存款惊人
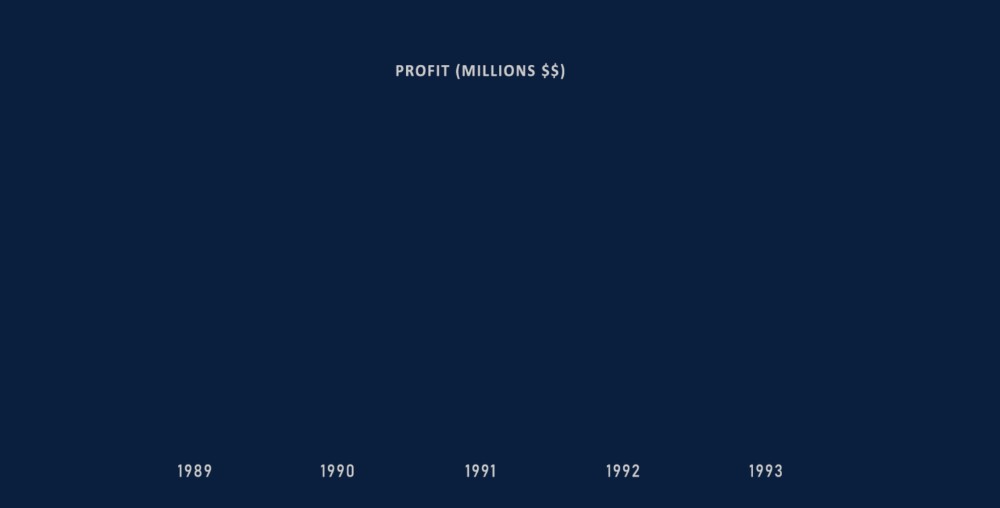
So, you just finished retrieving, processing, and analyzing your data. You grab your data and you decide to graph it so you can show others your findings. You click ‘graph’ and……
因此,您刚刚完成了数据的检索,处理和分析。 您获取数据并决定对其进行图形绘制,以便向他人展示您的发现。 您单击“图形”,然后……
Ya looks kinda boring. What we want is something a little more fun and dynamic. Something like… this:
雅看起来有点无聊 。 我们想要的是更多有趣和动态的东西。 像这样的东西:

Yes! Now that looks awesome! So let’s see how we can do quickly get this animation going.
是! 现在看起来棒极了! 因此,让我们看看如何快速制作动画。
先决条件 (Prerequisites)
Okay here’s what you’ll need to get started:
好的,这是您开始需要的:
- Data for a bar graph (duh!) 条形图的数据(du!)
Adobe Illustrator (Don’t worry we don’t need it for anything complicated)
Adobe Illustrator (不用担心,我们不需要它来处理任何复杂的事情)
Adobe After Effects
Adobe After Effects
步骤1:使您的Excel图看起来更好 (Step 1: Make Your Excel Graph Look Better)
So, let’s just do a few things to make our graph look better. We can start by making the text a bit larger and let’s change the graph style while we’re at it.
因此,让我们做一些事情来使我们的图形看起来更好。 我们可以先使文本稍大一些,然后在使用时更改图形样式。
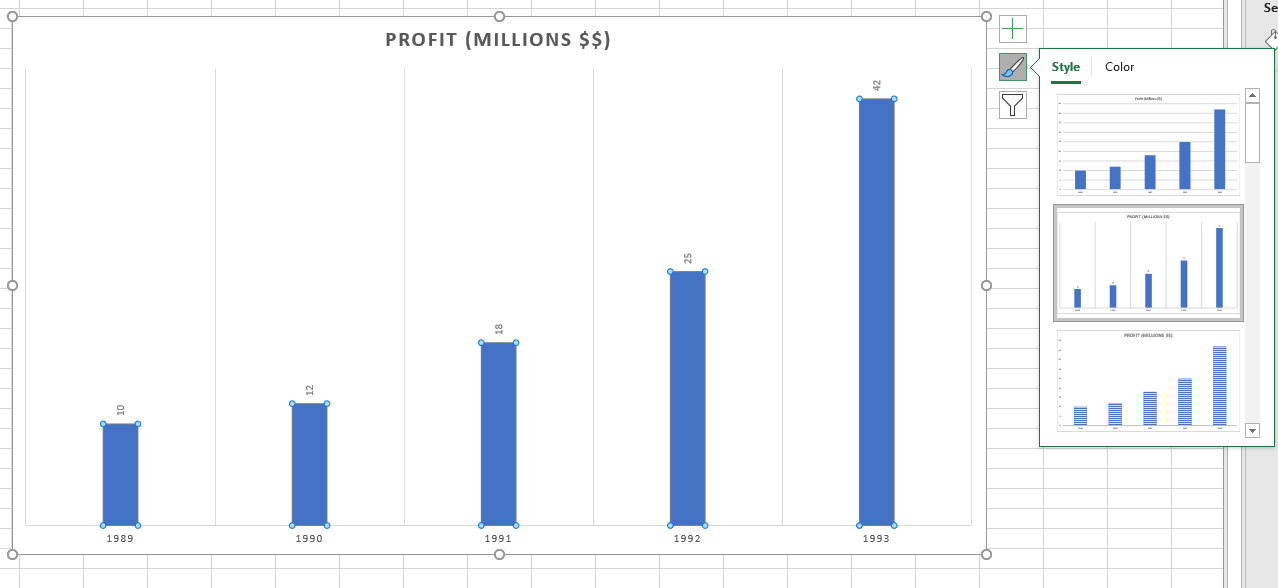
Now for the style, I don’t want the y-axis and instead, I just want the total numeric value at the top of each bar in our graph. We can do it in excel pretty easily,
现在,对于样式,我不需要y轴,而只希望图形中每个条形顶部的总数值。 我们可以很容易地在excel中做到这一点,
- Select the graph 选择图
Click on the ‘brush icon’
点击“ 画笔图标”
Under ‘Style’ we can find the graph style we’re looking for. For me, it was the second one but it may be different for you.
在“ 样式 ”下,我们可以找到所需的图形样式。 对我来说,这是第二个,但对您来说可能有所不同。

