【新朋友】 点击标题下方的 CG伴学 迅速关注
【老朋友】 点击右上角的按钮 分享 或者 收藏
这是 【CG伴学 】制作的第249篇答疑教程
观看往期视频教程请点击或者前往公众号自定义菜单【学习中心】
我们专门制作了教程汇总目录,你可以根据标题关键词搜索获取

我们在后台收到这样的疑惑:
彩色平面图如何绘制?如何将CAD的线稿导入PS并和底色分离?
有请本期的讲解老师——小亮老师,为大家答疑解惑。
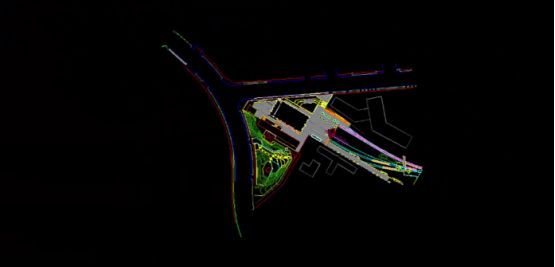
先看下完成图——我们今天要做出的效果图吧。

来,跟着小妮一起来看下这个问题的解答吧。
01
先删除下多余信息和不相关结构

02
输出高分辨率的图。自定义图的分辨率

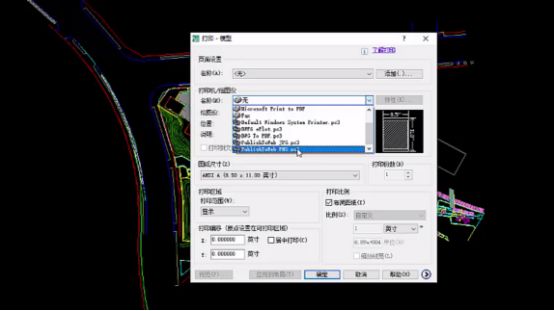
03
打印整张图纸
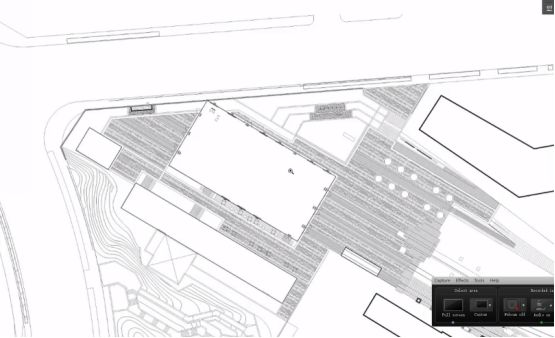
04
在PS里去掉饱和度,统一加灰

05
将底背和图纸线分离。插入背景颜色图层

2019年平台答疑259:【模型】木板拼接结构
彩平绘制技术虽然不算冷门,但是也不是总能遇到。
一些基本的流程和操作也许你还不掌握。
老师会用几节课的时间,把整个流程大概讲解一遍。
有兴趣的同学可以对照着参考学习。

希望今天的教程能带给你新的思考与启发!期待在群里跟小妮分享你的学习成果。
陪同学习,伴你成长!
我们明天再见!


)











)





