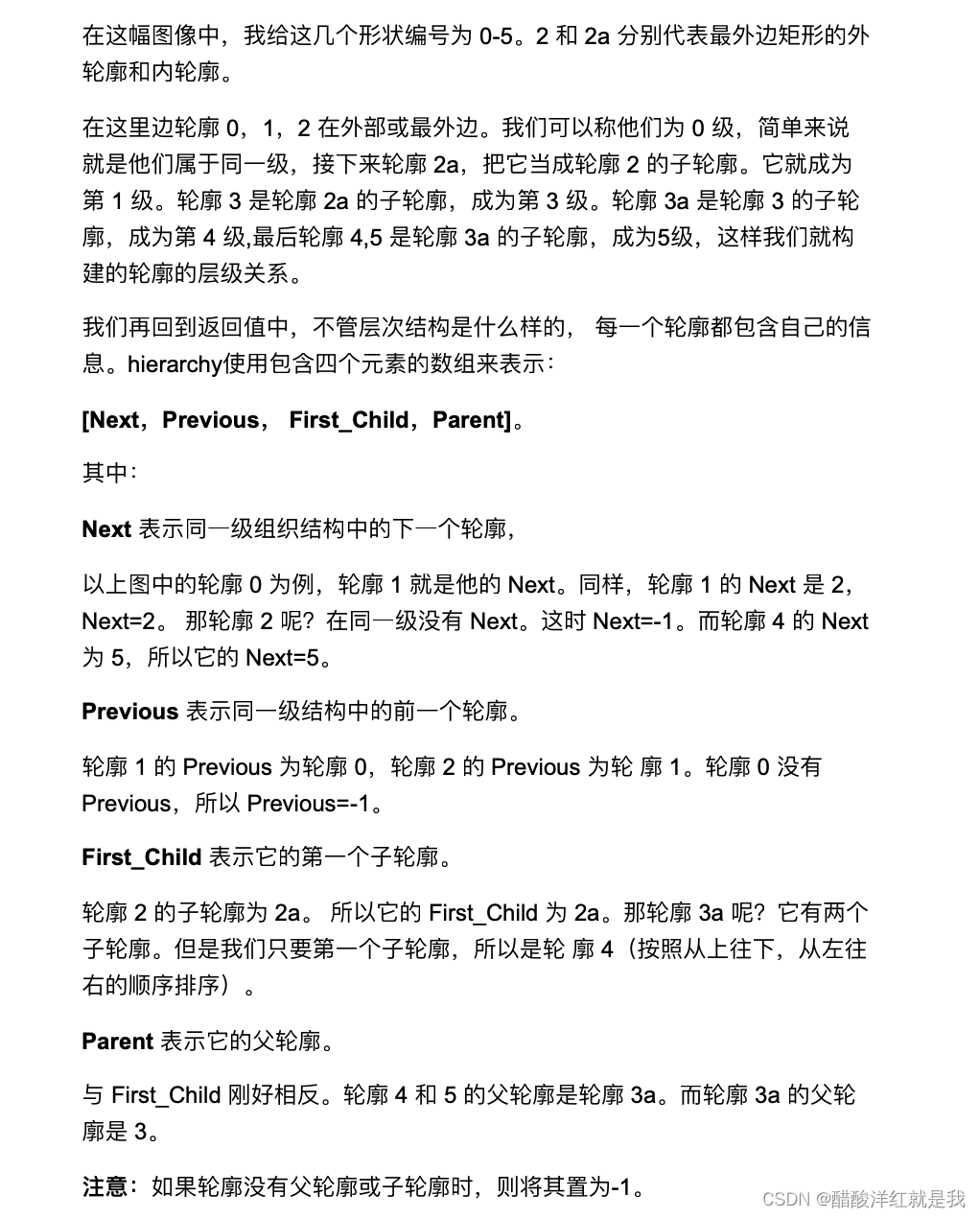
图像的轮廓

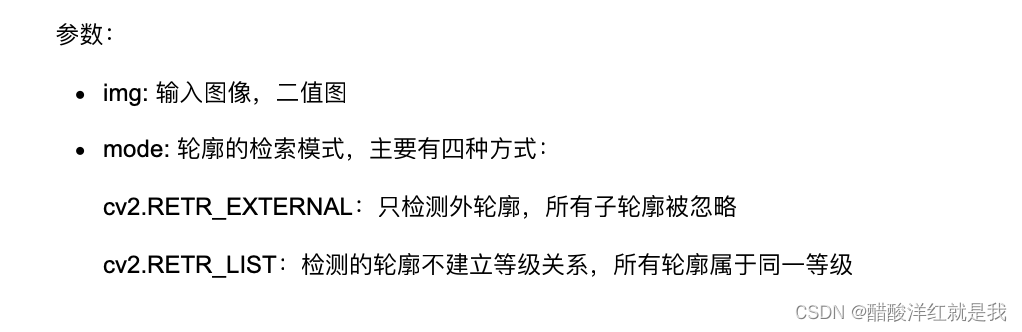
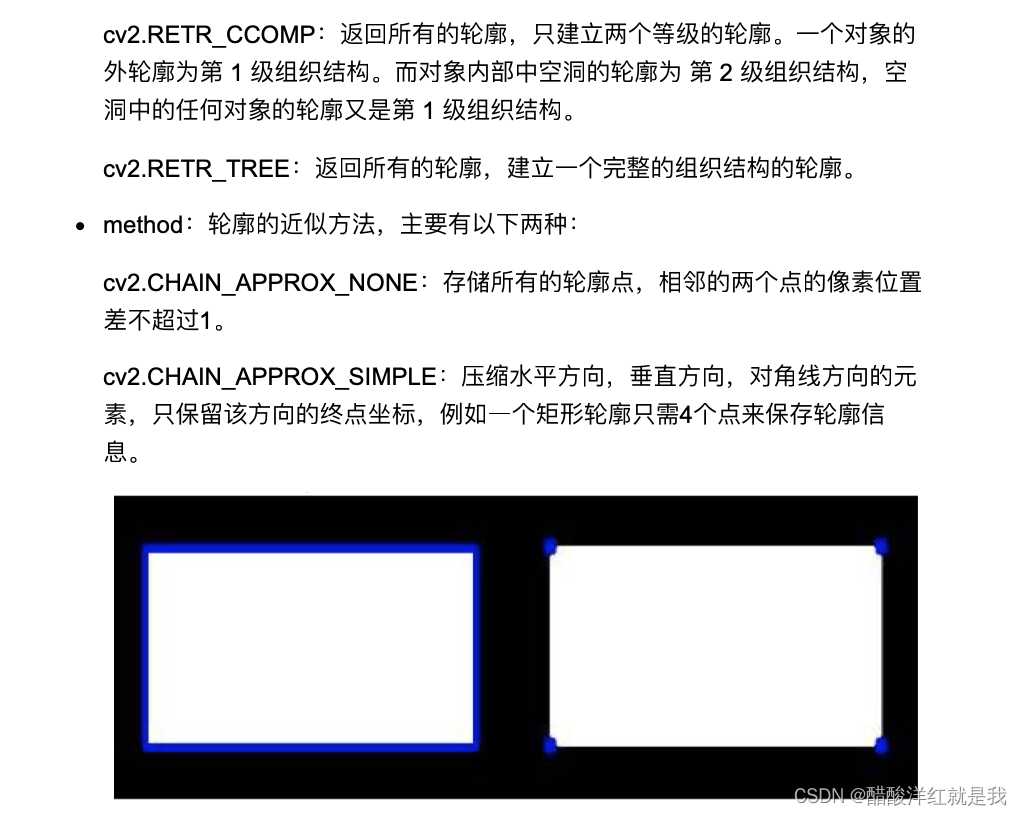
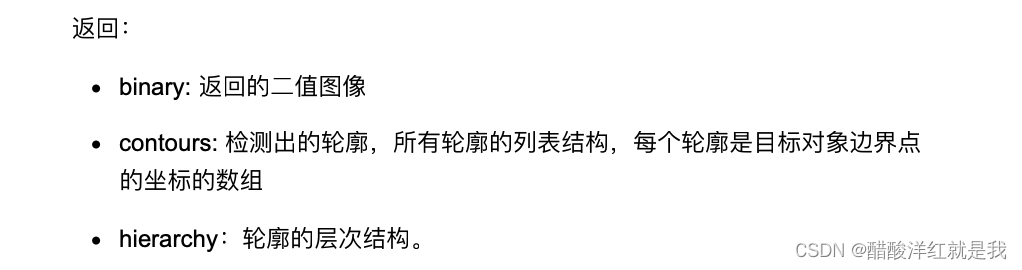
查找轮廓
binary,contours,hierarchy=cv.findContours(img,mode,method)





