在使用layui的form表单提交以后,请求状态总是canceled。后来在form表单的后面添加了一行代码: return false; 就可以了。
文档:https://www.layui.com/doc/modules/form.html#onsubmit
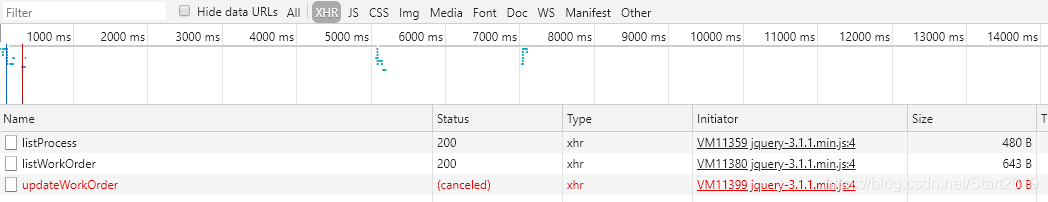
错误:
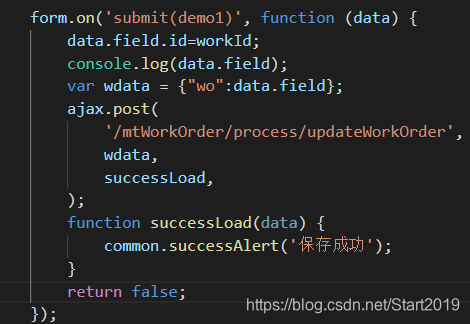
解决方法:

总结一下:
1.在URL变更后,会对当前正在执行的ajax进求进行中止操作。中止后该请求的状态码将为canceled
2.在使用到ajax的时候,尽量不要在form内使用button进行提交。表单提交时用的是自定义的button 调用ajax 和form表单中的属性action冲突,解决:去掉form标签只用button或者去掉button只用form。
3.ajax请求默认是异步的。把请求改成同步的就行了。解决:设置如下参数:async: false
4.return false主要是阻止页面跳转,并提交数据。如果去掉了,虽然同样会进行数据提交【前提是你有进行ajax操作】,但是会进行页面的刷新。
5.ajax嵌在form里提交,然后form的提交先于ajax,导致ajax的请求没有成功,状态为canceled。解决:在ajax完成后加一个return false;取消了form提交。
ajax请求导致status为canceled的原因
本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/362730.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!相关文章
CSS图片水平垂直居中
Html: <div id"MainContent"><img src"QQ截图20150515140512.png" width"247" height"192"></img></div></div> CSS: #MainContent {display:table-cell;width: 700px;height: 800px;background: #0C78…
如何开启OpenSSL和mcrypt
1,要想开启mcrypt支持,系统需要安装了libmcrypt.dll库。这个一般用户是没有安装过的,但不用担心,PHP的windows发行包里已经给我们附带了此文件,在PHP压缩包的根目录下即可找到,然后将其复制到%system%/syst…
如果BigDecimal是答案,那肯定是一个奇怪的问题
总览 许多开发人员已确定BigDecimal是处理金钱的唯一方法。 通常,他们通过用BigDecimal替换double来确定错误或十个错误。 我对此没有说服力的是,也许他们可以解决double处理中的错误以及使用BigDecimal的额外开销。 根据我的比较,当被问到改…
[转] 做个自强不息的青年
人的出生和际遇本身造就了每个人的道路都不同,对于青年人来说,如何能够面对逆顺,如何面对起伏,如何能够正确设定理想并为之激发生命的火焰,在持续的奋斗中不断提升自我,自强不息而自立利他?在与…
commonJS — 全局操作(for Window)
for Window github: https://github.com/laixiangran/commonJS/blob/master/src/forWindow.js 代码
/*** Created by laixiangran on 2016/1/24* homepage:http://www.cnblogs.com/laixiangran/* for Window*/
(function() {var com window.COM window.COM || {}…
如何通过7个Logback调整立即改善Java日志记录
基准测试可帮助您发现Logback在压力下的性能 日志记录对于服务器端应用程序是必不可少的,但这是有代价的。 令人惊讶的是,微小的更改和配置调整对应用程序的日志记录吞吐量有多大影响。 在这篇文章中,我们将根据每分钟的日志条目对Logback的性…
commonJS — DOM操作(for DOM)
for DOM github: https://github.com/laixiangran/commonJS/blob/master/src/forDOM.js 代码
/*** Created by laixiangran on 2016/1/24* homepage:http://www.cnblogs.com/laixiangran/* for DOM*/(function(undefined) {var com window.COM window.COM || {};…
deMeer5_Attacker
SoccerCommand Player::deMeer5_Attacker(){SoccerCommand soc(CMD_ILLEGAL);if (WM->isBeforeKickOff()){if (formations->getFormation() ! FT_INITIAL || //不在开球的阵型 WM->getAgentGlobalPosition().getDistanceTo(WM->getStrategicPosition()) > 2.…
【Flutter】解决依赖版本冲突
为什么会存在版本依赖问题 我们在开发flutter项目中,常常会依赖第三方库。flutter依赖项越多,就越有可能出现依赖版本冲突。 Because new_trend depends on build_runner >0.9.0 which requires SDK version >2.0.0-dev.61 <3.0.0, version sol…
安装vue-cli时报错
今天用npm安装vue-cli时一直报错,后面百度说用cnpm重装,结果还是报错,后面找到一个博主的,说是vue升级的原因,vue init webpack hello-world 已经替换为 vue create hello-world
npm install -g vue/cli-init
# vue…
从JPA到Hibernate的旧版和增强型标识符生成器
JPA标识符生成器 JPA定义了以下标识符策略: 战略 描述 汽车 持久性提供程序选择基础数据库支持的最合适的标识符策略 身份 标识符由数据库IDENTITY列分配 序列 持久性提供程序使用数据库序列来生成标识符 表 持久性提供程序使用单独的数据库表来模拟序列对…
快速了解AngularJs HTTP响应拦截器
任何时候,如果我们想要为请求添加全局功能,例如身份认证、错误处理等,在请求发送给服务器之前或服务器返回时对其进行拦截,是比较好的实现手段。 angularJs通过拦截器提供了一个从全局层面进行处理的途径。
四种拦截器
实现 req…
U盘专杀工具,U盘防御软件,U盘病毒防火墙--UDiskSyS
近来闲聊无事,写了一款专门针对U盘的防御软件,U盘插入后自动扫描并清除病毒并还原被感染的文件。是常见的文件夹伪装病毒,死亡应答病毒,exe感染型病毒的克星。UDiskSyS不像那些所谓的正规杀毒软件遇到搞不定的病毒统统删除之&…
CenterNet算法笔记(目标检测论文)
论文名称:CenterNet: Keypoint Triplets for Object Detectiontection 论文链接:https://arxiv.org/abs/1904.08189 代码链接:https://github.com/Duankaiwen/CenterNet 简介 该论文是由中科院,牛津大学以及华为诺亚方舟实验室联合…
git提交代码时报错:nothing added to commit but untracked files present
原因: git没有把提交的文件加载进来,报红色的是需要提交的文件, 解决步骤:
用git add XXX(文件名) 把提示报红色的文件加上git commit -m “xx”git push -u origin master重新提交就可以了




![[转] 做个自强不息的青年](http://pic.xiahunao.cn/[转] 做个自强不息的青年)
)



)






)


