zTree 优秀的jquery树插件,文档详细,渲染快
使用方法:
1、引用zTree的js和css文件
<link href="~/Content/zTree_v3/css/zTreeStyle/zTreeStyle.css" rel="stylesheet" />
<script src="~/Content/zTree_v3/js/jquery.ztree.core.min.js"></script>
<script src="~/Content/zTree_v3/js/jquery.ztree.excheck.min.js"></script>
<script src="~/Content/zTree_v3/js/jquery.ztree.exedit.min.js"></script>2、ztree的html为
<ul id="treeInfo" class="ztree"></ul>需加Class:ztree;
3、初始化树
var setting = {
async: {
enable: true,
url: "",//后台接口地址
autoParam: ["id", "nextType"],//异步加载子节点时自动传入的参数
type: "get",
},
check: {
enable: true,
chkStyle: "checkbox",
chkboxType: { "Y": "", "N": "" }
},
view: {
addHoverDom: addHoverDom,
removeHoverDom: removeHoverDom,
selectedMulti: false
},
};
$.fn.zTree.init($("#treeCarInfo"), setting);
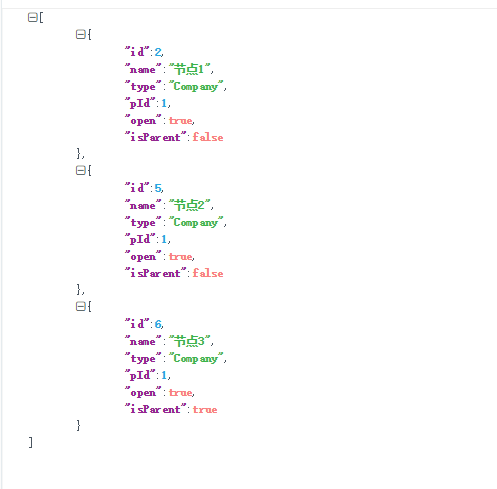
后台接口返回数据示例:

4、加入鼠标移动到显示的自定义按钮
function addHoverDom(treeId, treeNode) {
var aObj = $("#" treeNode.tId "_a");
if ($("#callBtn_" treeNode.id).length > 0) return;
var editStr = "<span id='callBtn_space_" treeNode.id "' > </span>"
"<button type='button' class='btn callbtn' id='callBtn_" treeNode.id
"' title='" treeNode.name "' onfocus='this.blur();'>按钮</button>";
aObj.append(editStr);
var btn = $("#callBtn_" treeNode.id);
if (btn) btn.bind("click", function () {
//按钮点击事件
});
};
function removeHoverDom(treeId, treeNode) {
$("#callBtn_" treeNode.id).unbind().remove();
$("#callBtn_space_" treeNode.id).unbind().remove();
};
5、文档地址 http://www.treejs.cn/v3/api.php
更多专业前端知识,请上 【猿2048】www.mk2048.com

)
Spring Boot + Redis)
)

)

)











