本篇文章主要是:教大家如果搭建一套phpstorm+wamp+xdebug调试php的环境
现在大多数的程序员使用的调试方式一般都是echo, var_dump, file_put_contents等其他方式,效率比较低下,因此我们有必要学习用工具调试,工具调试主要可以用来解决以下问题:
1,审核系统性能
以前在一家公司维护过一个大型商城,全站页面全部能访问正在,就一个点赞的活动页面非常卡,点进去要20多秒才能完全打开,虽然里面有几百万数据,其他页面根本不会出现这么长时间加载问题,开始我们完全不清楚是什么问题,后来使用xdebug步步跟进,发现一条SQL语句居然执行了20多秒,原因是跨表不合理,修改之后,速度只需要0.5秒就能打开了
2,解决疑难杂症
线下培训的学生毕业后,有个同学被隐式转换的数据类型被浪费了一天时间,后来叫他用Xdebug跟踪,几分钟就定位到问题所在
3,熟练掌握系统运行流程
通过断点结合单步,步入,步过等方式,可以对程序流程有个非常清楚直观的感受 程序在每一步的变化,从而达到全面分析系统流程的目的。
4,其他方面的应用
搭建调试环境的具体步骤如下:
phpstorm版本:PhpStorm-2016.2.1
wamp版本:2.5,自带xdebug
第一步:把下面的xdebug配置放在php.ini文件中:
根据自己的机器实际情况修改路径