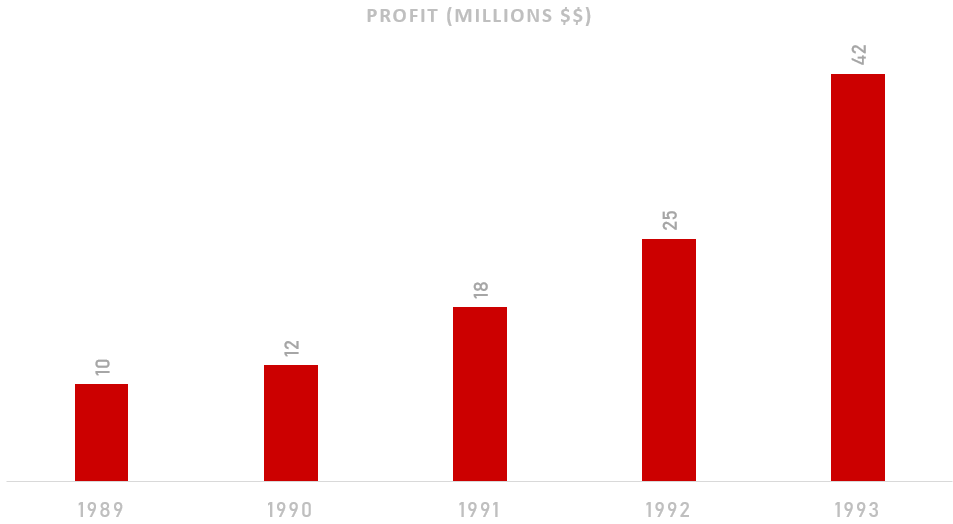
Next just make the font size larger and change the font to whatever tickles your fancy. Remove any background lines (you can just select and delete them). And maybe make the bar wider. After I was done editing my graph looked like this.
接下来,只需增大字体大小,然后将字体更改为您喜欢的字体即可。 删除所有背景线(您可以选择并删除它们)。 也许将标准扩大。 完成编辑后,我的图形如下所示。

