
近日,由中国科学文献计量评价研究中心、清华大学图书馆研制,《中国学术期刊(光盘版)》电子杂志社有限公司出版的《中国学术期刊影响因子年报》(2019版)发布。该年报是中国科学文献计量评价研究中心自2002年开始,连续17年对中国学术期刊的国内影响力进行定量统计和分析的年度评价报告。
《年报》分自然科学与工程技术、人文社会科学两版共105个学科,主要发布期刊影响力指数CI(将总被引频次和影响因子二者结合起来考量,是反映期刊学术影响力的综合评价指标)、量效指数JMI(反映影响因子与发文量关系的综合指标),并对各学科期刊按影响力指数CI降序排列、按期刊数量等分为4个区。
2019年体育类期刊的影响力指数排名的Q1区和Q2区的期刊见表1所示,纳入统计的体育学期刊一共为41种。Q1和Q2区CI值刊物排名如下:


影响力指数CI 值:
《年报》发布综合评价指标“ 影响力指数(CI)”,选取最具代表性的两个评价指标—— 总被引频次和影响因子,投射到“ 期刊影响力排序空间”,采用向量平权计算得到的综合指标。该评价指标兼顾了期刊质量、历史、规模等因素,利用“ 期刊量效指数(JMI)” 修正个别期刊发文量大影响因子低的特殊奇异现象。《年报》对每个学科期刊按照影响力指数(CI)排序,并按期刊数量等分为4 个区(Q1、Q2、Q3、Q4),更加客观地反映期刊学术影响力的相对水平。
复合影响因子(U-JIF):
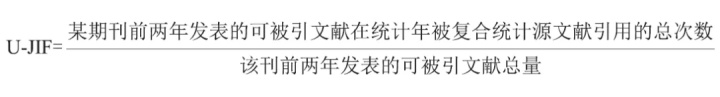
U-JIF是指某期刊前两年发表的可被引文献在统计年被复合统计源引用总次数与该期刊在前两年内发表的可被引文献总量之比。计算公式为:

为了反映人文社科期刊对跨学科研究的影响,《年报》将统计源期刊扩展到了科技期刊,与人文社科类统计源期刊一起总称为综合统计源期刊,并相应定义了“ 综合影响因子”。扩展统计源期刊,对客观反映某些人文社科期刊的学术影响力很重要。《年报》在综合统计源期刊基础上增加了我国部分博、硕士学位论文与会议论文,与综合统计源期刊一起合称为复合统计源文献,并由此定义了“复合影响因子”。另外,上表中的影响因子为复合影响因子。
小对比 VS 2018年
体育学期刊的Q1区情况:和2018版的影响力指数排名相比,前五名没有任何变化:分别是体育科学、北京体育大学学报、武汉体育学院学报、体育学刊、上海体育学院学报。
体育与科学由去年的第8名上升至第6名;体育学研究由去年的第6名下滑至第7名;中国体育科技由去年的第7名下滑至第8名;成都体育学院学报和西安体育学院学报和去年不变,排第9和10名。
同时,沈阳体育学院学报、体育文化导刊、天津体育学院学报、首都体育学院学报、山东体育学院学报、广州体育学院学报和南京体育学院学报未进入Q1区,分别位于第11-17名。
‖最近热文
1. 最新 ‖ 2020年体育考研情况报告
2.2020年211高校招收体育硕士(不含学硕)一览表
3.学术 ‖ 新时代体育强国建设的模式选择与路径找寻
4.体育总局局长 ‖ 苟仲文,新中国体育七十年
5.排名 ‖ 教育部第四轮体育学学科评估






![[leetcode] 35. 搜索插入位置(Java)(二分)](http://pic.xiahunao.cn/[leetcode] 35. 搜索插入位置(Java)(二分))






)



)


