安装 “babel-polyfill”
npm install babel-polyfill --save-dev或者cnpm install babel-polyfill --save-dev- 在入口 main.js 文件引入:
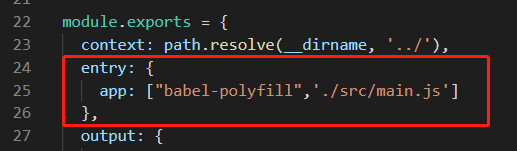
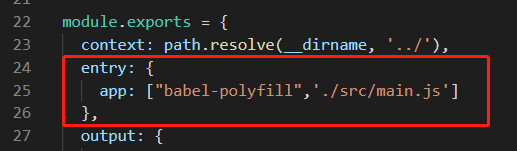
import 'babel-polyfill' - 在 build 文件下的 webpack.base.conf.js 文件中修改代码:
entry: {app: ["babel-polyfill",'./src/main.js']},

安装 “babel-polyfill”
npm install babel-polyfill --save-dev 或者 cnpm install babel-polyfill --save-devimport 'babel-polyfill'entry: {app: ["babel-polyfill",'./src/main.js']},

本文来自互联网用户投稿,该文观点仅代表作者本人,不代表本站立场。本站仅提供信息存储空间服务,不拥有所有权,不承担相关法律责任。如若转载,请注明出处:http://www.mzph.cn/news/362688.shtml
如若内容造成侵权/违法违规/事实不符,请联系多彩编程网进行投诉反馈email:809451989@qq.com,一经查实,立即删除!