; XDEBUG Extensionzend_extension = "e:/wamp/bin/php/php5.5.12/zend_ext/php_xdebug-2.2.5-5.5-vc11.dll" ; [xdebug] xdebug.remote_enable = off xdebug.profiler_enable = off xdebug.profiler_enable_trigger = off xdebug.profiler_output_name = cachegrind.out.%t.%p xdebug.profiler_output_dir = "e:/wamp/tmp" xdebug.show_local_vars=0 xdebug.idekey=PhpStorm xdebug.remote_enable = On xdebug.remote_host=localhost xdebug.remote_port=9000 xdebug.remote_handler=dbgp第二步:判断xdebug是否加载,可以打印phpinfo()函数 进行查看
第三步: 配置phpstorm编辑器中相关配置
File->Settings->Languages&Frame Works->Php->Interpreter 选择web服务器套件中php.exe的路径
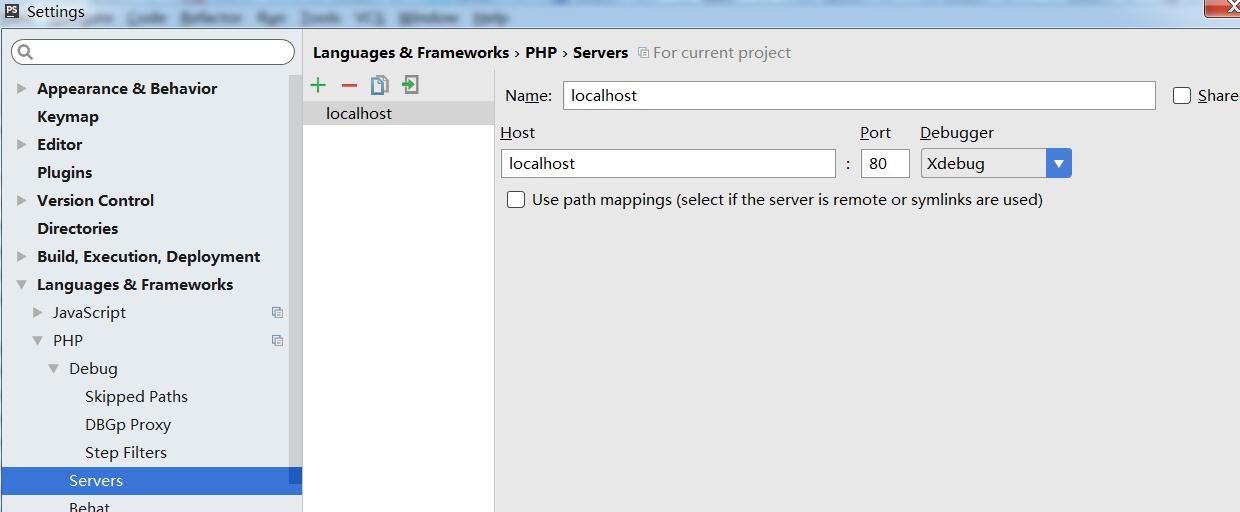
第四步:File->Settings->Languages&Frame Works->Php->Servers 配置服务器相关设置:
Name:localhost
Host:localhost
Port:80
