List
线性表
创建List:
>>> classmates = ['Michael', 'Bob', 'Tracy']
>>> L = ['Michael', 100, True] #可以在list中包含各种类型的数据
>>> empty_list = [] #空List
按索引访问List:
>>> print L[0] #索引从0开始
>>> print L[-1] #访问倒数第一个元素
添加新元素:
>>> L.append('Paul')
>>> L.insert(0, 'Paul')
刪除元素:
>>> L.pop()
>>> L.pop(2)
替换元素:
对需要替换的索引元素重新賦值即可替换掉原來的元素。
>>> L[-1] = 'Paul'
Tuple
与List类似,不同之处在于:一经创建,不得修改。
创建Tuple
>>> t = ('Adam', 'Lisa', 'Bart') #多元素tuple
>>> t = () #空Tuple
>>> t = (1,) #单元素Tuple
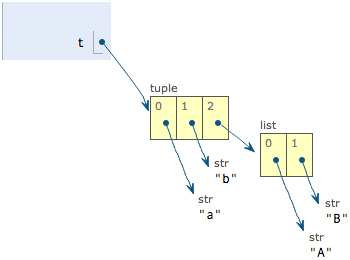
’可变‘的Tuple
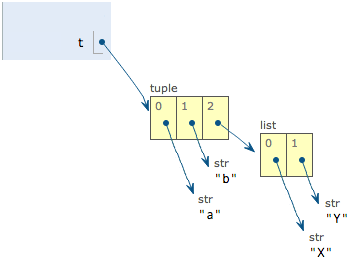
>>> t = ('a', 'b', ['A', 'B'])
>>> t[2][0] = 'X'
>>> t[2][1] = 'Y'
Dict
key-value
花括号{}
创建Dict
>>> d = {'Adam':95, 'Lisa':85, 'Bart':59}
>>> len(d) #查看大小
访问Dict d[key]
>>> print d['Adam']
if ’Paul‘ in d:
print d['Paul']
print d.get('Bart') #没有记录则返回None
Dict特点:无序、作为key的元素必须是不可变的。
更新和插入:
d[key] = value
遍历Dict:
for key in d:
print key
print d[key]
Set
无序,存储不可变元素
>>> s = set(['A', 'B', 'C'])
>>> 'A' in s #返回布尔值
更新Set
>>> s.add(4)
>>> s.remove(4)
遍历Set
for name in s:
print name











)