绘制轮廓
cv.drawContours(img,coutours,index,color,width)

import numpy as np
import cv2 as cv
import matplotlib.pyplot as pltimg = cv2.imread('./汪学长的随堂资料/4/图像操作/contours.png')
img_gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
canny=cv.Canny(img_gray,127,255,0)
contours,hi=cv.findContours(canny,cv.RETR_TREE,cv.CHAIN_APPROX_SIMPLE)
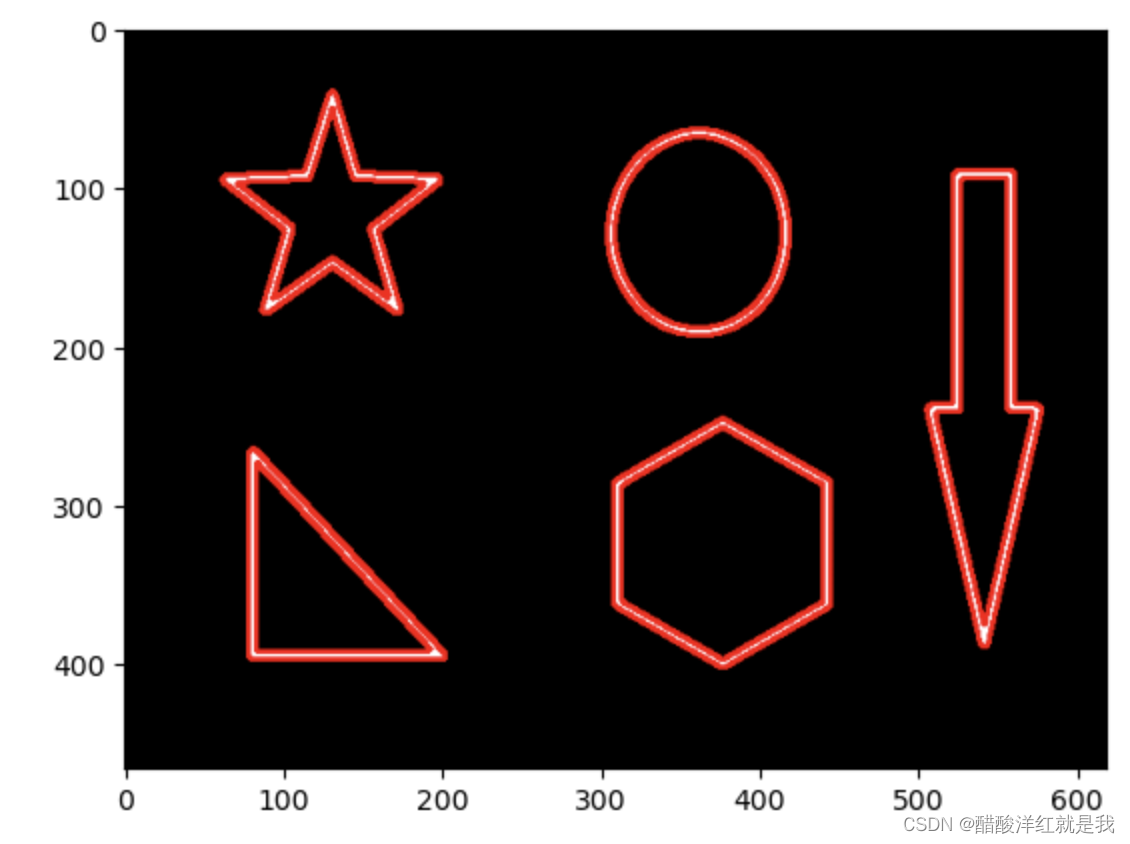
img=cv.drawContours(img,contours,-1,(0,0,255),2)
plt.imshow(img[:,:,::-1])

轮廓的特征

轮廓面积
area=cv.contourArea(cnt)
轮廓周长
perimeter=cv.arcLength(cnt,isclosed)

轮廓近似

approx=cv.approxPolyDP(cnt,epsilon,isclosed)