Don’t worry about the text being too light right now, later on, I’ll be adding a darker background color to make things pop more.
不必担心文本现在太浅,以后,我将添加较深的背景颜色以使内容流行更多。
Experiment, and play with the kind of design you want to have, feel free to be as creative as you want.
尝试并尝试您想要的设计,随意发挥自己想要的创意。
步骤2:将Excel图表分解为Adobe Illustrator中的组件 (Step 2: Break the Excel Chart Into Components in Adobe Illustrator)
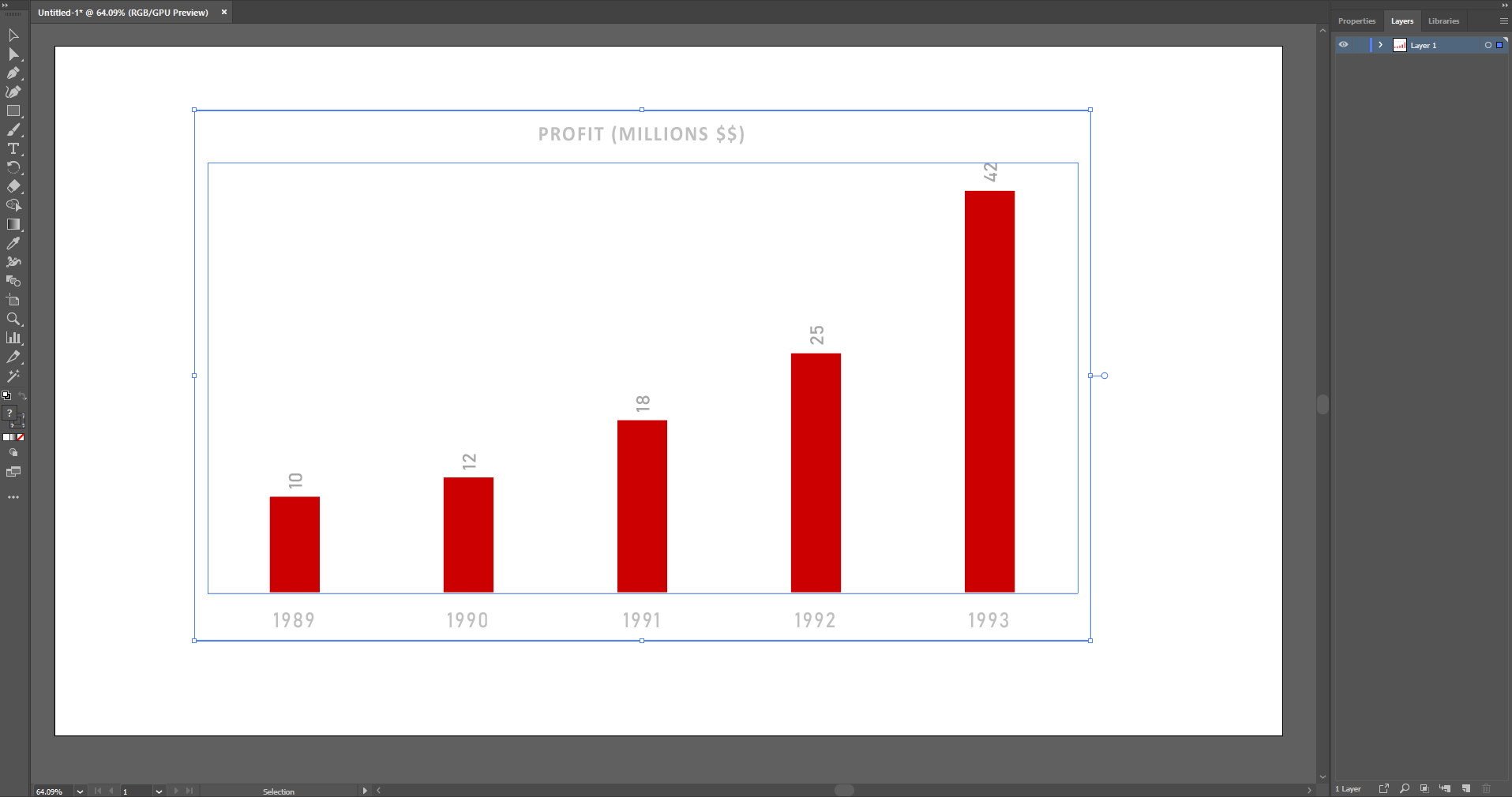
