plotly django
Hello everyone! Recently I had to do some visualizations for my university project, I’ve done some googling and haven’t found any simple guides on how to put Plotly plots on an HTML page.
大家好! 最近,我不得不为我的大学项目做一些可视化处理,做了一些谷歌搜索,还没有找到任何有关如何在HTML页面上放置Plotly图的简单指南。
Before we start I assume that you have running the Django HTML page. Why Plotly? Plotly allows you to make interactive, beautifully designed plots in a matter of minutes. Despite that originally Plotly is a Python library, we won’t use any Python programming today.
在开始之前,我假设您已经运行了Django HTML页面。 为什么情节? 通过Plotly,您可以在几分钟内完成交互式 ,设计精美的绘图。 尽管Plotly最初是一个Python库,但今天我们不会使用任何Python编程。
对于那些没有太多时间的人,这里是简短指南: (For those who don’t have much time, here is the short guide:)
Go to Plotly Chart Studio, create your account.
转到Plotly Chart Studio ,创建您的帐户。
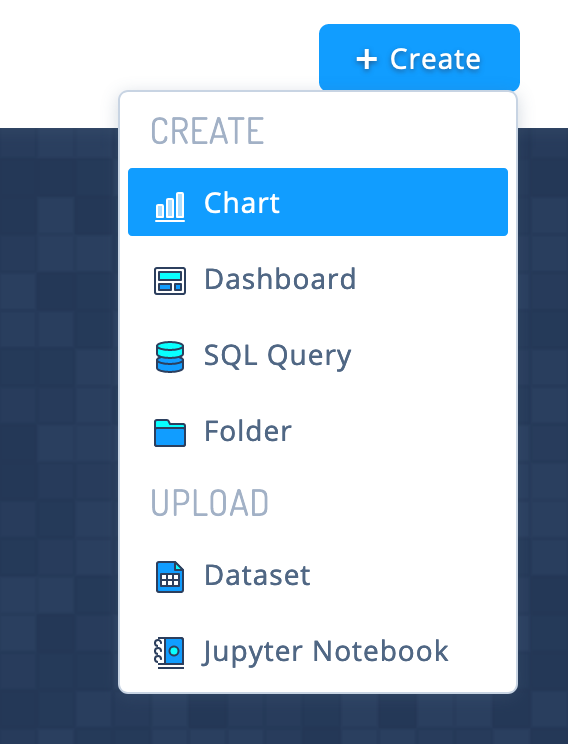
- Click on the “Create” button and choose “Chart”. 单击“创建”按钮,然后选择“图表”。
- Import your data and click on the “Trace” button. 导入数据,然后单击“跟踪”按钮。
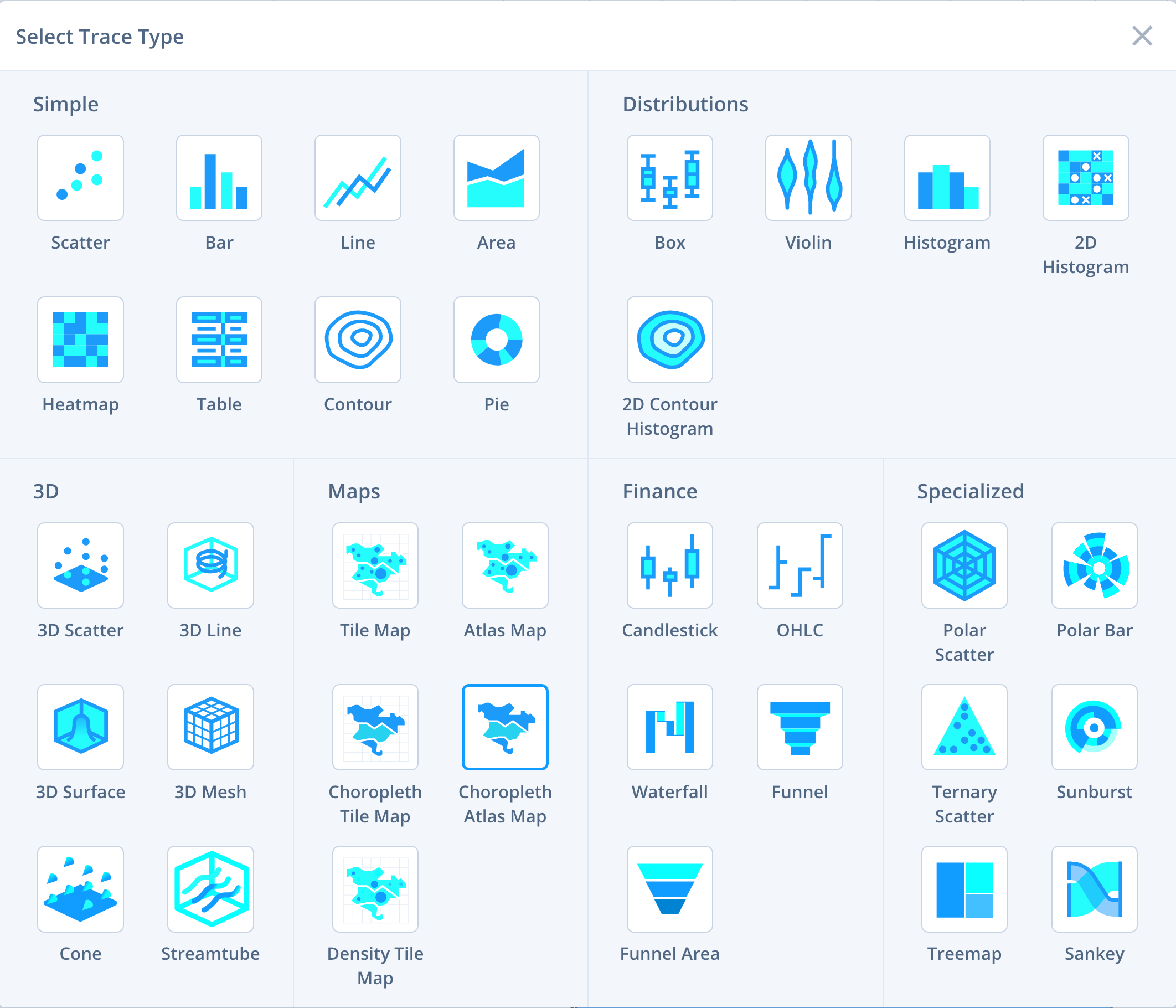
- Choose the type of plot you want. 选择所需的绘图类型。