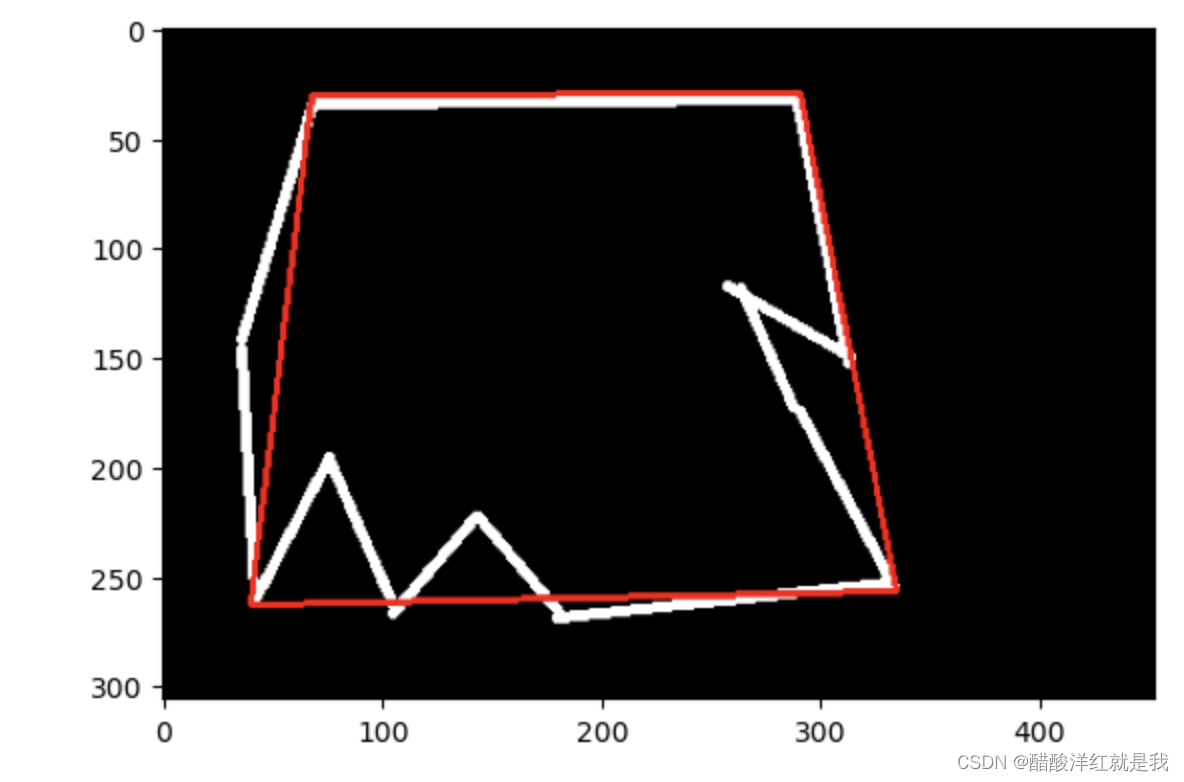
img = cv2.imread('./汪学长的随堂资料/4/图像操作/contours2.png')img_gray = cv2.cvtColor(img, cv2.COLOR_BGR2GRAY)
ret, thresh = cv2.threshold(img_gray, 127, 255, 0)
contours, hierarchy = cv2.findContours(thresh, cv2.RETR_TREE, cv2.CHAIN_APPROX_NONE)
cnt=contours[0]
area=cv.contourArea(cnt)
length=cv.arcLength(cnt,True)
esplion=0.1*length
approx=cv.approxPolyDP(cnt,esplion,True)
img=cv.polylines(img,[approx],True,(0,0,255),2)
plt.imshow(img[:,:,::-1])

凸包

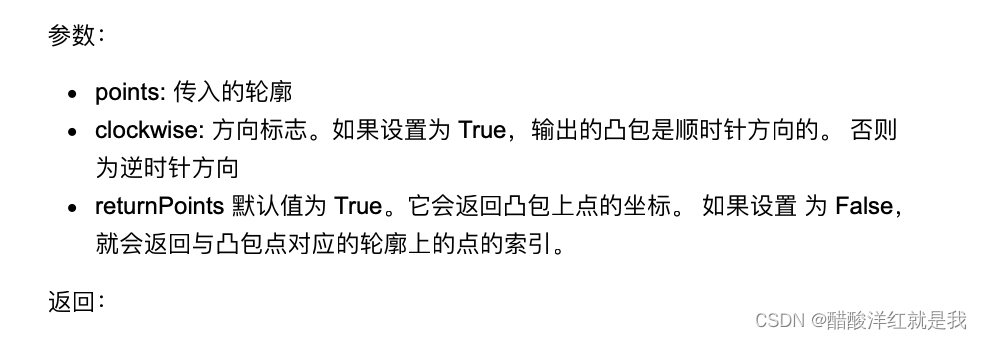
hull=cv.convexHull(points,clockwise,returnPoints)


img=cv.imread('./image/star 2.jpeg')
img1=img.copy()
imggray=cv.cvtColor(img,cv.COLOR_BGR2GRAY)
canny=cv.canny(imggray,127,255,0)
contours,hi=cv.findContours(canny,cv.RETR_TREE,cv.CHAIN_APPROX_SIMPLE)
hulls=[]
for cnt in contours:hull=cv.convexHull(cnt)hulls.append(hull)
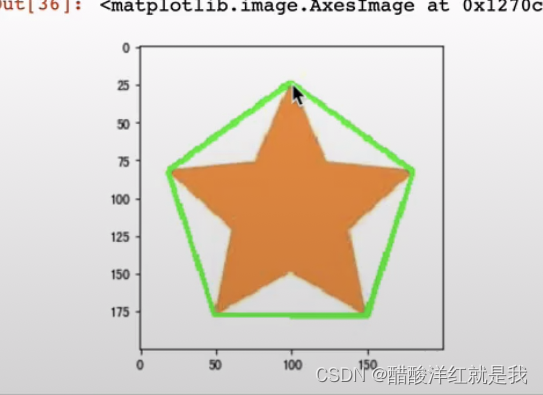
img1=cv.drawContours(img1,hulls,-1,(0,255,0),2)
plt.imshow(img1[:,:,::-1])

