js
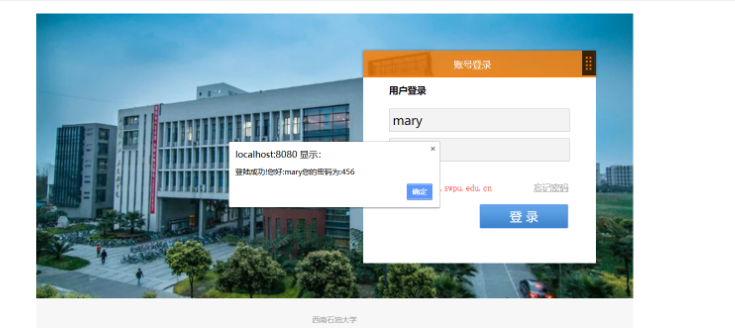
//创建Ajax对象,不同浏览器有不同的创建方法,其实本函数就是一个简单的new语句而已。 function createXMLHttpRequest() {var XMLHttpRequest1;if (window.XMLHttpRequest) {XMLHttpRequest_test = new XMLHttpRequest();} else if (window.ActiveXObject) {try {XMLHttpRequest_test = new ActiveXObject("Msxml2.XMLHTTP");} catch (e) {XMLHttpRequest_test = new ActiveXObject("Microsoft.XMLHTTP");}}return XMLHttpRequest_test;}function ajax() {var un=document.getElementById("username").value;var pw=document.getElementById("password").value;var XMLHttpRequest_test = createXMLHttpRequest();//指明相应页面 var url = "LoginServlet";XMLHttpRequest_test.open("POST", url, true);//请求头,保证不乱码 XMLHttpRequest_test.setRequestHeader("Content-Type","application/x-www-form-urlencoded");//将两个参数传到servletXMLHttpRequest_test.send("userName=" +un+ "&passWord=" + pw);//处理从servlet返回的结果XMLHttpRequest_test.onreadystatechange = function() {//这个4代表已经发送完毕之后 if (XMLHttpRequest_test.readyState == 4) {//200代表正确收到了返回结果 if (XMLHttpRequest_test.status == 200) {//弹出返回结果 //alert(XMLHttpRequest_test.responseText);var result=XMLHttpRequest_test.responseText;if(result=="1"){//登陆成功alert("登陆成功!您好:"+un+"您的密码为:"+pw);}else if(result=="2"){//更换classvar hh = document.getElementById("hd");hh.className="msg";hh.innerText = "用户名或密码不能为空";}else{//更换classvar hh = document.getElementById("hd");hh.className="msg";hh.innerText = "用户名或密码错误";}} else {//如果不能正常接受结果,你肯定是断网,或者我的服务器关掉了。 alert("网络连接中断!");}}}return false;//阻止提交,也就是防止原页面刷新导致修改的界面一闪而过}
servlet
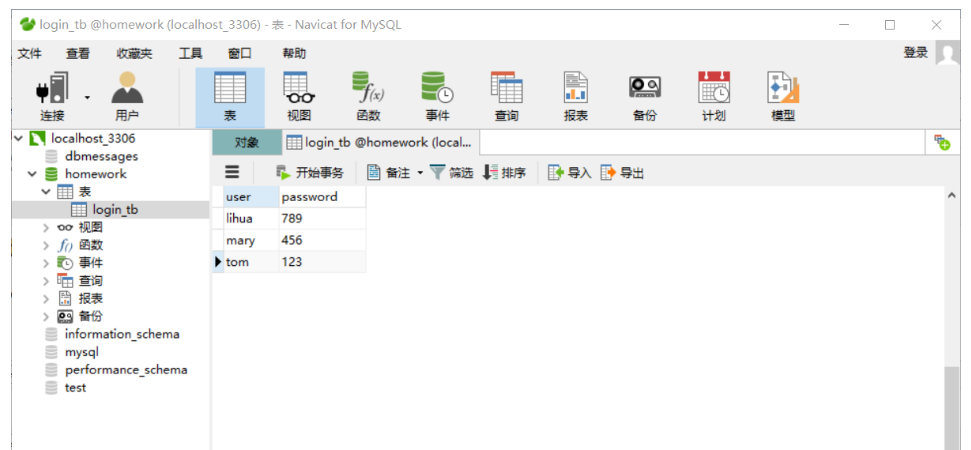
package com.swpu;import java.io.IOException; import java.io.PrintWriter; import java.sql.Connection; import java.sql.DriverManager; import java.sql.ResultSet; import java.sql.Statement;import javax.servlet.ServletException; import javax.servlet.annotation.WebServlet; import javax.servlet.http.HttpServlet; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse;/*** Servlet implementation class LoginServlet*/ @WebServlet("/LoginServlet") public class LoginServlet extends HttpServlet {private static final long serialVersionUID = 1L;private String User;private String Password;String sql=null;Connection conn=null;Statement stmt=null;ResultSet rs=null;boolean isLoing=false;/*** @see HttpServlet#HttpServlet()*/public LoginServlet() {super();// TODO Auto-generated constructor stub }/*** @see HttpServlet#doGet(HttpServletRequest request, HttpServletResponse response)*/protected void doGet(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// TODO Auto-generated method stubresponse.getWriter().append("Served at: ").append(request.getContextPath());}/*** @see HttpServlet#doPost(HttpServletRequest request, HttpServletResponse response)*/protected void doPost(HttpServletRequest