Create a new project in Adobe Illustrator and set the size to 1920 by 1080. Then simply copy-paste the graph you just made from Excel into Illustrator.
在Adobe Illustrator中创建一个新项目,并将大小设置为1920 x1080。然后将您刚刚从Excel制作的图形复制粘贴到Illustrator中。
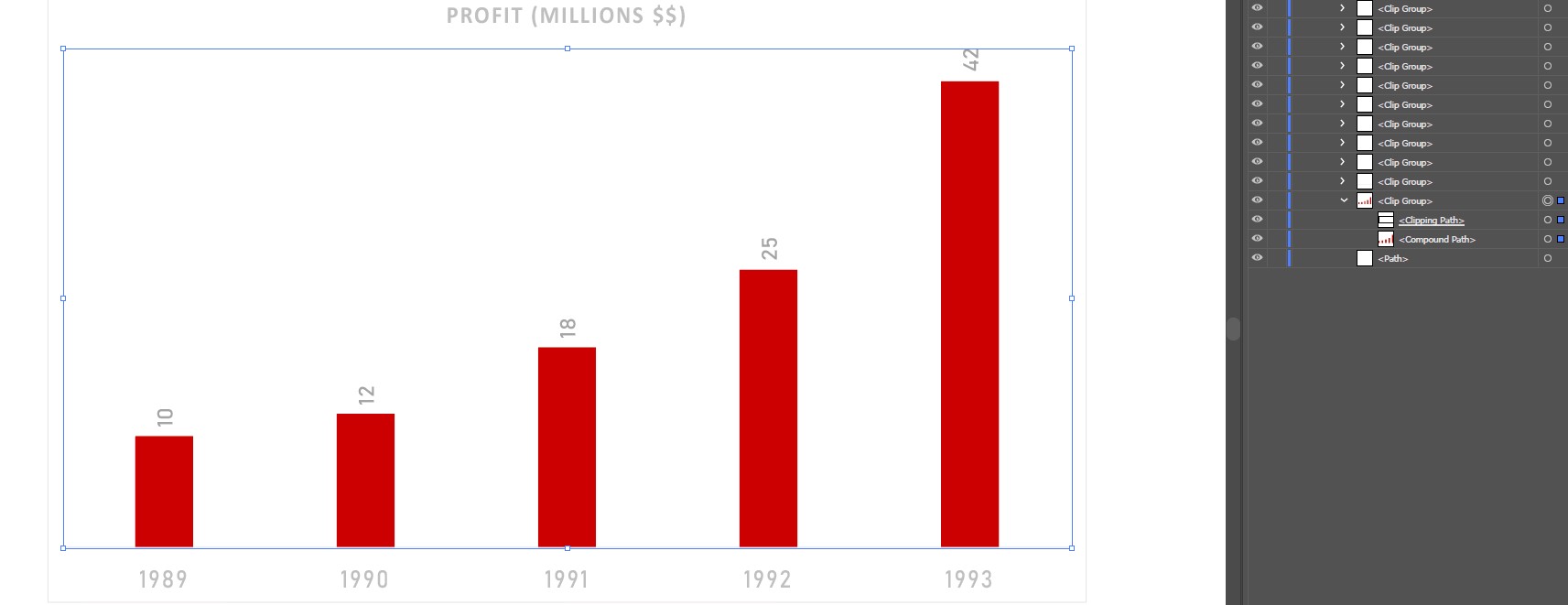
The image will copy in as a vector image meaning you can resize it without having to worry about quality loss. Resize your image until it fits the way you want it to on your canvas. See below for reference on how it’s been sized.
该图像将作为矢量图像复制,这意味着您可以调整其大小而不必担心质量损失。 调整图像大小,直至适合您在画布上的显示方式。 有关如何调整尺寸的信息,请参见下文。