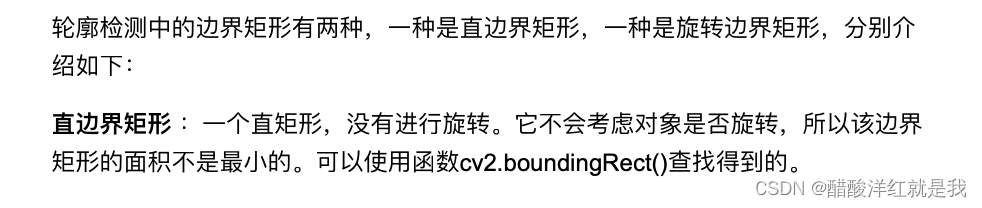
边界矩形


img=cv.imread('./image/arrows,jpg')
img_gray=cv.cvtColor(img,cv.COLOR_BGR2GRAY)
ret,thresh=cv.threshold(img_gray,127,255,0)
contours,hi=cv.findContours(thresh,1,2)
cnt=contours[1]
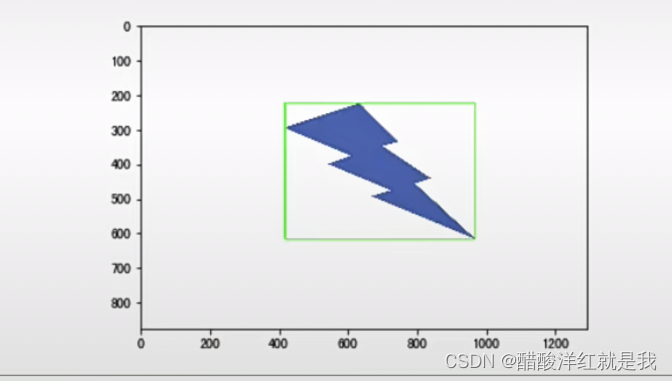
x,y,w,h=cv.boundingRect(cnt)
imgRect=cv.rectangle(img,(x,y),(x+w,y+h),(0,255,0),3)
plt.imshow(imgRect[:,:,::-1])

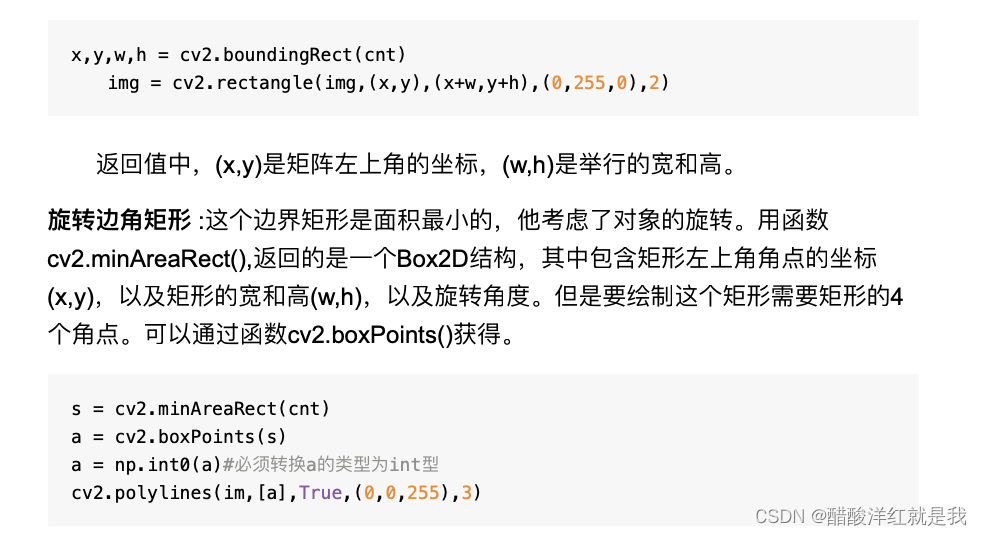
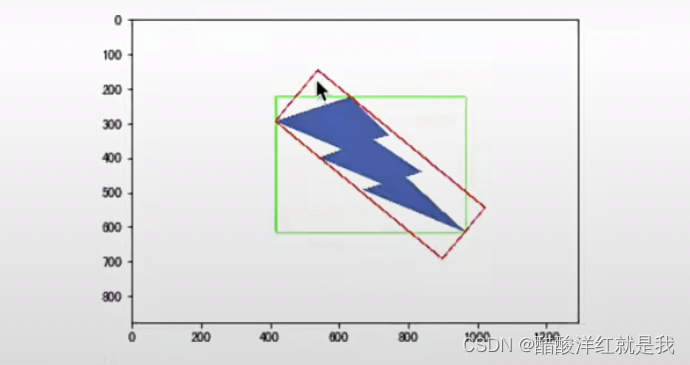
s=cv.minAreaRect(cnt)
a=cv.boxPoints(s)
a=np.int0(a)
cv.polylines(imgRect,[a],True,(0,0,255),3)
plt.imshow(imgRect[:,:,::-1])

