在使用浩辰CAD软件打开图纸文件的时候经常提示缺少字体这是什么原因呢?怎么解决这个问题呢?其实打开CAD图纸时提示缺少字体是比较常见的情况,但是很多常见的字体也提示缺失是为什么呢?
因为这些字体很显然是被人改过名字了,有些字体在别人分享的2000多种字体库中也不可能找得到。说实话,缺这种字体问题不是很好解决,所以下面来分享一下解决问题的思路吧~
一、找画图的人要字体
如果能联系到画图的人,找他要图纸原始使用的字体。这当然是最简单、有效的方法!
不过这些人如果能找到图纸的作者,也不会问这样的问题了。
二、尝试替换成其他字体
字体找不到,这个也就是唯一的方法了。在打开图纸的时候,忽略缺少字体的提示,打开图纸后,输入ST回车,打开文字样式对话框,找到缺少的字体,尝试替换成自己字体库中其他字体,看看哪个字体的效果可满足要求。
替换字体也有几种方式,采用什么方式主要看对字体有没有要求。
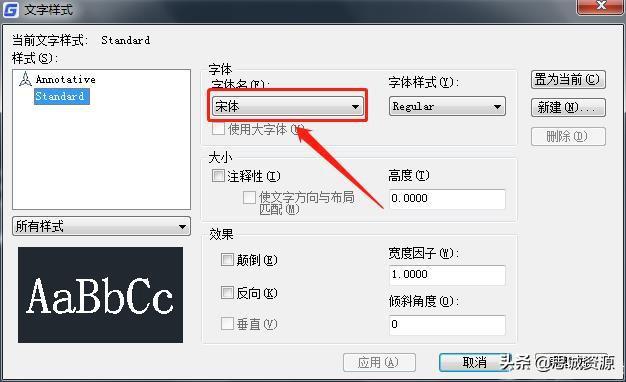
1、直接替换成操作系统的字体
如果字体没有什么特殊的符号,比如钢筋符号等,只需要汉字符号正常显示就可以,我们可以采用CAD多行文字类似的替换策略,取消使用大字体,直接将字体设置成操作系统字体,如宋体,黑体,如下图所示。

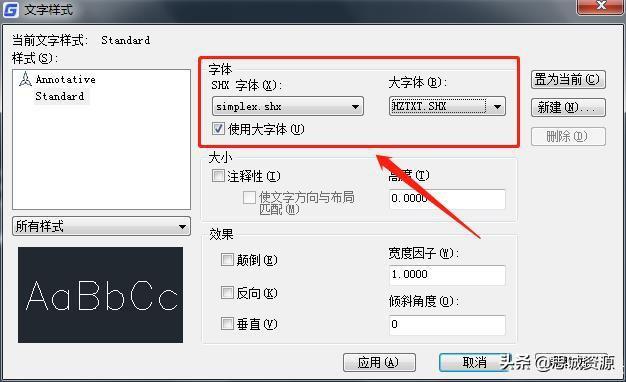
2、替换成通用的CAD字体
如果需要用CAD专用的单线字体(*.shx),则可以采用下面的策略,小字体可以替换成txt.shx、simplex.shx,大字体可以替换成gbcbig.shx或hztxt.shx,如下图所示。

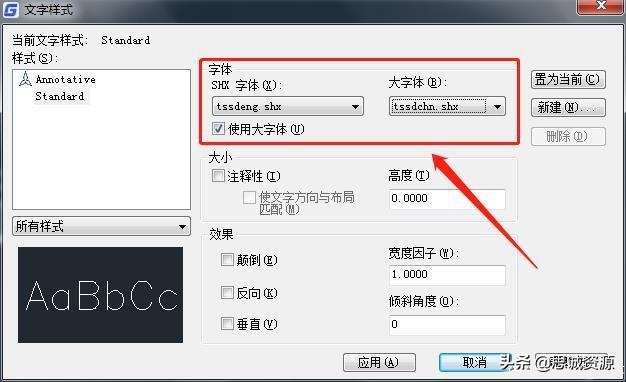
3、替换成带特殊符号的特定字体
如果文字中有钢筋符号,就需要替换成带钢筋符号的字体,例如小字体选择tssdeng.shx,此时大字体可以选择成配套的tssdchn.shx。

如果只有一张图纸,我们在文字样式中找到合适的替换字体后,直接应用并保存,以后打开图纸的时候就不会提示缺少字体了。
如果不想改文字样式,或者同类的图纸很有多张,一张张改很麻烦,可以再用上面方法找到合适的替换字体后,将字体复制一份,改成图纸中用的字体名字,或者设置在CAD的字体映射文件acad.fmp中添加替换设置。
CAD的字体造起来并不容易,不是谁都可以造出来,因此CAD本身并没有那么多字体,但网上却能下载到包含2000多种字体的字体库,在这个字体库有很很多名字不同但内容相同的字体,都是因为有很多单位和个人喜欢修改字体的名字,最终导致即使下载了号称2000多种字体的字体库,还是找不到同名的字体。
最后再次呼吁一下,为了沟通交流的方便,希望大家都使用常用字体,不要随便修改字体名字,像日文和韩文一样,中文的字体库有十几种甚至几种就够了。






)

)










