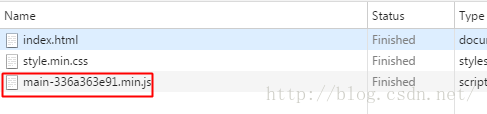
先看下文件指纹添加成功发布后的“成果”。
首先介绍下gulp的文件压缩(压缩css和js)
(下面介绍的代码移步这里)
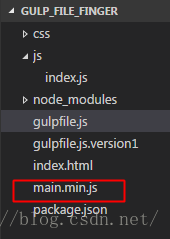
我的文件目录如下:
(标红部分是生成的处理后的文件)
如何使用gulp,请移步这里(gulp详细入门)
Json里面放这些插件就够了:
- {
- "name": "test",
- "version": "1.0.0",
- "description": "文件压缩、文件指纹",
- "main": "gulpfile.js",
- "scripts": {
- "test": "echo \"Error: no test specified\" && exit 1"
- },
- "author": "小工匠",
- "license": "ISC",
- "devDependencies": {
- "gulp": "^3.9.1",
- "gulp-concat": "^2.6.0",
- "gulp-load-plugins": "^1.2.4",
- "gulp-minify-css": "^1.2.4",
- "gulp-uglify": "^1.5.4"
- }
- }
gulpfile.js配置文件如下:
- var gulp = require('gulp'),
- plugins = require('gulp-load-plugins')();
- gulp.task('minifyCss',function() {
- return gulp.src('css/index.css') //输入
- .pipe(plugins.concat('style.min.css')) //合并(输入的文件有多个时或合并成一个)
- .pipe(plugins.minifyCss()) //压缩
- .pipe(gulp.dest('./')); //输出
- })
- gulp.task('minifyJs',function(){ //过程同CSS
- return gulp.src('js/index.js')
- .pipe(plugins.concat('main.min.js'))
- .pipe(plugins.uglify())
- .pipe(gulp.dest('./'));
- })
- gulp.task('watch',function() {
- gulp.watch('css/index.css',['minifyCss']); //“监控”index.css文件的变化,如果发生变化就执行压缩命令(可批量监控文件,例如./**/*.css)
- gulp.watch('js/index.js',['minifyJs']); //“监控”index.js文件的变化,如果发生变化就执行压缩命令(可批量监控文件,例如./**/*.js)
- })
ok了,可以执行watch监控文件的变化实时执行,也可以分别执行minifyCss、minifyJs压缩CSS、JS
压缩前的CSS代码
- /*create by cc*/
- body{
- margin: 0;
- padding: 0;
- /*font-family: '宋体';*/
- }
- .main{
- width: 100%;
- }
- .head{
- width: 80%;
- height: 100px;
- margin: 0 auto;
- background: rgba(7, 95,184, 0.5)
- }
- .body{
- width: 80%;
- height: 200px;
- margin: 0 auto;
- background: rgba(239, 228, 176, 0.6)
- }
- .footer{
- width: 80%;
- height: 100px;
- margin:0 auto;
- background: green;
- }
压缩后的CSS代码
- body{margin:0;padding:0}.main{width:100%}.body,.footer,.head{width:80%;margin:0 auto}.head{height:100px;background:rgba(7,95,184,.5)}.body{height:200px;background:rgba(239,228,176,.6)}.footer{height:100px;background:green}
gulpfile文件的配置意义注释的很清晰了。
其次,文件指纹添加。
平时在开发中总是会遇到这样的问题。自己的代码可能有一些小的问题,自己一眼就确认问题所在,但是修改过后却得不到自己想要的结果,然后纠结半天,最后清一下浏览器缓存,发现都是缓存惹的祸。作为开发者你可以找出这样的原因,但是如果是普通的用户的话,反馈来的问题可能就是这么一个缓存的问题导致不愉快的用户体验。为此,为项目文件添加版本号,清除页面引用缓存,是比较合适合理的,因为你总不可能每次发布更新都要求用户去像开发者那样强刷浏览器吧?
下面介绍三种自己尝试过的添加文件指纹的方法:
第一种:
需要增加的插件:
- "gulp-rev": "^7.1.0",
- "gulp-rev-collector": "^1.0.5"
以修改js名称为例
- gulp.task('minifyJs',function(){ //过程同CSS
- return gulp.src('js/index.js')
- .pipe(plugins.concat('main.min.js'))
- .pipe(plugins.uglify())
- .pipe(plugins.rev()) //为main.min.js增加10位的随机hash值