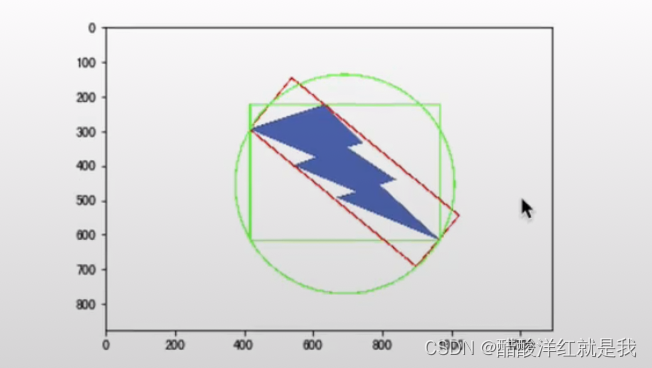
最小外接圆

(x,y),r=cv.minEnclosingCircle(cnt)
center=(int(x),int(y))
r=int(r)
imgcircle=cv.circle(img,center,r,(0,255,0),3)
plt.imshow(imgcircle[:,:,::-1])

椭圆拟合

ellipse=cv.fitEllipse(cnt)
imgellipse=cv.ellipse(img,ellipse,(0,255,255,3))
plt.imshow(imgellipse[:,:,::-1])

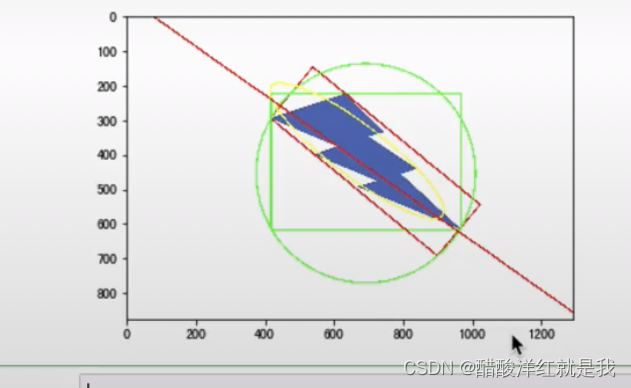
直线拟合

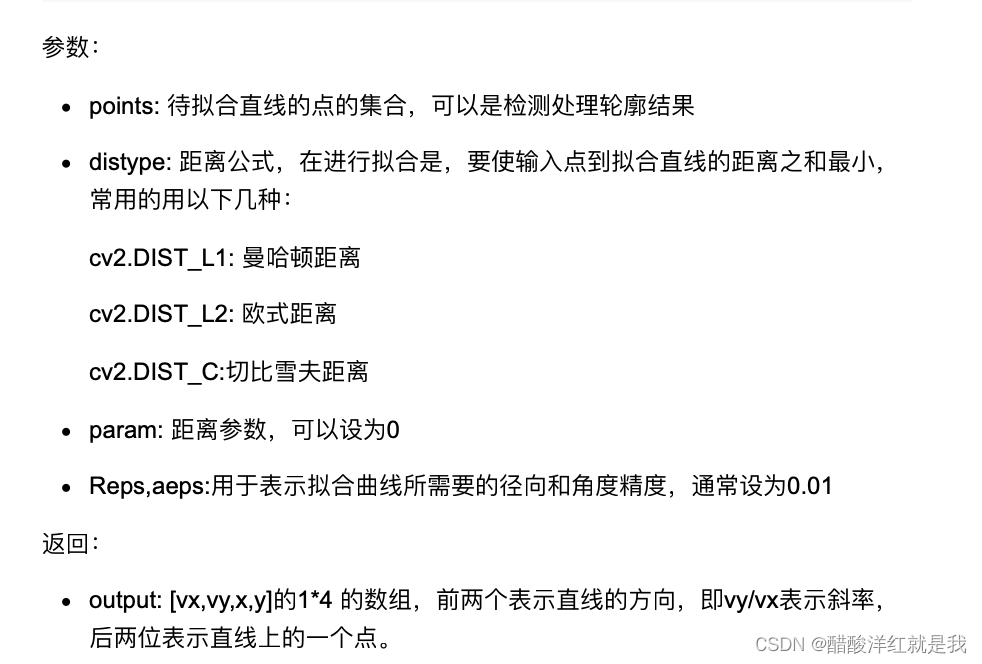
output=cv.fitLine(points,distType,param,aeps)