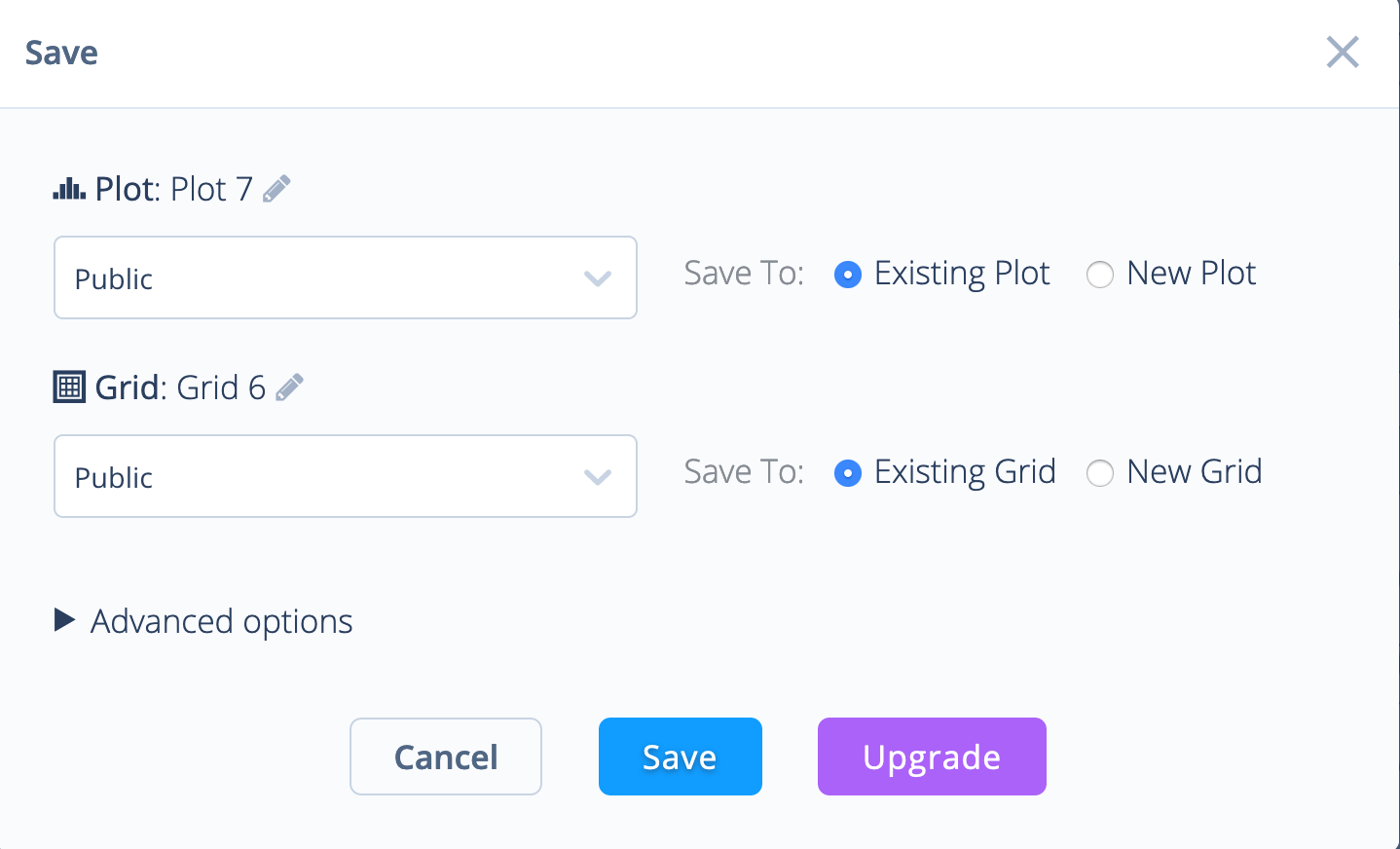
- Once you made your dream-plot, save it, setting all the settings to “Public”. 完成梦境图后,将其保存,将所有设置都设置为“公共”。
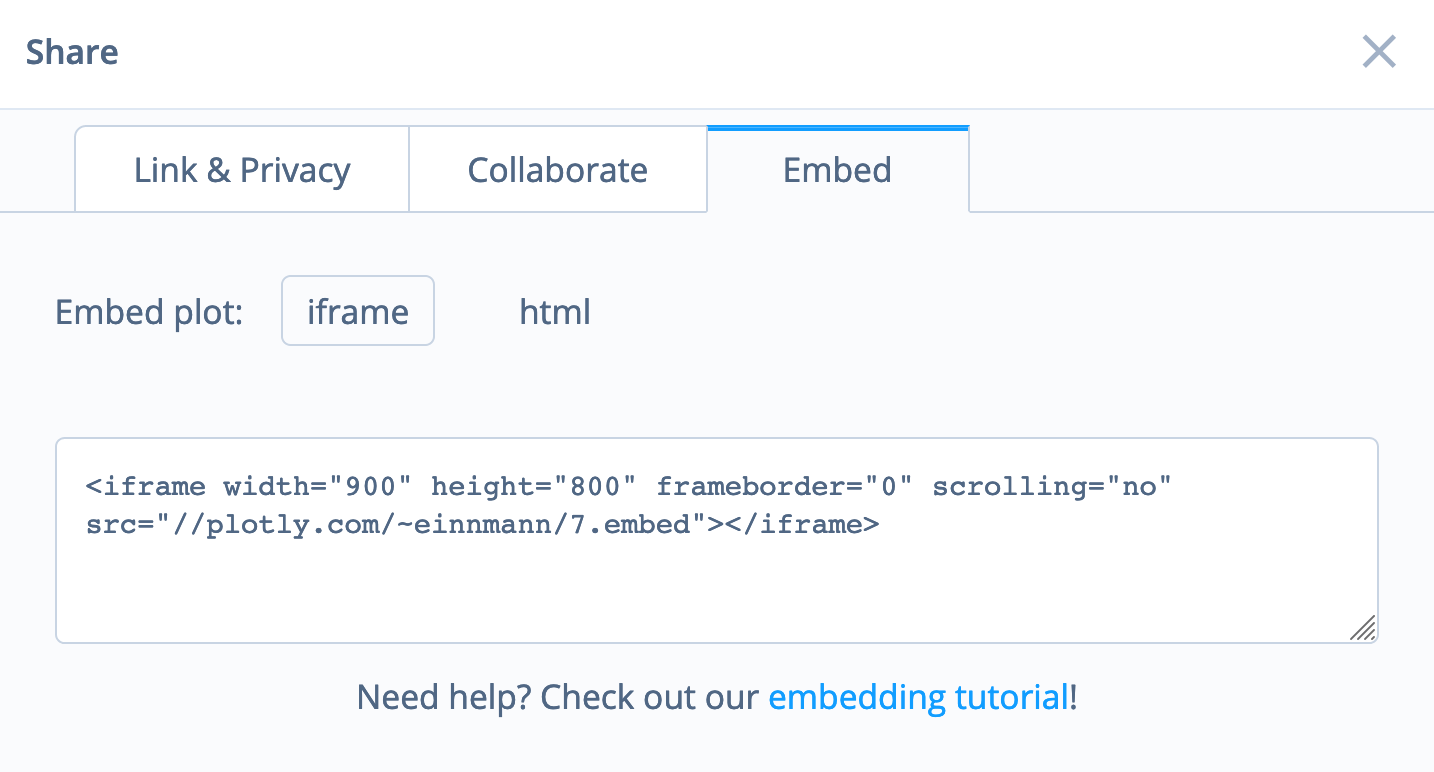
- Share your plot, by copying iframe code from the “Embed” tab and past it to the body of your HTML page. 通过从“嵌入”标签复制iframe代码并将其粘贴到HTML页面的正文中,共享绘图。
Now for those who have time, let’s see in detail how we can get the same result, as you saw at the beginning.
现在,对于那些有时间的人,让我们详细了解如何获得与您一开始看到的结果相同的结果。