将每个条分成自己的层 (Split Each Bar Into Their Own Layer)
If you open the ‘Layers’ panel (you can click f7 or Window -> Layers to open it up) you should see ‘Layer 1’. If we open it up, we should see a Layer called ‘<Clip Group>’ with all the bars that we need.
如果打开“ 图层 ”面板(可以单击f7或“窗口”->“图层”将其打开),则应该看到“ 图层1 ”。 如果打开它,我们应该看到一个名为' <Clip Group> '的图层,其中包含我们需要的所有条形图。

Right now they’re all stuck together.
现在他们都粘在一起了。
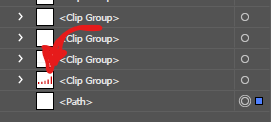
1. Select that ‘<Clip group>’ -> Right-click on the bar -> Select ‘Release Clipping Mask’. That will create a ‘Compound Path’ Layer.
1.选择“ <Clip group> ”->右键单击栏->选择“ Release Clipping Mask ”。 这将创建一个“ 复合路径 ”层。
2. Select this layer and again right-click on the bar and select ‘Release Compound Path’. Now we have all the bars separated.
2.选择该层,然后再次右键单击该栏,然后选择“ Release Compound Path ”。 现在,我们将所有条形分开。

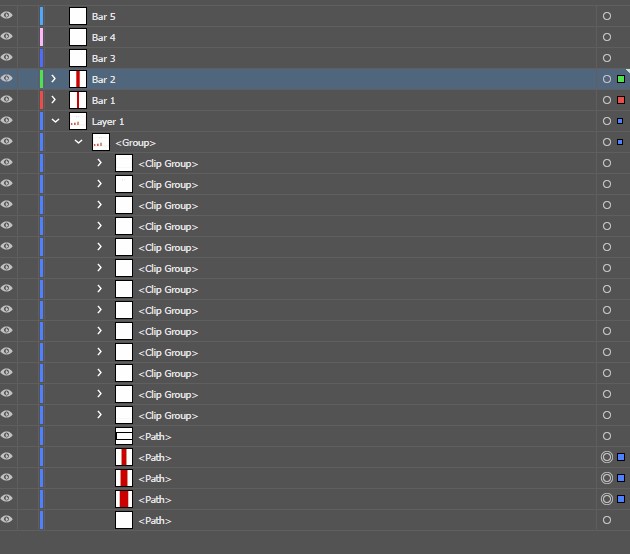
Create five new layers (one for each bar) and drag each bar layer into the new layer. Rename the new bar layers to make it easier to use in After Effects later.
创建五个新层(每个条形一个),并将每个条形层拖动到新层中。 重命名新的条形图层,以便以后在After Effects中更容易使用。

将条形值拆分为新层 (Split the Bar Values Into a New Layer)
Create one more layer called ‘Values’ and just move all the numeric bar values into that layer. Make sure not to move any of the Year values, we just want the bar values there.
再创建一个称为“值”的层,然后将所有数字条值移动到该层中。 确保不要移动任何Year值,我们只想在其中输入柱形值。
删除不必要的层 (Remove Unnecessary Layers)
Now we’re basically done. The last thing we’ll need to do is remove any sub-layers in Layer 1 that we don’t need.
现在我们基本上完成了。 我们需要做的最后一件事是删除不需要的第1层中的所有子层。
An easy way to do this is to click on the little ‘eye’ icon next to the layer. If something disappears from Illustrator then we want to keep that. If it looks like nothing disappeared then we can remove it. The point of this is to delete the white background so we can add on our own later in After Effects. If you want to keep the white background feel free to move on to the next step.
一种简单的方法是单击图层旁边的小“ 眼睛 ”图标。 如果Illustrator中消失了,那么我们要保留该内容 。 如果看起来什么都没有消失,那么我们可以将其删除 。 这样做的目的是删除白色背景,以便稍后在After Effects中添加自己的背景。 如果要保留白色背景,请继续进行下一步。
Once that’s done rename ‘Layer 1’ to ‘Axis’ so it’s easier to identify in After Effects.
完成后,将“ Layer 1 ”重命名为“ Axis ”,以便在After Effects中更容易识别。
步骤3:在After Effects中制作动画 (Step 3: Animating In After Effects)
Create a new After Effects project and set the size to 1920 by 1080. My duration was set to 5 seconds but you can set it 3 seconds if you want to. Next, we need to import the Illustrator file that we just created. We can do this by double-clicking the Project Panel and selecting our AI file.
创建一个新的After Effects项目,并将大小设置为1920 x1080。我的持续时间设置为5秒,但您可以将其设置为3秒。 接下来,我们需要导入刚刚创建的Illustrator文件。 我们可以通过双击“项目面板”并选择我们的AI文件来实现。
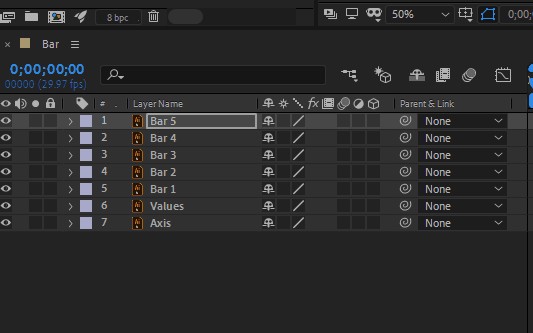
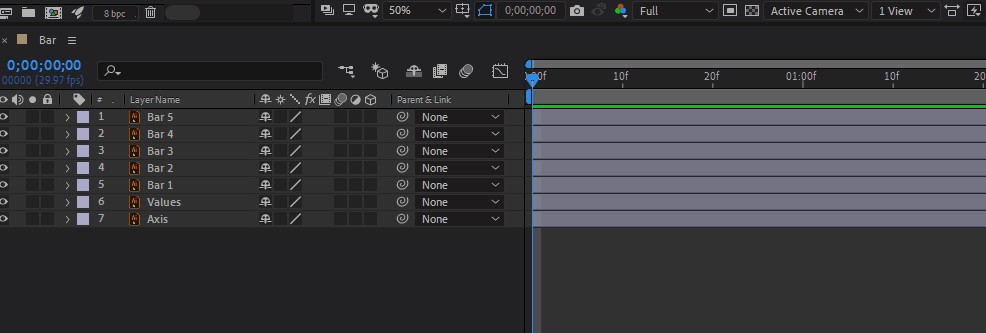
Make sure that Import Kind is set to Composition and Footage Dimension is set to Layer Size. We can then just click on the new composition that after-effects automatically created for us and start working on it. You should also see all our layers in the Composition Panel.
确保将“ 导入种类”设置为“ 合成”,并将“ 影片尺寸”设置为“ 图层大小” 。 然后,我们只需单击后效果自动为我们创建的新构图,然后开始进行处理。 您还应该在“合成面板”中看到我们所有的图层。