[vx,vy,x,y]=cv.fitLine(cnt,cv.DIST_L2,0,0.01,0.01)
rows,cols=img.shape[:2]
lefty=int((-x*vy/vx)+y)
righty=int(((cols-x)*vy/vx)+y)
imgline=cv.line(img,(0,lefty),(cols-1,righty),(0,0,255),3)
plt.imshow(imgline[:,:,::-1])

图像的矩特征

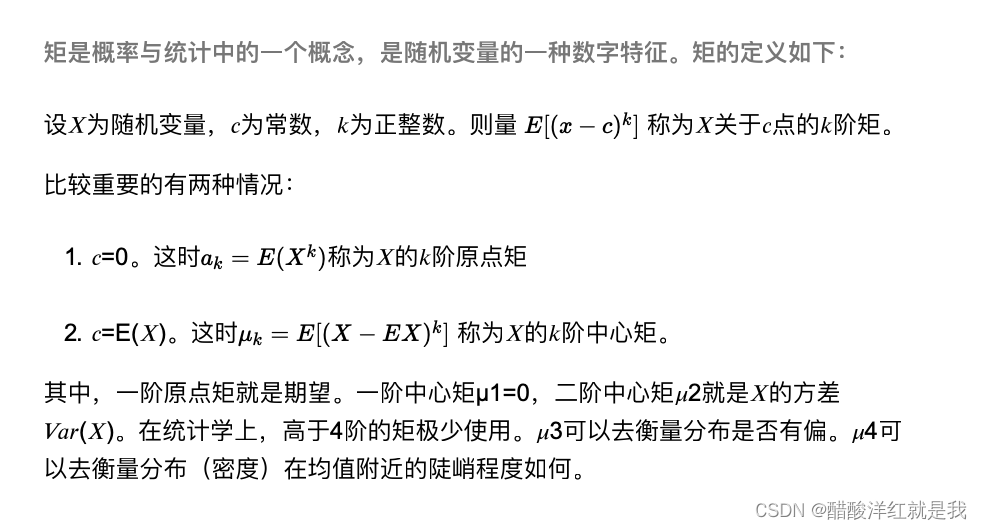
矩的概念

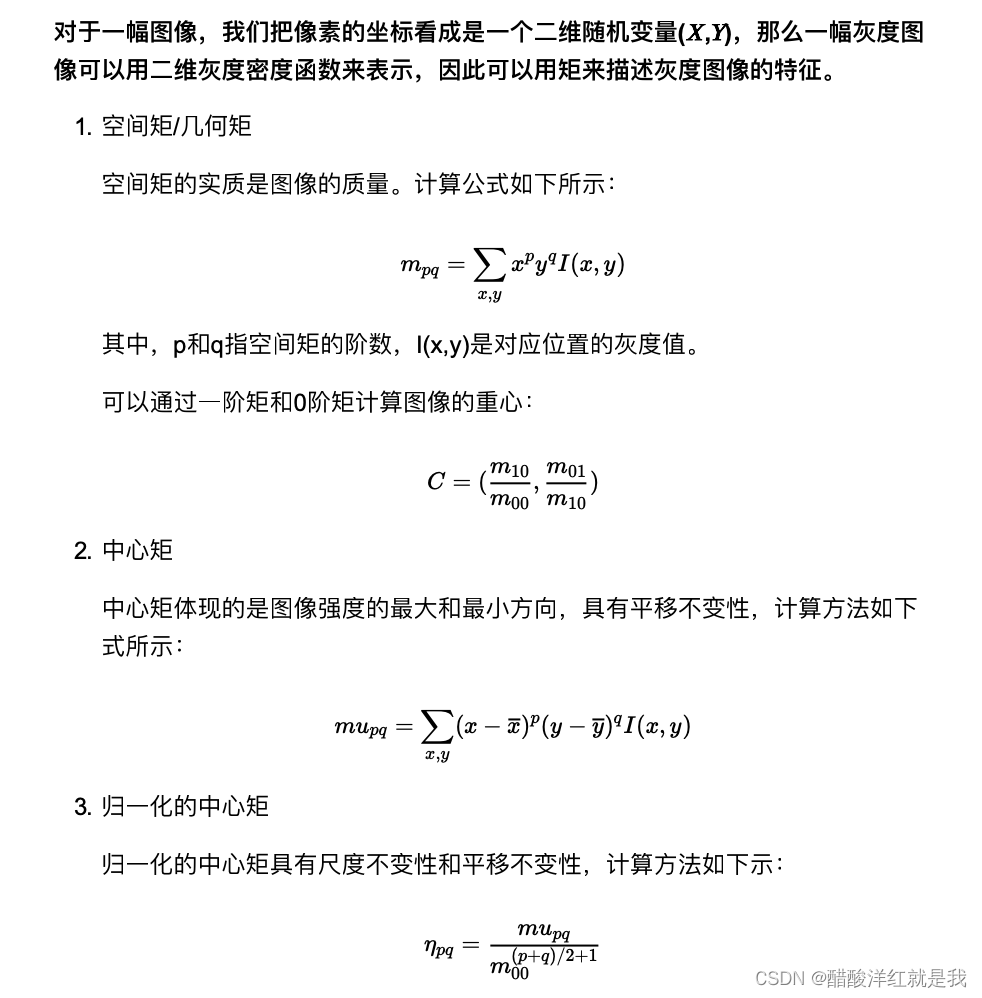
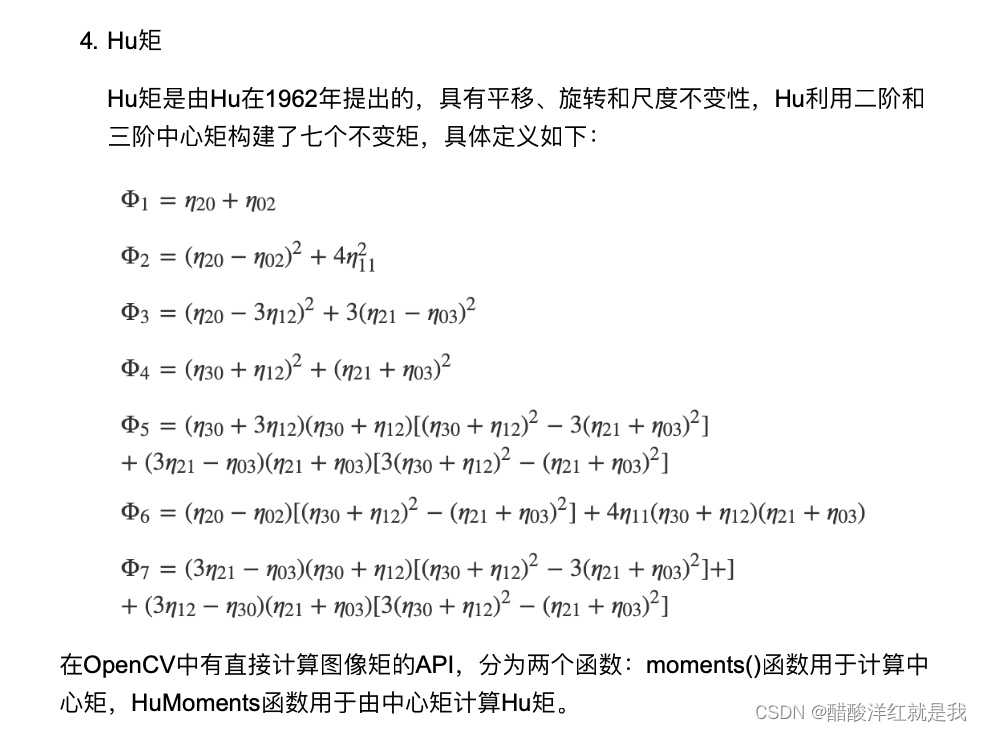