步骤1.创建一个帐户并上传数据。 (Step 1. Creating an account and uploading the data.)

We will use Plotly Chart Studio. Once you’ve signed up, you’ll see “Create” in the upper-right corner.
我们将使用Plotly Chart Studio 。 注册后,您会在右上角看到“创建”。
To create our visualizations we have to import our data first. The data can be either CSV, single-sheet Excel file, link to a CSV file or the data got using SQL and Falcon SQL client.
要创建可视化,我们必须首先导入数据。 数据可以是CSV,单页Excel文件,链接到CSV文件或使用SQL和Falcon SQL客户端获取的数据。
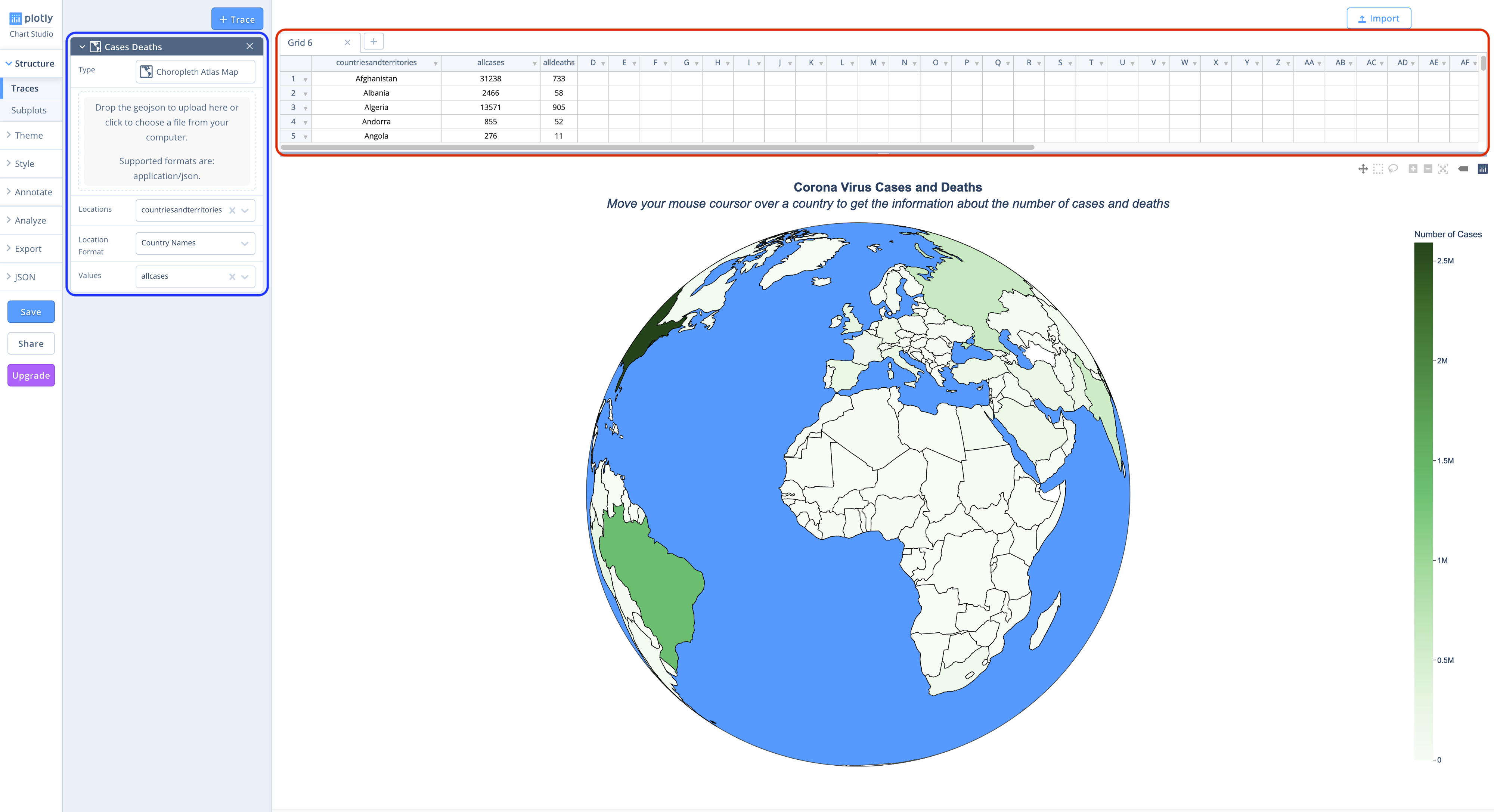
Once you uploaded your data, you’ll see it in the table (red square) on the top of your screen.
上传数据后,您会在屏幕顶部的表格(红色正方形)中看到该数据。

步骤2.选择图的类型并跟踪数据。 (Step 2. Choosing the type of plot and tracing the data.)
Now let’s look at the blue square on the picture and trace some data.
现在,让我们看一下图片上的蓝色方块并跟踪一些数据。

You can choose between different types of plots. Here I chose the Choropleth Atlas Map since it allows me to get this nice Earth visualization.
您可以在不同类型的图之间进行选择。 在这里,我选择了Choropleth Atlas地图,因为它可以使我获得很好的地球可视化效果。
步骤3.指定位置和值。 (Step 3. Specifying location and values.)
