本篇介绍如何创建一个ExtJS应用程序。并通过创建目录、导入文件、编写代码及分析代码等步骤来解释第一个ExtJS程序。
目录
1. 创建程序
1.1 创建目录建议
1.2 实际目录
1.3 index.html
1.4 运行图
2. 代码分析
2.1 Ext.onReady()
2.2 Ext.create()
1. 创建程序
1.1 创建目录建议
根据官方建议,创建一个ExtJS应用程序的目录推荐如下:
- appname
| - app
| - namespace
| - Class1.js
| - Class2.js
| - ...
| - extjs
| - resources
| - css
| - images
| - ...
| - app.js
| - index.html
appname目录:应用程序的根目录。
app目录:业务代码。
extjs目录:存放ExtJS各JS文件。
resources目录:资源目录;包含CSS和图片。
app.js文件:应用程序的逻辑js文件。
index.html文件:应用程序的入口点。
可以看出,整个目录只有一个html文件,其他的业务都是通过Js文件创建。
ExtJS非常适合SAP(单页面应用)的程序,除了入口的index.html,其他业务都可通过js文件来进行开发和管理。
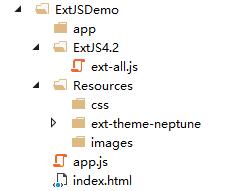
1.2 实际目录
可根据需要:
1) 导入ext-4.2.1-gpl.zip里的ext-all.js到项目的 extjs4.2 目录里。
2) 导入ext-4.2.1-gpl.zip中的Resources到项目的 Resources 目录里。

1.3 index.html
index.html文件代码如下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8"/>
<title>ExtJS4.2</title>
<meta charset="utf-8" />
<link href="Resources/ext-theme-neptune/ext-theme-neptune-all.css" rel="stylesheet" />
<script src="ExtJS4.2/ext-all.js"></script>
<script src="app.js"></script>
<script>
Ext.onReady(function () {
Ext.create('Ext.panel.Panel', {
width: '100%',
title:'Test',
renderTo: Ext.getBody(),
items: [
Ext.create('Ext.form.Display', {
width: '100%',
value: '第一个ExtJS程序'
})
]
});
});
</script>
</head>
<body>
</body>
</html>
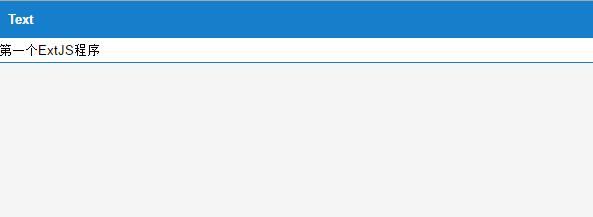
1.4 运行图

2. 代码分析
2.1 Ext.onReady()方法
Ext.onReady( fn, [scope], [options]) :传入一个函数,当DOM和所需要的类都加载完毕后执行此函数。
参数:
①fn {function} :加载完毕要执行的函数。
②scope {object} 可选 :回调函数的作用域。
③options {object} 可选 :在创建事件时,设定创建的机制。此函数最终调用 Ext.util.Event.addListener() 方法;可在里面找到相关的设置。例如 priority 字段表示事件创建是否优先;如第二个顺序加载的Ext.onReady()中options设置为 {priority:true},那么此Ext.onReady()会在第一个加载的Ext.onReady()之前执行(前提是第一个Ext.onReady()没有设置{priority:true})。
2.2 Ext.create()方法
Ext.create( name, [args] ) :创建指定类的实例。
参数:
①name {function} :需要创建实例的类名或别名。
②args {object} 可选 :初始化实例时的传参。
返回值:
{object} :返回实例。
2.2.1 Ext.create('Ext.panel.Panel', {})
Ext.create('Ext.panel.Panel', {}) :表示创建一个 panel 组件。
renderTo: Ext.getBody() :在Body区域里呈现此组件。
2.2.2 Ext.create('Ext.form.Display', {})
Ext.create('Ext.form.Display', {}) :创建一个 Display 组件。
在这个示例中,我们把 Display组件放入到 panel 容器里了。
更多专业前端知识,请上 【猿2048】www.mk2048.com


PHP基础知识考察点)
Data Parallelism下)





)






![[探索][管理]《现在,发现你的优势》](http://pic.xiahunao.cn/[探索][管理]《现在,发现你的优势》)


选择器)