Each layer has an anchor point. These anchor points are the points at which the effects we apply take place. We’ll need to move these anchor points to the bottom of each bar so that the animation starts from that point.
每层都有一个锚点。 这些锚点是我们应用效果发生的点。 我们需要将这些锚点移动到每个栏的底部,以便动画从该点开始。
To do this
去做这个
- Select a specific bar object (example: bar 1) 选择特定的条对象(例如:条1)
- In the toolbar select the anchor tool. 在工具栏中,选择锚点工具。
- Then just move the anchor to the center bottom of the bar. Repeat this for each bar. You can see an example below for how I did it. 然后只需将锚点移动到钢筋的中央底部即可。 对每个栏重复此操作。 您可以在下面查看我的操作示例。

将范围从0%扩展到100% (Scaling the Bar From 0% to 100%)
Once we have our anchors set at the correct position we can start animating. This part is really simple.
一旦将锚点设置在正确的位置,就可以开始制作动画了。 这部分非常简单。
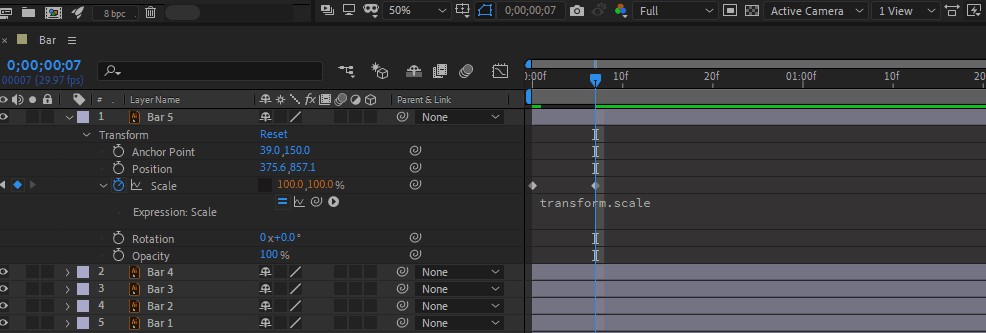
In the Composition Panel: Bar Layer (ex: Bar 1) > Transform > Scale.
在“合成”面板中:条形图层(例如:条形1)>变换>缩放。
Unlink the scale by clicking the chain icon on the scale option. This unlinks the width from the height.
通过单击比例选项上的链图标取消比例的链接。 这将宽度与高度断开。
Click on the stopwatch icon next to the Scale option. This creates a keyframe for our animations.
单击“缩放”选项旁边的秒表图标。 这将为我们的动画创建关键帧。
- Set the height to 0%. On the Scale options, the height is the second value. 将高度设置为0%。 在“比例”选项上,高度是第二个值。
- Move the scrubber on the timeline to 7 Frames (or however long you want the animation to last) and adjust the height back to 100%. This will automatically create a new keyframe for us and animate our growing bar from 0% to 100% of its original height, over 7 frames. 将时间轴上的洗涤器移动到7帧(或希望动画持续多长时间),然后将高度调整回100%。 这将自动为我们创建一个新的关键帧,并在7帧的范围内,将不断增长的条形从其原始高度的0%设置为100%进行动画处理。