Debugger: Xdebug
第五步:File->Settings->Languages&Frame Works->Php->Debug->DBGp Proxy 配置相关设置:
Ide key: phpstorm 这个值是php.ini中那个xdebug那段ide key的值
host: localhost
port: 80
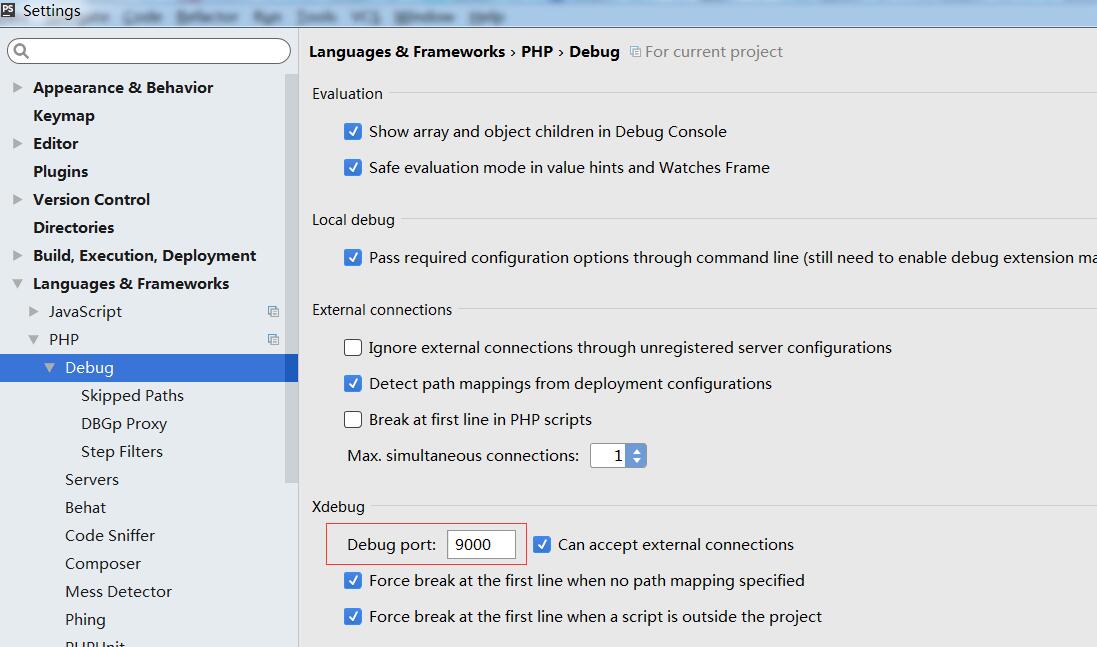
第六步:File->Settings->Languages&Frame Works->Php-Debug 找到右边窗口对应的debug设置,把端口改成9000
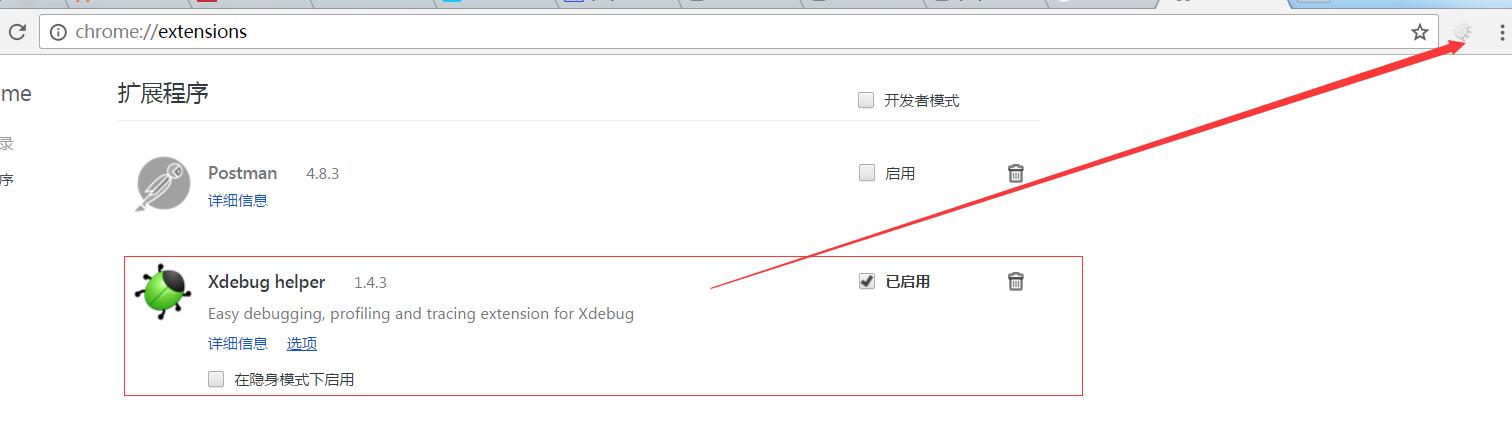
第七步:安装谷歌浏览器的Xdebug扩展
第八步:
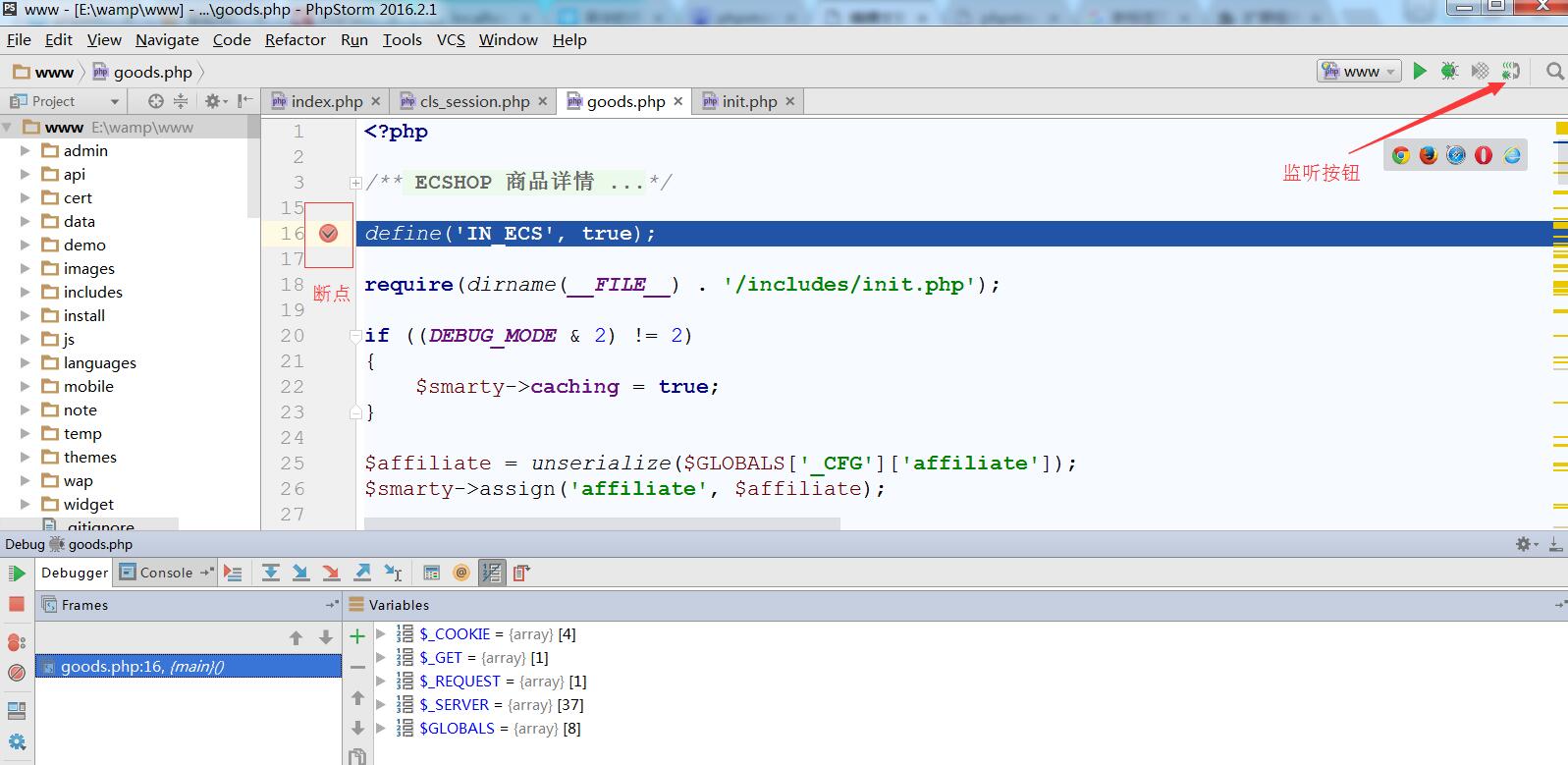
1,开启phpstorm的监听按钮
2,开启浏览器右上角的监听按钮,允许debug
3,在文件中设置断点
4,在浏览器中运行程序之后 就会把程序断在第三步设定的断点下,再之后就可以单步,步入,跳过等等方式来调试程序



-- 谈谈 CSS 关键字 initial、inherit 和 unset)





![[CSS] Scale on Hover with Transition](http://pic.xiahunao.cn/[CSS] Scale on Hover with Transition)



)