图像中的矩特征


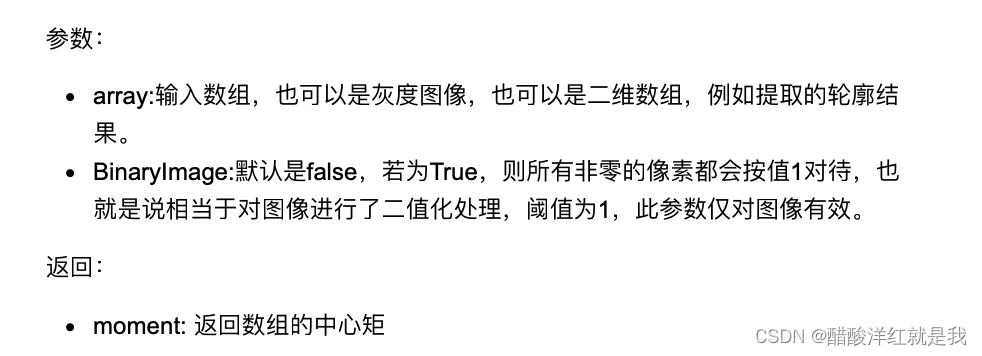
moments(array,binaryImage=False)

img=cv.imread('./image/arrows.jpg',0)
imgmn=cv.moments(img)
imghu=cv.HuMoments(imgmn)
ret,thresh=cv.threshold(img,127,255,0)
contours,hi=cv.findContours(thresh,1,2)
cnt=contours[1]
mn=cv.moments(cnt)
hu=cv.HuMoments(mn)





配置DataSource及创建数据库)