添加弹跳动画 (Add The Bounce Animation)
The bounce animation makes it so that when our bar reaches the top it will overshoot and then go back down. This makes the animation look a lot smoother and more lively.
跳动动画使之变得如此,以便当我们的酒吧到达顶部时,它会过冲,然后回落。 这使动画看起来更加流畅和生动。
To do this click on the stopwatch icon next to Scale while holding down the ALT key. A text area will open on the timeline. Copy-paste the following there.
为此,请在按住ALT键的同时单击“缩放”旁边的秒表图标。 时间线上将打开一个文本区域。 复制以下内容。
// Inertial Bounce - Created by Animoplex: www.animoplex.com
// Original Version: http://www.graymachine.com/top-5-effects-expressions/
// Modified expression for a smoother bounce effect and easier editing. Use this on any property with two keyframes to get a nice bounce effect that is based on velocity of the value change. Perfect for a scale from 0 to 100 or a speedy rotation that needs some extra life. Adjust amp, freq and decay values to tweak the effect. Amp is intensity, freq is bounces per second, and decay is the speed of decay, slow to fast.// Variation Aamp = 5.0; freq = 2.0; decay = 4.0;n = 0;
if (numKeys > 0) {
n = nearestKey(time).index;
if (key(n).time > time) { n--; }
}
if (n == 0) { t = 0; }
else { t = time - key(n).time; }
if (n > 0 && t < 1) {
v = velocityAtTime(key(n).time - thisComp.frameDuration/10);
value + v*(amp/100)*Math.sin(freq*t*2*Math.PI)/Math.exp(decay*t);
}
else { value; }
Congratulations! The hard part is over, now we just need to do some copy-pasting and fix up a few things. You should now have something that looks like this:
恭喜你! 困难的部分已经过去,现在我们只需要进行一些复制粘贴并修复一些问题即可。 您现在应该具有如下所示的内容:

将粘贴动作效果复制到其他栏 (Copy Paste Motion Effect to Other Bars)
If you close the dropdown menu for the component we were just working on and select it again you can type the letter ‘U’ on your keyboard to just view properties you’ve changed.
如果关闭我们正在处理的组件的下拉菜单,然后再次选择它,则可以在键盘上键入字母“ U”以仅查看已更改的属性。
- Do that and select the two keyframes we just made. 这样做,然后选择我们刚刚制作的两个关键帧。
- Ctrl+C or Cmd+C to copy them. Ctrl + C或Cmd + C复制它们。
- Select each of the other bar components and paste them to each one. 选择其他每个条形组件并将它们粘贴到每个。

