本文主要介绍了基于vue实现网站前台的权限管理(前后端分离实践),小编觉得挺不错的,现在分享给大家,也给大家做个参考。一起跟随小编过来看看吧,希望能帮助到大家。
Javascript做为当下的热门语言,用途很广泛,从前端到后端处处可见其存在,该技术如今在我们项目内部也大量使用来开发诸如CMS系统以及其他其他一些数据分析系统的前端页面,为此个人非常感兴趣并将其作为帽子卡的扩展内容来进行课余学习。
Javascript框架鳞次栉比,但基本原理大致相同,因此选用国内人开发的vue.js进行一个初步的尝试。学习vue.js也一周多的时间了,说起vue的主要用法,无外乎Declarative Rendering、Component System、Client-side Routing、Vue-resource、Axios以及视项目大小而决定是否使用的Vuex,学习vue事小,主要转变思维,面向前后端分离的组件式web开发才是真正想去实践的。
正好我的个人网站CodeSheep最近要开发后台管理,因此正好用vue这一套来实现了一下。说到后台管理,绕不开的问题就是权限的管理。既然想实践前后端分离这种思想,因此后台管理的所有web前端的东西应该独立由前端完成,这其中就包括很重要的由前端来根据权限进行相关东西的控制。我们想要做到的是:不同的权限对应着不同的路由,同时页面侧边栏也应该根据不同的权限,来异步生成对应的菜单,讲白了就是后台管理时不同权限的用户其看到的界面菜单是不一样的,因此有了这里实现登录和权限验证的一套流程。
具体实现
1、点击“登录”按钮触发登录事件
this.$store.dispatch('LoginByEmail', this.loginForm).then(() => {
this.$router.push({ path: '/' }); //登录成功之后重定向到首页
}).catch(err => {
this.$message.error(err); //登录失败提示错误
});
其中异步触发的actions LoginByEmail的处理内容如下:
LoginByEmail ({ commit }, userInfo) {
const email = userInfo.email.trim()
return new Promise((resolve, reject) => {
loginByEmail(email, userInfo.password).then(response => {
const data = response.data
setToken(response.data.token)
commit('SET_TOKEN', data.token)
resolve()
}).catch(error => {
reject(error)
})
})
}
很容易看出想做的是将从服务器端拿到的token(唯一标示用户身份)放到浏览器本地Cookie中去
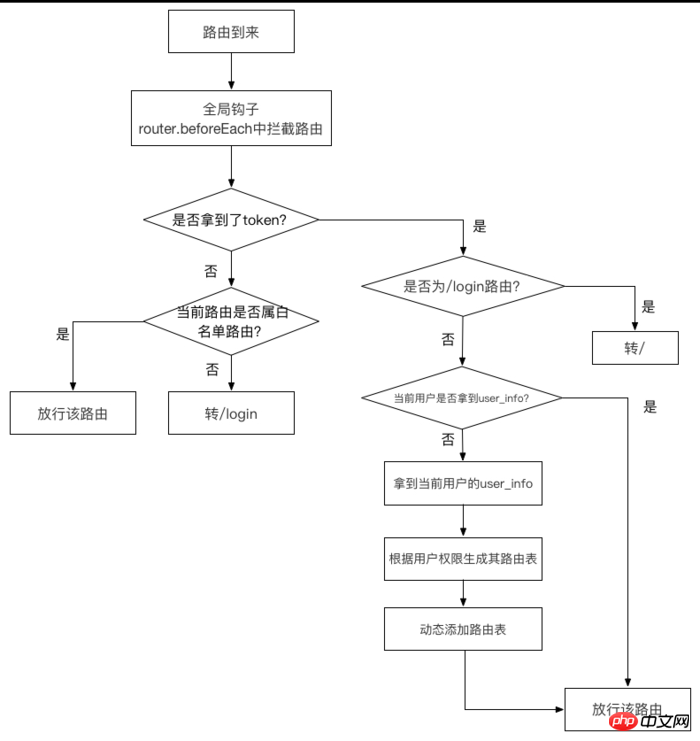
2、全局钩子router.beforeEach中拦截路由
这一步是核心,具体处理流程示意如下:

路由拦截处理流程
具体代码如下:
router.beforeEach((to, from, next) => {
if (getToken()) { // 判断是否取到token
if (to.path === '/login') {
next({ path: '/' })
} else {
if (store.getters.roles.length === 0) { // 判断当前用户是否已获取完user_info信息
store.dispatch('GetInfo').then(res => { // 获取user_info
const roles = res.data.role
store.dispatch('GenerateRoutes', { roles }).then(() => { // 生成可访问的路由表
router.addRoutes(store.getters.addRouters) // 动态添加可访问路由表
next({ ...to }) // 放行路由
})
}).catch(() => {
store.dispatch('FedLogOut').then(() => {
next({ path: '/login' })
})
})
} else {
next() // 放行该路由
}
}
} else {
if (whiteList.indexOf(to.path) !== -1) { // 在免登录白名单里的路径,继续让其访问
next()
} else { // 其他不在白名单里的路径全部让其重定向到登录页面!
next('/login')
alert('not in white list, now go to the login page')
}
}
})
流程图中几个重要步骤解释一下:
判断前端是否取到了token令牌:getToken()
操作很简单,主要是从Cookie中获取,看token是不是已经拿到了:
export function getToken () {
return Cookies.get(TokenKey)
}
vuex异步操作store.dispatch('GetInfo'):获取用户信息
GetInfo ({ commit, state }) {
return new Promise((resolve, reject) => {
getInfo(state.token).then(response => {
const data = response.data
console.log(data)
commit('SET_ROLES', data.role)
commit('SET_NAME', data.name)
resolve(response)
}).catch(error => {
reject(error)
})
})
}
操作也很简单,用一个get的restful api从服务器获取用户的角色和名字
vuex异步操作store.dispatch('GenerateRoutes', { roles }):根据不同的roles来生成不同的前台路由
GenerateRoutes ({ commit }, data) {
return new Promise(resolve => {
const { roles } = data
let accessedRouters
if (roles.indexOf('admin') >= 0) {
accessedRouters = asyncRouter
} else {
accessedRouters = filterAsyncRouter(asyncRouter, roles)
}
commit('SET_ROUTERS', accessedRouters)
resolve()
})
}
从代码中可以看出,我这是只区分了管理员角色admin和其他普通用户(即非Aadmin两种权限)
该系列的实践后续还将尝试更多,将会一一撰帖成文,我也是个初学者,路漫漫而求索之。。。
相关推荐:


)
使用)
用法及代码示例)



)

)
...)
中代码文件换行问题解决方案(Git))