request, HttpServletResponse response) throws ServletException, IOException {// TODO Auto-generated method stubresponse.setContentType("text/html;charset=UTF-8");response.setCharacterEncoding("utf-8");PrintWriter out=response.getWriter();//获取参数User=request.getParameter("userName");Password=request.getParameter("passWord");//连接数据库检测用户名和密码try {//连接数据库DriverManager.registerDriver(new com.mysql.jdbc.Driver());conn=DriverManager.getConnection("jdbc:mysql://localhost:3306/homework?useUnicode=true&characterEncoding=UTF-8","root","root");stmt=conn.createStatement();sql="select password from login_tb where user='"+User+"'";rs=stmt.executeQuery(sql);if(rs.next()) {//获取输入用户名的密码进行检验,若与输入的一致则isLogin置为true,反之置falseString pw=rs.getString("password");if (pw.equals(Password)) {isLoing=true;}else {isLoing=false;}}else {//若未查询到用户的存在也置为falseisLoing=false;}} catch (Exception e) {// TODO: handle exception e.printStackTrace();}finally {try {if(rs!=null)rs.close();if(stmt!=null)stmt.close();if(conn!=null)conn.close();} catch (Exception e2) {// TODO: handle exception e2.printStackTrace();}}if(isLoing) {//这个字符串将会在js中被接收//1代表登录成功//2代表用户名或密码为空//3代表用户名或密码错误out.write("1");}else if(User==""||Password==""){out.write("2");}else {out.write("3");}out.close();}}
html
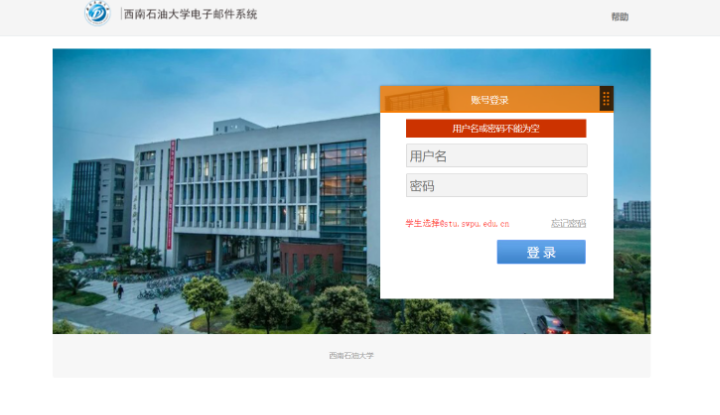
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>西南石油大学电子邮件系统</title> <link rel="stylesheet" type="text/css" href="css/style.css"> <script type="text/javascript" src="js/login.js"></script> </head><body><div class="top"><div class="r1"><div class="r2"><div class="logo"></div></div><a href="" target="" class="help">帮助</a></div></div><div class="content"><div class="loginBar"><div class="box"><div class="tab">账号登录<div class="dragbar"></div></div></div><div class="boxc"><div style="height: 10px;"></div><div style="margin-left: 42px; width: 270px; height: 30px;"><div class="hh" id="hd">用户登录</div></div><form method="post" οnsubmit="return ajax()" ><input type="text" class="text" name="username" id="username" style="ime-mode: disabled" _autocomplete="off" placeholder="用户名" /><input type="password" class="text" name="password" id="password" _autocomplete="off" placeholder="密码" /><div style="height: 10px;"></div><div class="bl"><span style="float: left;"> <font style="color: red; font-family: 宋体; clear: both;">学生选择@stu.swpu.edu.cn</font></span> <span style="float: right;"> <a href="" style="outline: none; color: #999;">忘记密码</a></span></div><input type="submit" class="btn" value="登 录" style="background: url(img/login_btn.jpg)" /></form></div></div></div><div class="bottom">西南石油大学</div></body> </html>





栈和队列(一)——实现链式栈和链式队列的基本操作以及遇到的问题)

)
——终端使用篇)

——C语言API介绍)




(菜鸟))
栈和队列(二)——实现顺序存储栈和顺序存储队列的相关操作)


,轻松解决数制转换和括号匹配问题!)

+快速幂)