排档时间 (Shift Timing of Bars)
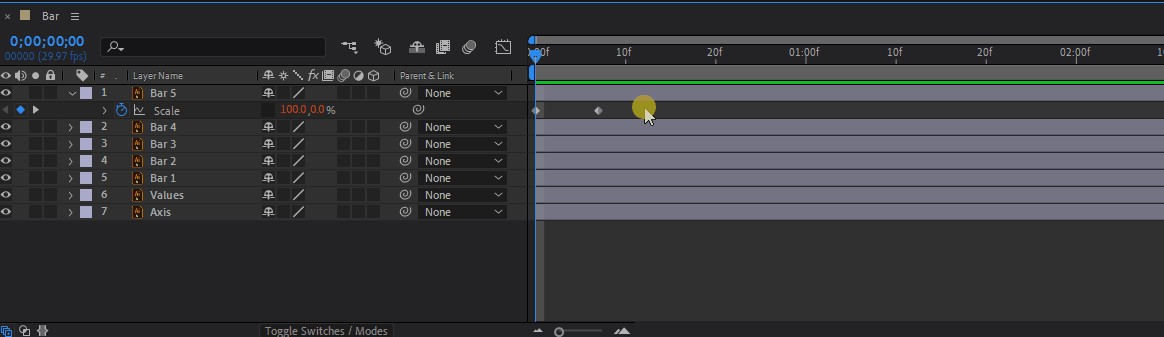
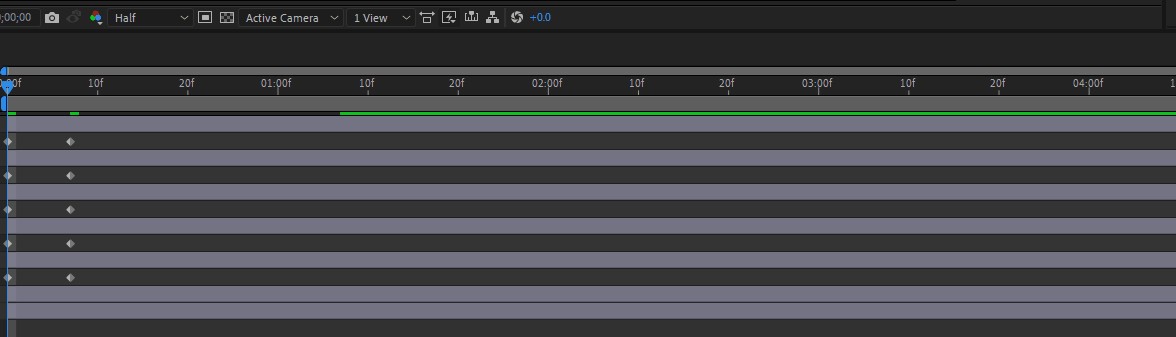
Having all the properties open for all the bars we just animated. We see that the animation for each bar takes place at the same time. To fix this we just need to shift the keyframe animation for each bar to start when the last one animation ended.
为所有我们刚刚设置动画的条打开所有属性。 我们看到每个条的动画是同时发生的。 为了解决这个问题,我们只需要移动每个小节的关键帧动画就可以在最后一个动画结束时开始。
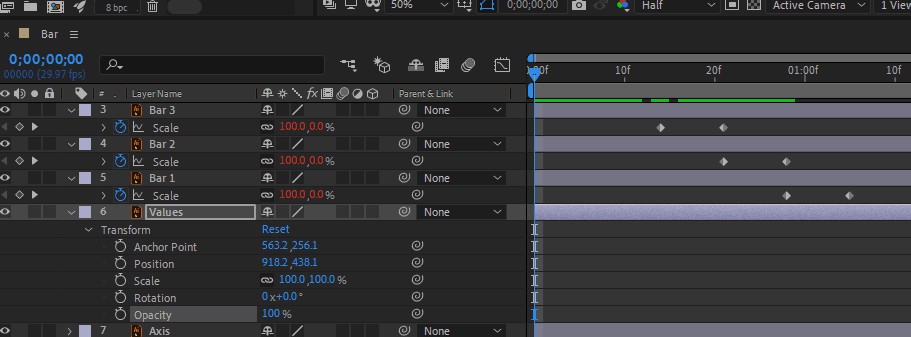
‘Bar 5’ for me was my first bar on the graph and ‘Bar 1’ was my last. So for me, I just need to shift them like shown below but you may need to shift them differently.
对我来说,“ Bar 5 ”是我在图表上的第一个酒吧,“ Bar 1 ”是我的最后一个。 因此,对我来说,我只需要像下面显示的那样移动它们,但是您可能需要以不同的方式移动它们。

动画酒吧价值观 (Animate The Bar Values)
The values being there at the beginning of the animation is pretty weird. Instead, a better look would be for them to appear near the end of the animation.
动画开始处的值很奇怪。 取而代之的是,更好的外观是使它们出现在动画的结尾附近。
- Click on the ‘Values’ component > Transform > Opacity 单击“值”组件>“变换”>“不透明度”
- Click the stopwatch and set the keyframe to 0% 单击秒表并将关键帧设置为0%
We want to not start animating until near the end of the animation so position your time scrubber halfway between the start and end of the last bar animation. You can manually create a keyframe by selecting the diamond icon on the far right of the Opacity property.
我们希望不启动动画,直到接近动画所以一开始和最后一棒动画结束之间的中间位置的时间进度条的末端。 您可以通过选择“不透明度”属性最右边的菱形图标来手动创建关键帧。
- Move the scrubber to the end of the last bar animation and set the opacity to back to 100%. Now the values will appear near the end of the animation. 将洗涤器移动到最后一个小节动画的末尾,并将不透明度设置回100%。 现在,这些值将出现在动画的结尾附近。

添加背景色 (Add Background Color)
- Layer > New > Solid… 图层>新建>实体…
- Pick your favorite color. 选择您喜欢的颜色。
- In the Composition Panel drag your background to the bottom to see your graph again. 在“合成面板”中,将背景拖到底部以再次查看图形。

你完成了! (You’re Done!)
Marvel at your beautiful creation.
惊叹于您的美丽创作。

翻译自: https://towardsdatascience.com/data-visualization-animate-bar-graphs-df9ca03a09f2
存款惊人
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/388066.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!
——Draw2d详解(二))






![【左偏树】【P3261】 [JLOI2015]城池攻占](http://pic.xiahunao.cn/【左偏树】【P3261】 [JLOI2015]城池攻占)