- .pipe(gulp.dest('./')) //输出修改名称后的文件
- .pipe(plugins.rev.manifest()) //将生成与文件对应的键值对
- .pipe(gulp.dest('rev/js')) //键值对输出
- })
- gulp.task('htmlRouter',function() {
- return gulp.src(['rev/**/*.json','index.html']) //
- .pipe(plugins.revCollector()) //替换引入的文件,将修改名称后的文件引入
- .pipe(gulp.dest('./'))
- })
生成的键值对:
- {
- "main.min.js": "main-336a363e91.min.js"
- }
修改文件名称后生成的文件名:
Index.html引入路径的变化:
- <head>
- <meta charset="UTF-8">
- <title>gulp</title>
- <link rel="stylesheet" href="style.min.css">
- <script src="main-336a363e91.min.js"></script>
- </head>
执行后可以看到已经做了版本的修改:
第二种:
修改第一种方法的文件配置,将形式一变成形式二
形式一
- "main.min.js": "main-336a363e91.min.js"
形式二
- "main.min.js": "main.min.js?v=336a363e91"
替换的文件分别是:
- gulp-rev\index.js
- gulp-rev\node_modules\rev-path\index.js
- gulp-rev-collector\index.js
替换文件请移步这里
分别替换这几个文件即可,
将gulpfile.js的配置仍然同上,执行代码后的结果
生成的键值对:
- {
- "main.min.js": "main.min.js?v=336a363e91"
- }
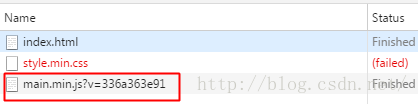
文件的名称不会改变:
Index.html引入路径的变化:
- <head>
- <meta charset="UTF-8">
- <title>gulp</title>
- <link rel="stylesheet" href="style.min.css">
- <script src="main.min.js?v=336a363e91"></script>
- </head>
执行后可以看到已经做了版本的修改:
第三种:使用append
gulp-rev-append 插件将通过正则
- FILE_DECL=/(?:href=|src=|url\()['|"]([^\s>"']+?)\?rev=([^\s>"']+?)['|"]/gi;
查找并给指定链接填加版本号(默认根据文件MD5生成,因此文件未发生改变,此版本号将不会变)
需要增加的插件
- "gulp-rev-append":"^0.1.6"
html引用的方式如下:
- <head>
- <meta charset="UTF-8">
- <title>gulp</title>
- <link rel="stylesheet" href="style.min.css">
- <script src="main.min.js?rev=@@hash"></script>
- </head>
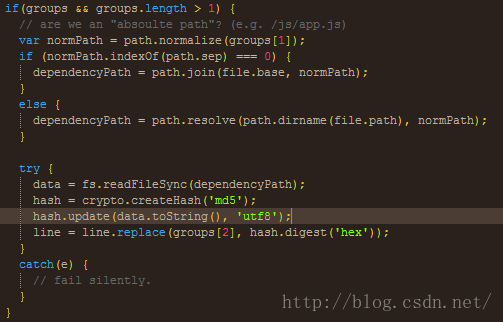
注意:<script src="main.min.js?rev=@@hash"></script>此处src的路径下的文件是需要存在的,否则不会生成MD5值,原因如下:
gulpfile.js配置
- var gulp = require('gulp'),
- plugins = require('gulp-load-plugins')();
- gulp.task('minifyJs',function(){ //过程同CSS
- return gulp.src('js/index.js')
- .pipe(plugins.concat('main.min.js'))
- .pipe(plugins.uglify())
- .pipe(gulp.dest('./')) //需要先生成文件,否则rev-append()无效
- })
- gulp.task('htmlRouter',function() {
- return gulp.src('index.html')
- .pipe(plugins.revAppend()) //查找?rev=@@hash字符串,生成md5值
- .pipe(gulp.dest('./'))
- })
执行后的目录结构:
执行后的文件指纹发生变化:
- <head>
- <meta charset="UTF-8">
- <title>gulp</title>
- <link rel="stylesheet" href="style.min.css">
- <script src="main.min.js?rev=336a363e914f0a93aaa403dedf1c7b27"></script>
- </head>
执行后可以看到已经做了版本的修改:
总结:这几种方式都可以保证生产环境文件的唯一性,解决浏览器缓存等问题。
后话:因为这些都是自己在实际项目中尝试过的方式,写博文的时候不方便还原,所以用了简单的demo来做测试用,但是根据实际的项目来做情况会复杂很多,比如生成的文件重复、文件路径无法替换等,这些都需要使用到其他的gulp插件,这个入门级的用法暂时介绍到这里。













)




)





)



