第一部分 需求与原型改进
1.1改进的原型
1.1.1 改进说明
相较上一次的原型,这一次我们确定了主题颜色,并且使功能一眼就能看懂,让新用户能很快上手。
并且进一步完善了前期的调查问卷分析。得出结论同学们不去食堂吃饭的大部分原因是排队时间太长,
耽误了同学们的时间,这跟我们开发的点餐系统的初衷是一致的,我们还发现,同学们对此点餐系统
有配送需求,所以我们增加了配送这一功能。
1.1.2 高保真原型(仅体现学生选餐页面)
1.1.3 高保真原型下载地址
https://pan.baidu.com/s/1yGRcEMtmKkhltIwDSbbMkg
1.2改进的需求规格说明书
1.2.1改进说明
红色字体为改进部分
1.2.2 改进的需求规格说明书下载地址
https://pan.baidu.com/s/1fBH7pSzVKa7_ah1JXRoo8Q
第二部分 系统架构设计
2.1.系统架构
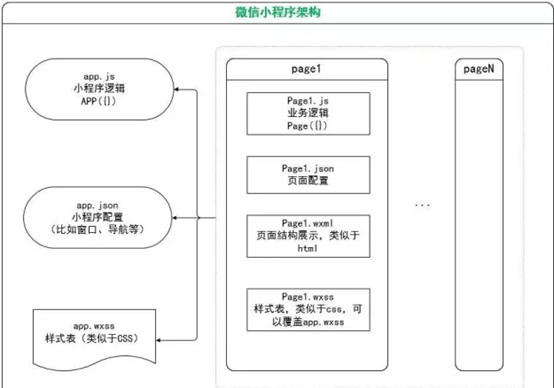
参考了网上的微信小程序制作架构,
每个小程序的结构都是由两个主要部分构成:主体部分 + 各个页面。
类似于许多框架,主体部分主要用于核心的配置,各个页面主要用于不同业务场景。
| 文件 | 作用 |
| app.js | 小程序逻辑,初始化APP |
| app.json | 小程序(全局)公共设置,小程序配置方面,比如导航、窗口、页面http请求跳转,决定页面文件的路径、窗口表现、设置网络超时时间、设置多 tab 等 |
| app.wxss | 公共样式配置 |
主体配置完成之后,小程序页面设计基本上也是遵循 MVC 结构进行构建。
一个框架页面由四个文件组成:
| 文件类型 | 作用 |
| js | 页面逻辑,相当于控制层 |
| wxml | 页面结构,页面结构展示,相当于视图层 |
| wxss | 页面样式表,纯前端,是一套样式语言,用于描述 WXML 的组件样式。用来决定 WXML 的组件应该怎么显示,即用于辅助wxml展示 |
| json | 页面配置,配置一些页面展示的数据,充当部分的模型 |
如图

按照『约定优于配置』的原则,一个框架页面至少包含js、wxml、wxss三个文件类型,文件名要一样,
例如首页index.js、index.wxml、index.wxss,并且要放在同一文件夹下。页面注册时,文件名不需要写文件后缀,
因为框架会自动去寻找路径.json,.js,.wxml,.wxss的四个文件进行整合。
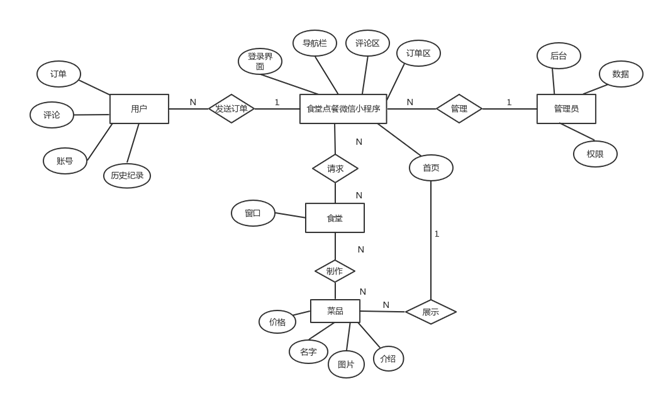
这是E-R图:

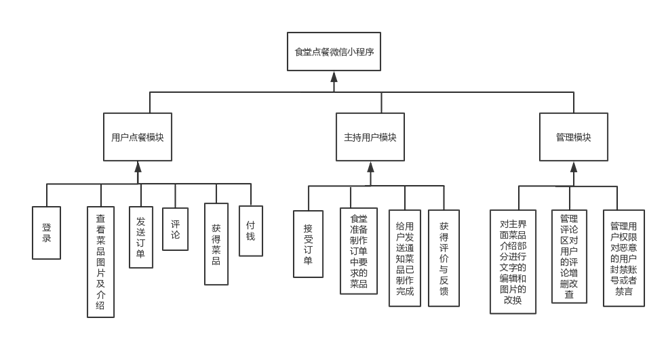
2.2 任务分解WBS
2.2.1团队项目的WBS

2.2.1团队成员估计各自任务所需时间

第三部分 测试计划
3.1. 引言
3.1.1项目背景:是一个能够查看每日食堂提供菜品图片并且能够进行“食堂预定点餐”的微信小程序,这个微信小程序还具有留言评论的功能。
目的是方便大学生在食堂的点餐,减少大学生在食堂的排队时间,及收集学生的建议,方便食堂不断改善。
3.1.2参考资料:微信小程序开发文档。
3.1.3有关项目人员组成以及联系方式
张洪宇13125806557(组长)
韦佳妮18443175681
安 然13104486275
杨岚青13154301137
李 伟13104443990
李浩涌13159647395
郑书鸿13180807276
3.2 任务概述
3.2.1测试范围:
| 测试类型 | 人员 | 说明 | 时间 |
| 场景测试 | 李伟、郑书宏 | 是否可以满足需求 | 2h |
| 功能测试 | 安然、杨岚青 | 原型设计功能能否实现 | 2h |
| 单元测试 | 李浩涌、张宏宇 | 每一个模块能否正常工作 | 3h |
| 流程测试 | 韦佳妮 | 按用户操作步骤进行测试 | 1h |
3.2.2测试目标:追溯到用户需求,希望通过测试暴露程序中的错误及不合理的地方,能有更好的用户体验。
3. 3测试策略
3.3.1测试方法
| 测试技术 | 说明 |
| 白盒测试 | 进行单元测试 |
| 自动化测试 | 用软件进行测试 |
| 性能测试 | 使用WeTest测试 |
3.3.2测试环境:智能手机、电脑Win7等以上操作系统。
3.4 测试资源
3.4.1硬件资源需求:智能手机,电脑Win7等以上操作系统
3.4.2软件资源需求:微信开发者工具、WeTese。平台工具包括:云真机,适配兼容测试,安全测试,远程调试,弱网测试,耗电量测试,Unity3D资源优化,服务器压力测试,云端性能测试,舆情监控等功能。现在平台上已经推出的工具主要有3款:云真机(提供云端真机调试)、手游测试(面向手游开发和测试)、舆情监控(面向所有开发者)
3.4.3测试环境需求:智能手机,电脑Win7等以上操作系统
3.5 风险评估
3.5.1人力方面:小组由七人组成,人力较为充足。
3.5.2时间方面:时间方面有点紧张,但是我们会尽量抽出时间进行测试。
3.5.3环境、资源方面:小组每人都配备电脑及智能手机,测试资源没有问题

-- 谈谈 CSS 关键字 initial、inherit 和 unset)





![[CSS] Scale on Hover with Transition](http://pic.xiahunao.cn/[CSS] Scale on Hover with Transition)



)







