关于RecyclerView大家都不陌生了,它的使用也越来越受欢迎,现在总体了解一下RecyclerView的作用,为什么会有RecyclerView呢,我用ListView也能干所有的事情啊,尺有所短,寸有所长,先来看看RecyclerView的优点吧
- 可以快速实现gallery 效果。
- 可以快速实现瀑布流效果。
- 可以方便地为Item添加动画效果。
好吧,看到这些对RecyclerView的强大应该有一些认识了吧,再看看使用RecyclerView会遇到哪些麻烦
1. 没有为Item提供点击事件。
2. 没有为Item提供分割线。
先来实现一个简单的RecyclerView–
在grade里引入support包
compile 'com.android.support:appcompat-v7:23.3.0'
compile 'com.android.support:recyclerview-v7:+'
MainActivity
public class MainActivity extends AppCompatActivity {private RecyclerView mRecyclerView;private List<String> mListData;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_main);initData();mRecyclerView = (RecyclerView) findViewById(R.id.rl_list);mRecyclerView.setLayoutManager(new LinearLayoutManager(this));mRecyclerView.setAdapter(new RecyclerAdapter(this,mListData));}private void initData() {mListData = new ArrayList<String>();for (int i = 0; i < 100; i++) {mListData.add("我是第" + i + "行");}}}
RecyclerAdapter
public class RecyclerAdapter extends RecyclerView.Adapter<RecyclerAdapter.TestViewHolder> {private Context mContext;private List<String> mList;public RecyclerAdapter(Context context, List<String> list) {mContext = context;mList = list;}@Overridepublic TestViewHolder onCreateViewHolder(ViewGroup parent, int viewType) {TestViewHolder holder = new TestViewHolder(LayoutInflater.from(mContext).inflate(R.layout.recyclerview_item_layout, parent, false));return holder;}@Overridepublic void onBindViewHolder(TestViewHolder holder, int position) {holder.tv.setText(mList.get(position));}@Overridepublic int getItemCount() {return mList.size();}class TestViewHolder extends RecyclerView.ViewHolder {
; TextView tv;public TestViewHolder(View view) {super(view);tv = (TextView) view.findViewById(R.id.tv_number);}}
}activity_main.xml
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:tools="http://schemas.android.com/tools"android:layout_width="match_parent"android:layout_height="match_parent"android:paddingBottom="@dimen/activity_vertical_margin"android:paddingLeft="@dimen/activity_horizontal_margin"android:paddingRight="@dimen/activity_horizontal_margin"android:paddingTop="@dimen/activity_vertical_margin"tools:context="com.farmlink.myrecyclerview.MainActivity"><android.support.v7.widget.RecyclerView
android:layout_width="match_parent"android:layout_height="match_parent"android:id="@+id/rl_list" />
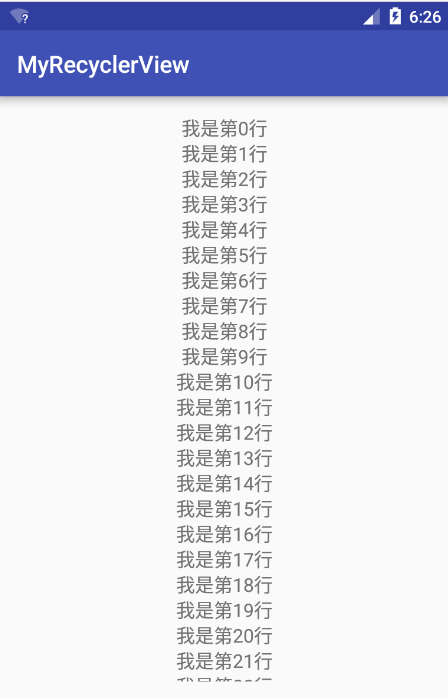
</RelativeLayout>看一下效果图
没有分割线很糟糕,不过RecycleView 给你提供了绘制分割线的方法
public class DividerItemDecoration extends RecyclerView.ItemDecoration {private static final int[] ATTRS = new int[]{android.R.attr.listDivider};public static final int HORIZONTAL_LIST = LinearLayoutManager.HORIZONTAL;public static final int VERTICAL_LIST = LinearLayoutManager.VERTICAL;private Drawable mDivider;private int mOrientation;public DividerItemDecoration(Context context, int orientation) {final TypedArray a = context.obtainStyledAttributes(ATTRS);mDivider = a.getDrawable(0);a.recycle();setOrientation(orientation);}public void setOrientation(int orientation) {if (orientation != HORIZONTAL_LIST && orientation != VERTICAL_LIST) {throw new IllegalArgumentException("invalid orientation");}mOrientation = orientation;}@Overridepublic void onDrawOver(Canvas c, RecyclerView parent, RecyclerView.State state) {super.onDrawOver(c, parent, state);if (mOrientation == VERTICAL_LIST) {drawVertical(c, parent);} else {drawHorizontal(c, parent);}}public void drawVertical(Canvas c, RecyclerView parent) {final int left = parent.getPaddingLeft();final int right = parent.getWidth() - parent.getPaddingRight();final int childCount = parent.getChildCount();for (int i = 0; i < childCount; i ++) {final View child = parent.getChildAt(i);final RecyclerView.LayoutParams layoutParams = (RecyclerView.LayoutParams)child.getLayoutParams();final int top = child.getBottom() + layoutParams.bottomMargin;final int bottom = top + mDivider.getIntrinsicHeight();mDivider.setBounds(left, top, right, bottom);mDivider.draw(c);}}public void drawHorizontal(Canvas c, RecyclerView parent) {final int top = parent.getPaddingTop();final int bottom = parent.getHeight() - parent.getPaddingBottom();final int childCount = parent.getChildCount();for (int i = 0; i < childCount; i++) {final View child = parent.getChildAt(i);final RecyclerView.LayoutParams params = (RecyclerView.LayoutParams) child.getLayoutParams();final int left = child.getRight() + params.rightMargin;final int right = left + mDivider.getIntrinsicHeight();mDivider.setBounds(left, top, right, bottom);mDivider.draw(c);}}@Overridepublic void getItemOffsets(Rect outRect, View view, RecyclerView parent, RecyclerView.State state) {super.getItemOffsets(outRect, view, parent, state);if (mOrientation == VERTICAL_LIST) {outRect.set(0, 0, 0, mDivider.getIntrinsicHeight());} else {outRect.set(0, 0, mDivider.getIntrinsicWidth(), 0);}}
}加上这句就ok了
mRecyclerView.addItemDecoration(new DividerItemDecoration(this, LinearLayoutManager.VERTICAL));

关于RecyclerView 先了解到这里。




)
![[转载]使用.net 2003中的ngen.exe编译.net程序](http://pic.xiahunao.cn/[转载]使用.net 2003中的ngen.exe编译.net程序)












)

 Mysq慢查询日志)