我们大家都在电脑上建有很多文件夹,有时候查找自己需要的资料文件夹时不太容易,很浪费时间。如果将自己的照片作为常用文件夹的图标,看起来醒目查找时也更为方便些。下面就介绍具体的操作教程。
一、将照片格式转换为图标文件格式
在电脑上将图片的格式转换成图标文件(扩展名为.ico)软件很多,这里介绍的方法是不用安装这类软件,而将图片格式转换为图标文件的方法。先要将其他图片格式另存为位图(扩展名为.bmp),再将位图转换为图标文件格式。操作步骤如下:
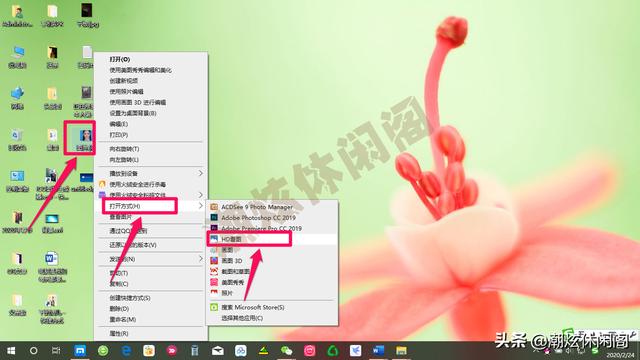
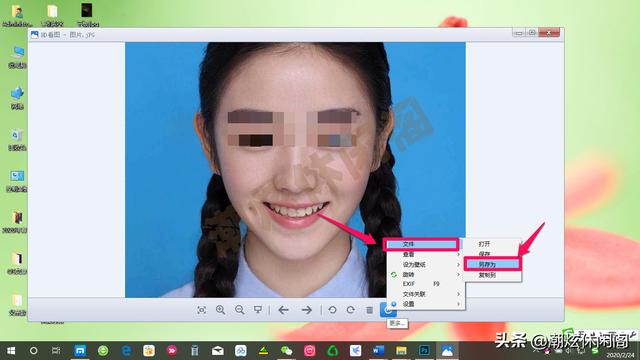
1.把自己准备好的照片放在桌面,在其上单击右键,选择“打开方式”,选择一款看图软件如HD看图打开该图片。打开该照片后,选择“文件”、“另存为”(其他图像软件相同)。如下图所示:


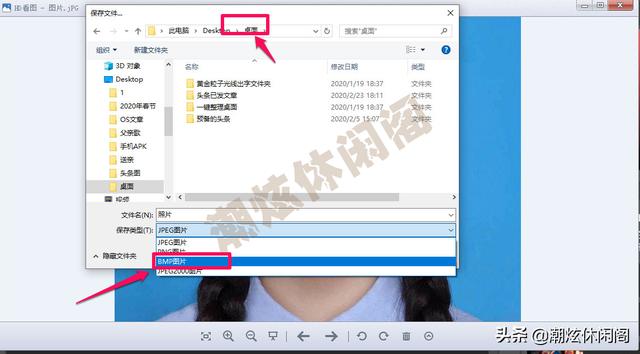
2.将图片另存为位图格式(bmp文件),命名为图标保存在桌面。如下图所示:


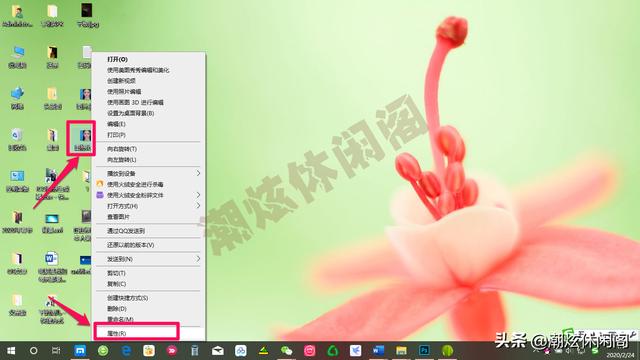
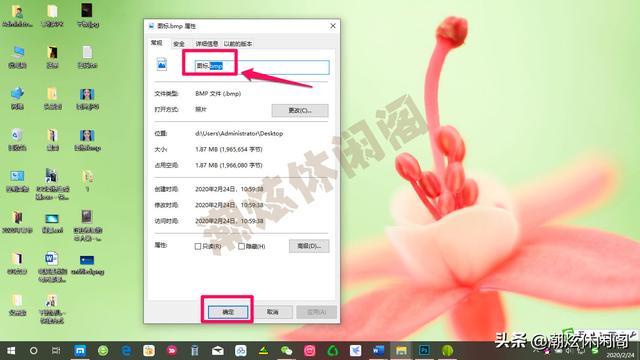
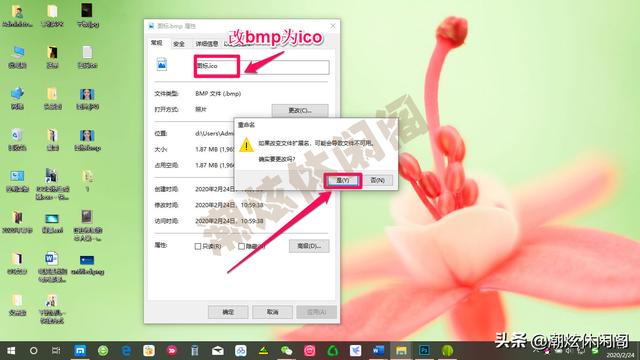
3.在位图格式的文件上单击右键,选择“属性”,打开“属性”窗口,在图标框中"图标.bmp"扩展名改为.ico,,即“图标.ico",随即在弹出的重命名警告对话框”如果更改文件的扩展名,可能导致文件不可用,确实要更改吗“,点击”是“按钮。这样该照片的扩展名更改为.ico,即图标文件。如下图所示




二、将文件夹图标自定义为图标文件
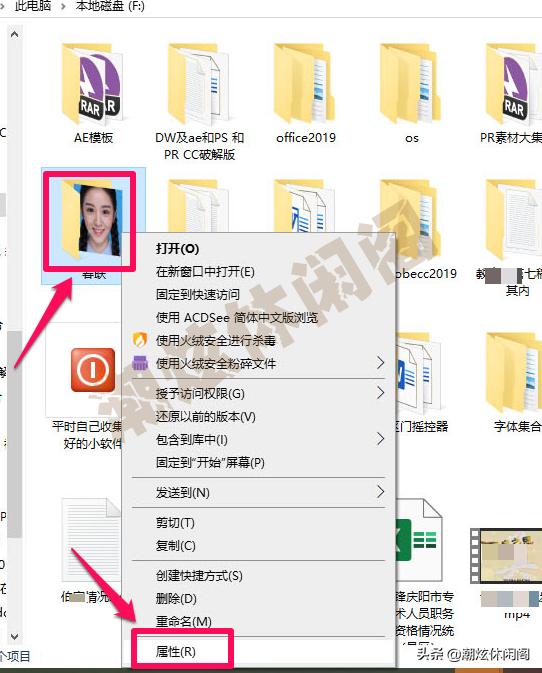
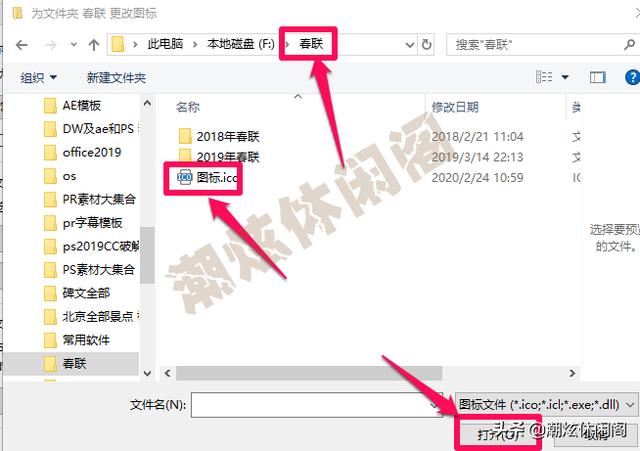
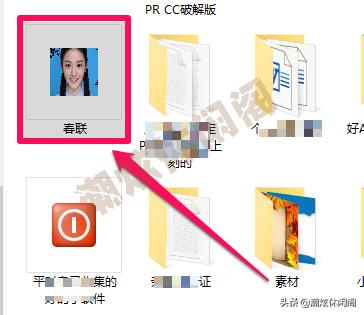
1.将刚才制作成的图标文件(ico文件)复制到你要改变图标的文件夹之中(最好放在该文件夹下,否则删除后自定义图标失效),如本例为“春联”文件夹。如下图所示:


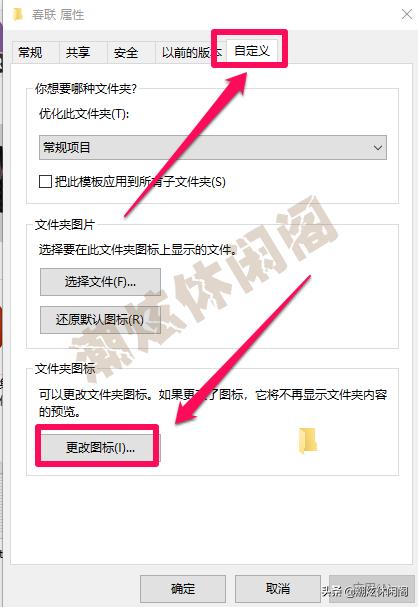
2.在此文件夹(春联)上单击右键,选择“属性”,打开“属性”窗口,再选择“自定义”选项卡,在其下的“文件夹图标”项下点击“更改图标”按钮。如下图所示:


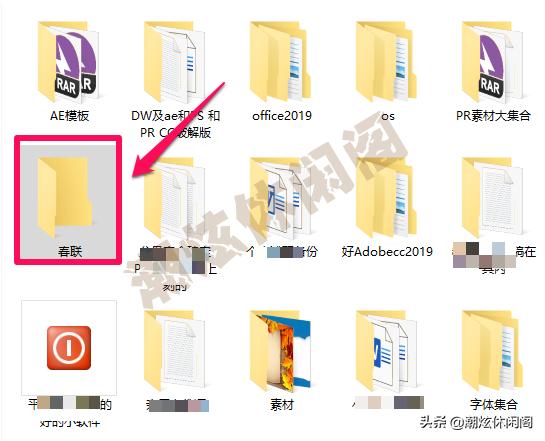
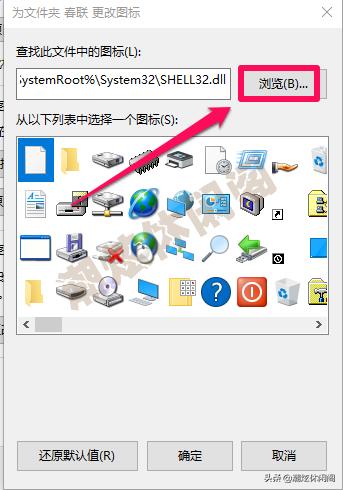
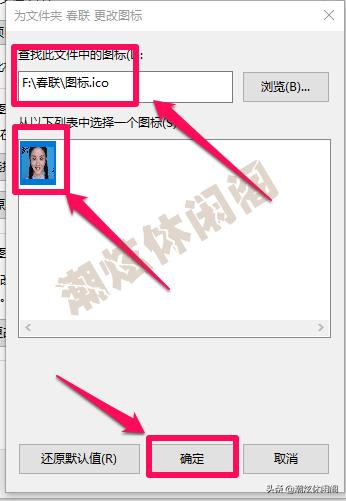
3.点击“更改图标”按钮后,在打开的窗口中,点击“浏览” 按钮,选择需要更改图标的文件夹(春联)下的图标文件,“确定”后,该文件夹图标就变为你的照片了。如下图所示:




以上为小编分享的用照片制作文件夹图标的详细教程。欢迎转发、评论和收藏。多谢阅读、关注。




)




![【BZOJ2004】[Hnoi2010]Bus 公交线路 状压+矩阵乘法](http://pic.xiahunao.cn/【BZOJ2004】[Hnoi2010]Bus 公交线路 状压+矩阵乘法)
)





)