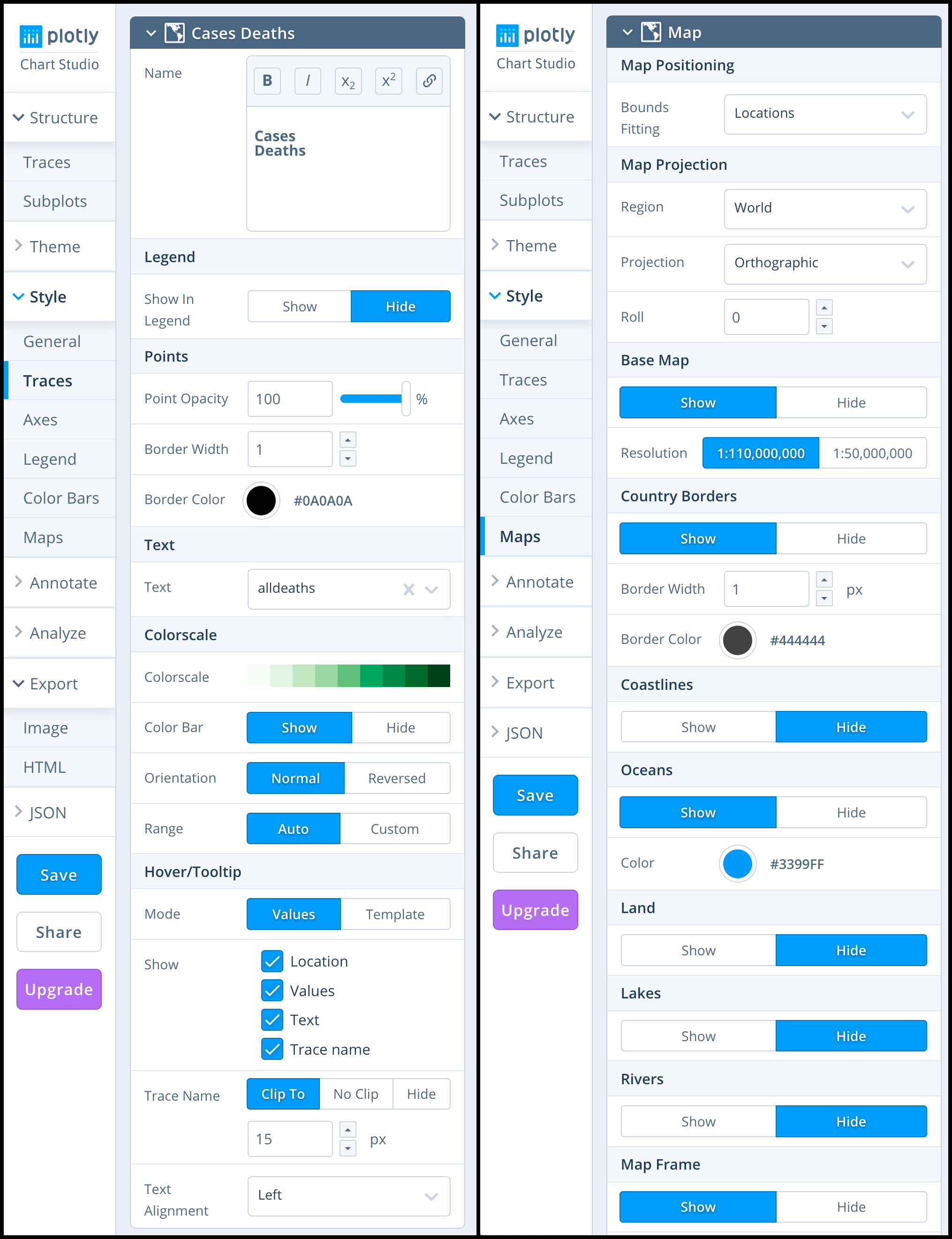
Then you have to specify columns that will be used as locations and values. You also have to choose the location format, since it can be countries’ names or abbreviations and so on.
然后,您必须指定将用作位置和值的列。 您还必须选择位置格式,因为它可以是国家或地区的名称或缩写等。

Here you can see all my settings, which you can use to get the same result as mine.
在这里,您可以看到我的所有设置,可以用来获得与我相同的结果。
步骤4.保存和共享图。 (Step 4. Saving and sharing the plot.)

We are almost there! Click the “Save” button and choose “Public” for Plot and Grid.
我们就快到了! 单击“保存”按钮,然后为“图和网格”选择“公共”。

Finally, you click the “Share” button, choose “Embed” and copy iframe HTML code, which you can pass in the body of your HTML page.
最后,您点击“共享”按钮,选择“嵌入”并复制iframe HTML代码,您可以将其传递到HTML页面的正文中。
Thank you for reading!
感谢您的阅读!
翻译自: https://towardsdatascience.com/making-beautiful-visualizations-for-a-django-html-page-using-plotly-f4e97d3f6bc7
plotly django
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/389106.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!




)




...)








