elementui的小图标有限,跟UI给的不一样,这个时候咋办呢?百度走起。。。。参考了两篇博主分享的 自定义elementui中的图标 和 建立图标库,这里主要用到第一种
实际中:

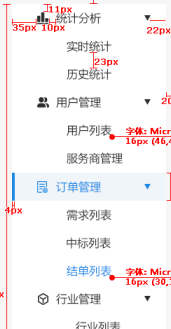
elementUI导航栏

具体代码:
//自定义图标名el-icon-my-
.el-icon-my-statistic{background: url("./imgs/statistics_icon_nor.png") center no-repeat;
}//content中是中文的Unicode编码; font-size:图标大小; visibility: hidden;来隐藏文字
.el-icon-my-statistic:before{content: "\8d3a";font-size: 14px;visibility: hidden;
}
补充
汉字转换Unicode编码:
直接打开控制台: 汉字.charCodeAt().toString(16); 然后回车;
至于三角形的图标,我直接把箭头的 unicode 值改成了 三角形的 Unicode 值。
/* 上三角\e78f , 下三角\e790*/
aside ul#myAside .el-icon-arrow-down:before {content: "\e78f" !important;
}


![echarts(一)下载引入,调色盘,[标题、图例组件、坐标轴]](http://pic.xiahunao.cn/echarts(一)下载引入,调色盘,[标题、图例组件、坐标轴])
![P3740 [HAOI2014]贴海报 离散化+线段树](http://pic.xiahunao.cn/P3740 [HAOI2014]贴海报 离散化+线段树)


![Dreamweaver Flash Photoshop网页设计综合应用 (智云科技) [iso] 1.86G](http://pic.xiahunao.cn/Dreamweaver Flash Photoshop网页设计综合应用 (智云科技) [iso] 1.86G)





搭建vue-cli、项目文件介绍、简单配置)



引入elementUi、axios、准备静态资源、封装组件(.vue,js代码等))

生成器)
