figma 安装插件
So as a UX Designer, it is important to design with disabilities in mind. One of these is color blindness. It is important to make sure important information on your product is legible to everyone. This is why I like using this tool:
因此,作为用户体验设计师,重要的是要牢记残疾。 其中之一是色盲。 确保产品上的重要信息对所有人都清晰可见很重要。 这就是为什么我喜欢使用此工具的原因:
彩色滤光片 (Color filters…)

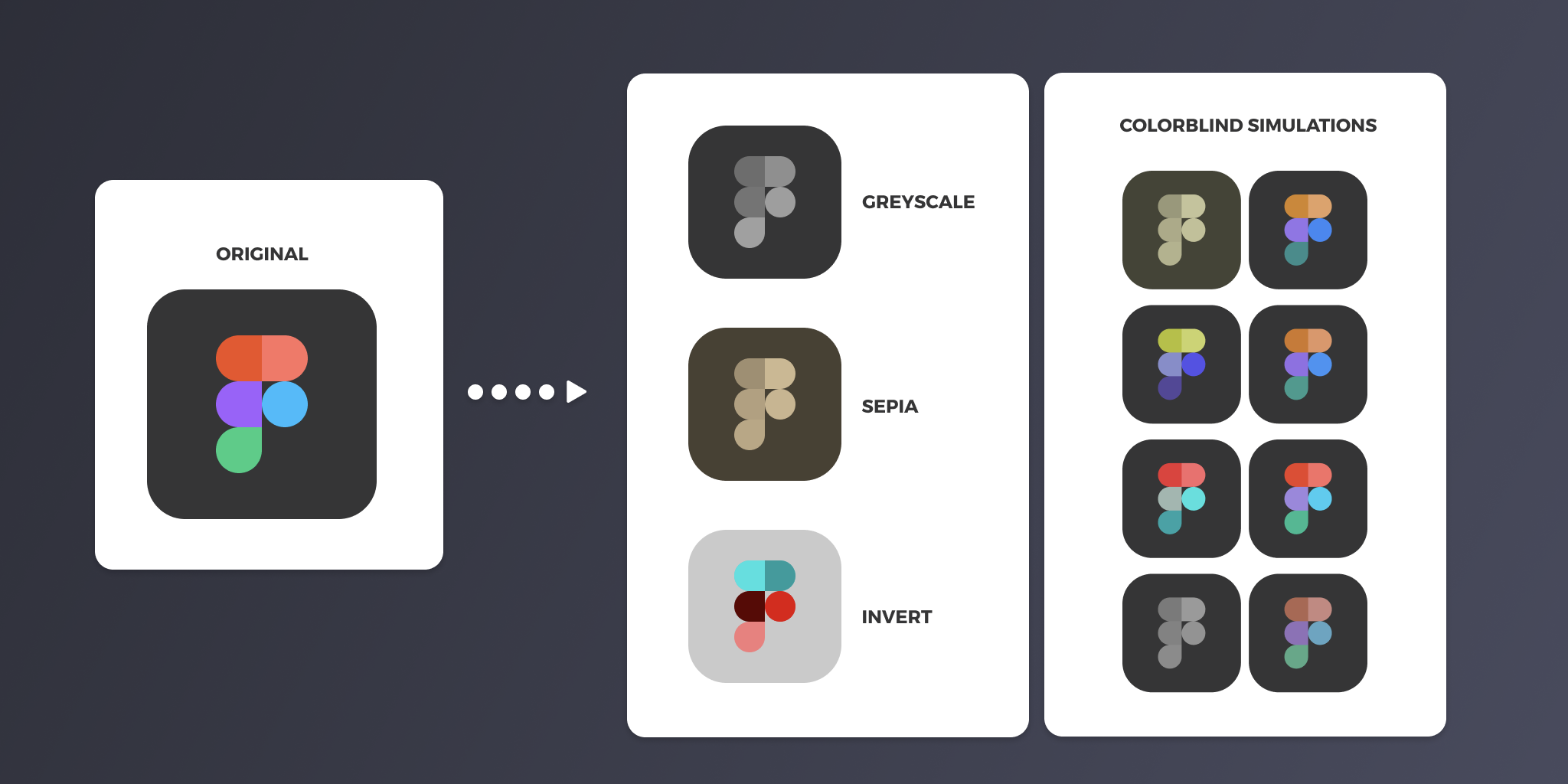
You can easily apply greyscale and other colorblind simulation colors to layers or frames to see how your text would look under these conditions. It is especially important to make sure all of your text is legible under greyscale to make sure it is not hard for the users to read it.
您可以轻松地将灰度和其他色盲模拟色应用于图层或框架,以查看在这些条件下文本的外观。 确保所有文本在灰度下都清晰可辨,以确保用户阅读起来不难,这一点尤其重要。
There are multiple colorblind simulations on this plugin such as:
此插件上有多个色盲模拟,例如:
- Red-blind (Protanopia) 红盲(Protanopia)
- Red-weak (Protanomaly) 红弱(原发性)
- Green-blind (Deuteranopia) 绿盲(Deuteranopia)
- Green-weak (Deuteranomaly) 绿弱(申命记)
- Blue-blind (Tritanopia) 蓝盲(Tritanopia)
- Blue-weak (Tritanomaly) 蓝弱(Tritanomaly)
- Monochromacy (Achromatopsia) 单色性(色盲)
- Blue Cone Monochromacy (Achromatomaly) 蓝锥单色(Achromatomaly)
Although in most cases, you won’t be targeting a specific colorblind variation, it is still nice to see that the plugin allows for all these variations in case it is ever needed.
尽管在大多数情况下,您不会针对特定的色盲变体,但仍然很高兴看到该插件可以在需要时允许所有这些变体。
Hope this plugin helps you in your design process! Let me know your thought below and check out my previous post for more plugins!
希望这个插件在您的设计过程中对您有所帮助! 在下面让我知道您的想法,并查看我以前的文章以获取更多插件!
翻译自: https://uxdesign.cc/color-filters-figma-plugin-for-color-blindness-accessibility-969c173887d8
figma 安装插件
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/389145.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!




)

 Mysq慢查询日志)







)



